Seven
You might think — because all the talk at the moment is about seven inch tablets, in particular the iPad mini vs Google’s Nexus 7 vs Amazon’s Kindle Fire HD — that a seven inch tablet was a seven inch tablet was a… Right? Wrong.
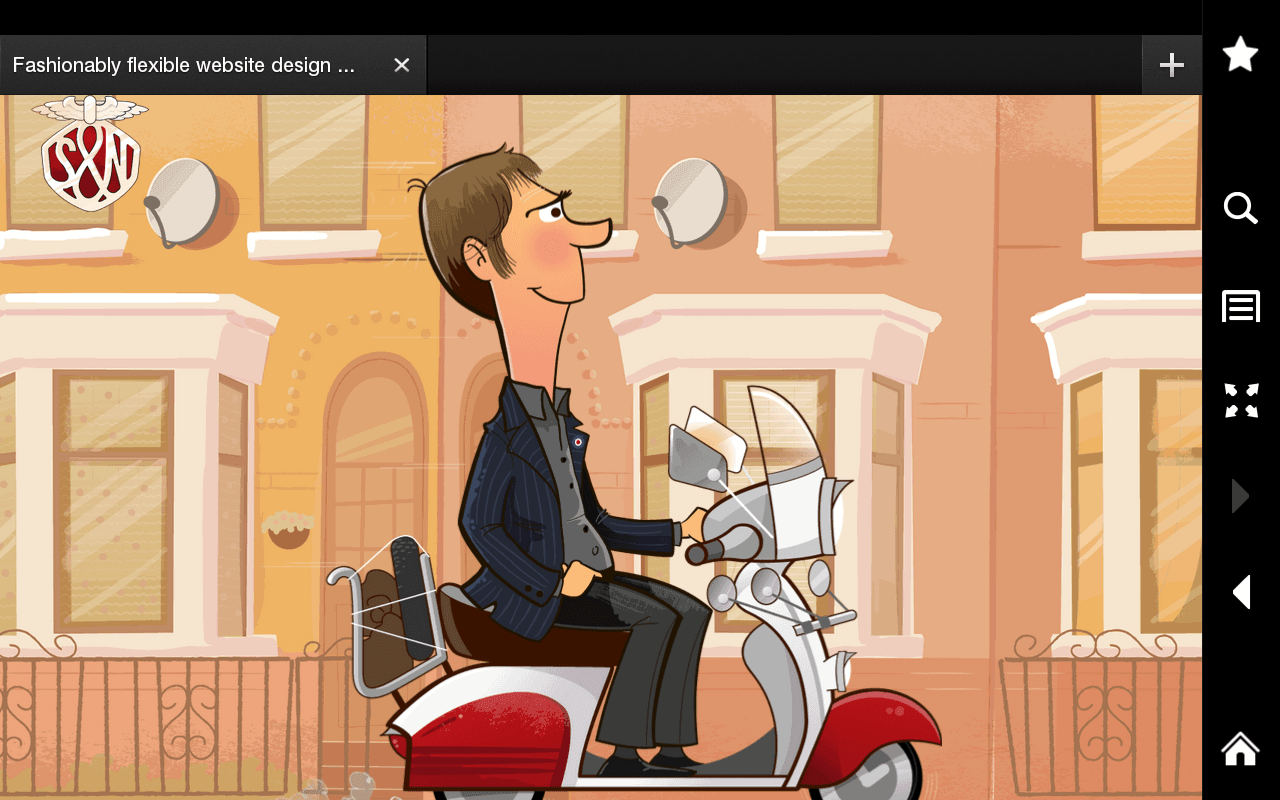
Here’s a landscape format screenshot of this site on the Kindle Fire HD.

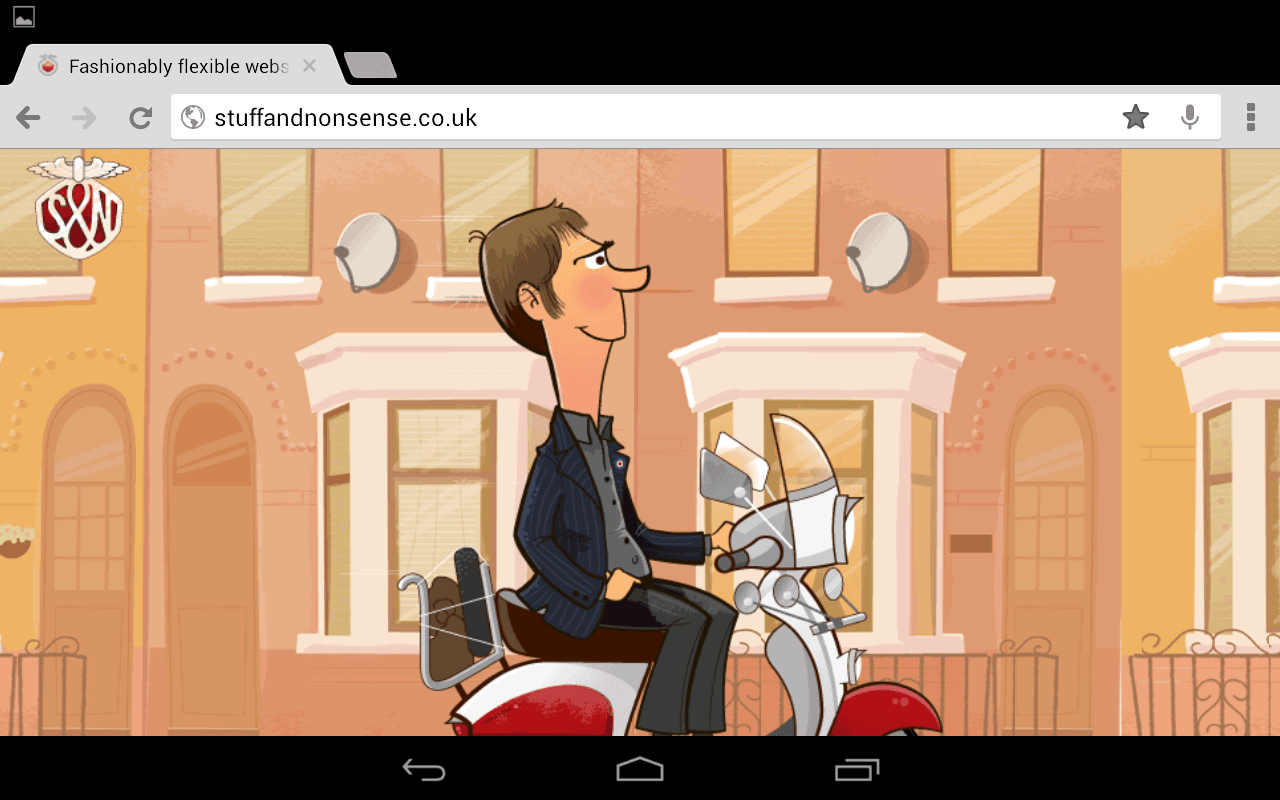
Compare that with a landscape format screenshot on the Nexus 7.

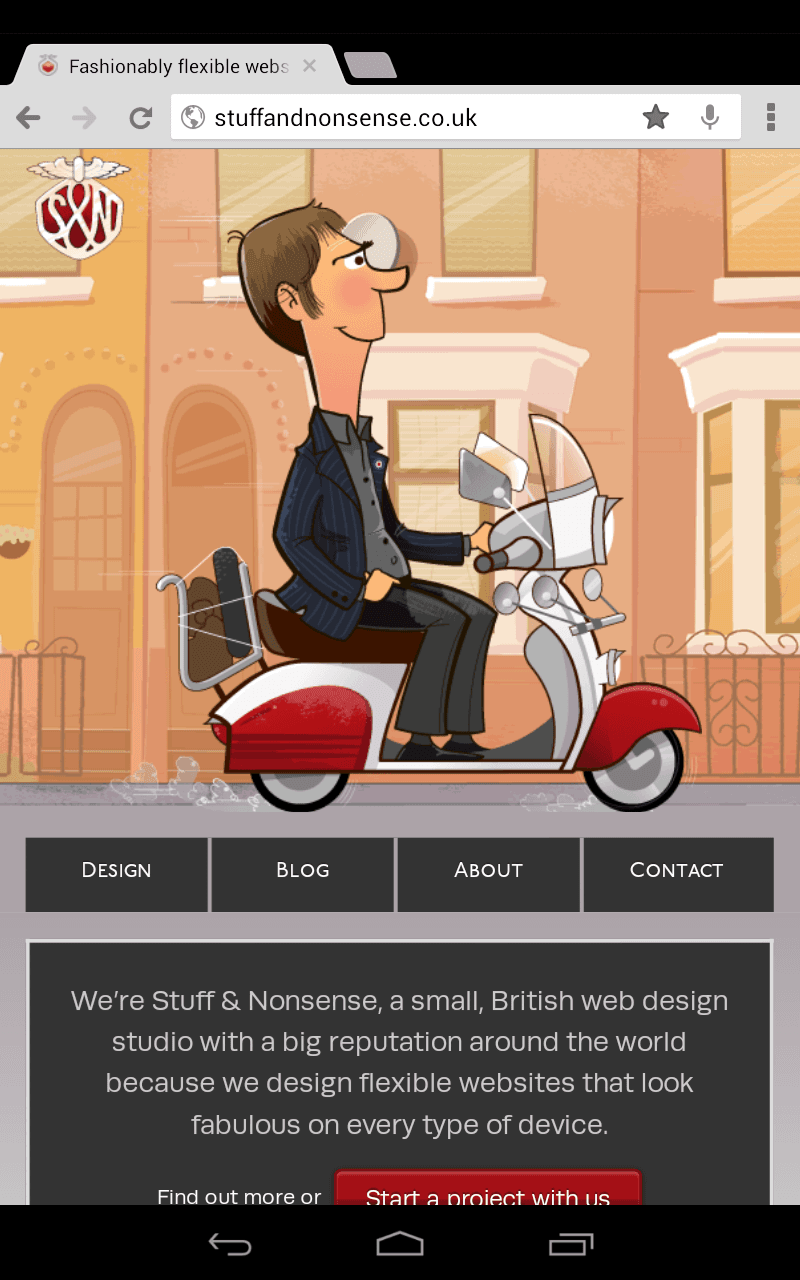
What about in portrait format? The Nexus 7 does what I expected.

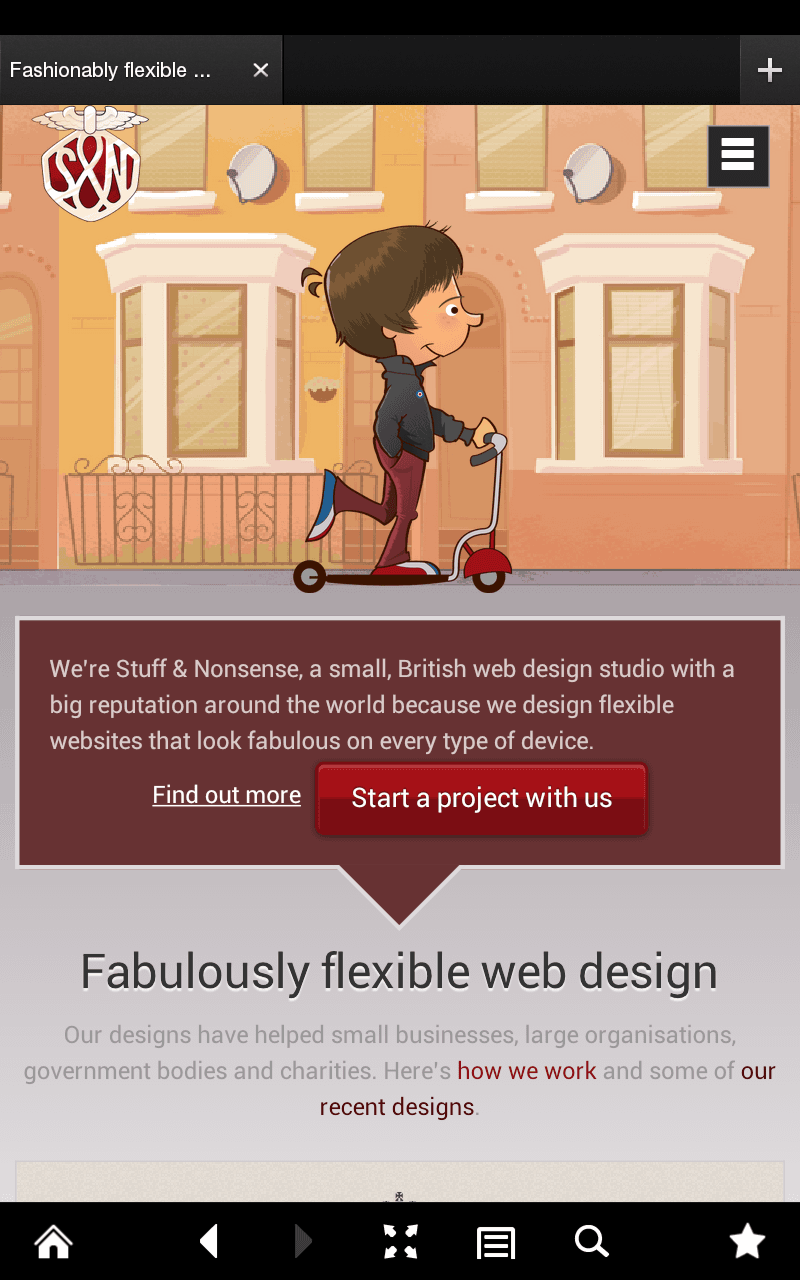
I got my hands on a Kindle Fire HD for the first time today, and I’ll admit to being very surprised when I loaded this site into Amazon’s browser.

The difference in viewport sizes is enough that in portrait one seven inch tablet shows the older mod and navigation I usually expect tablet users to see, while another the kid mod I usually describe as ‘mobile.’
Filed under “I’m sure Dan Eden would have something to say about this.“