3d CSS Zen Garden
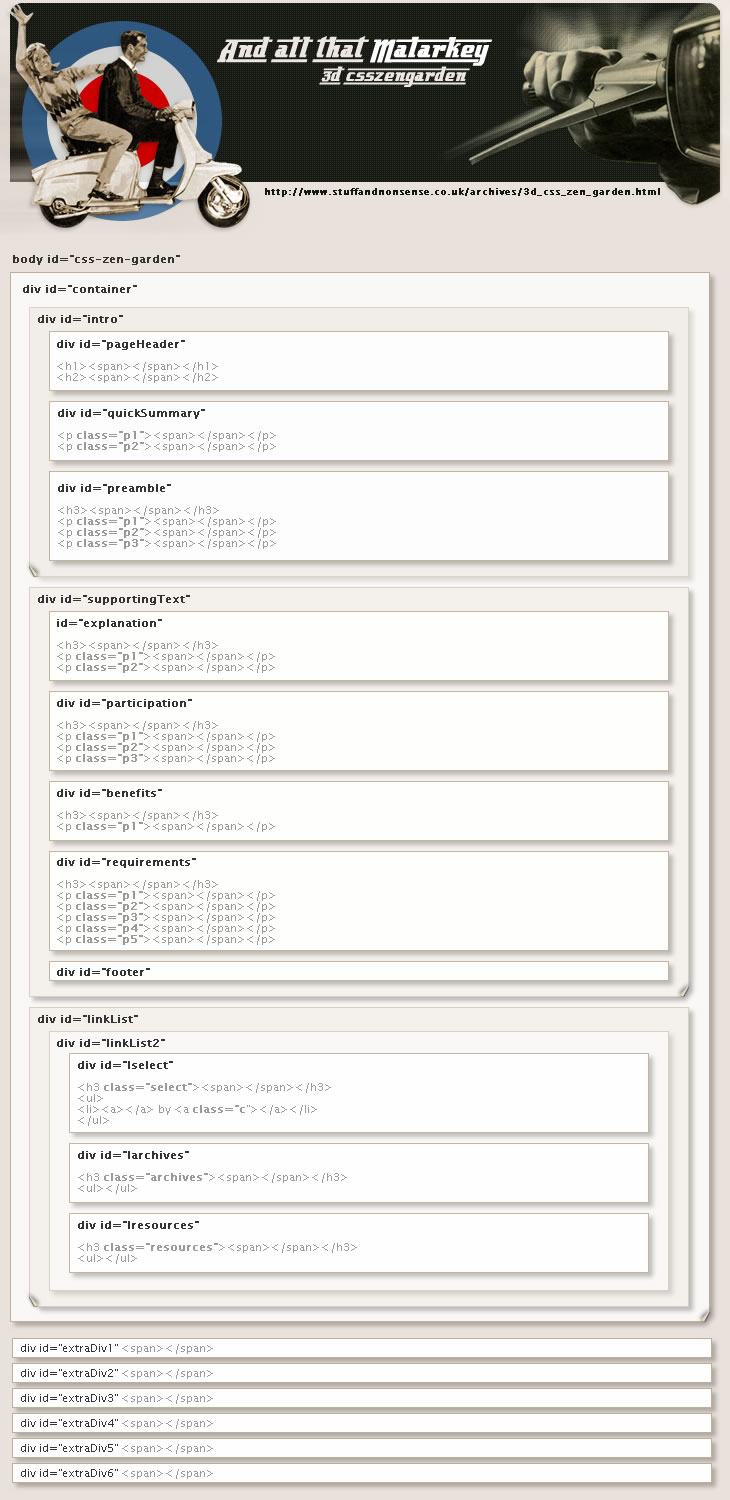
I’ve been thinking about making a CSS Zen Garden entry for a little while now, but before I think about design, I wanted to understand the Garden’s XHTML structure. I don’t know if this has come up anywhere before, but it seemed sensible for me to make a graphic illustration of the XHTML file.

Replies
-
#1 On October 23, 2004 02:25 PM John Oxton said:
That’s an interesting idea.
When I did my submission I knocked up a quick CSS file that outlined each specific div in a different colour and/or border style. that was a pretty useful way to see what was going on.
-
#2 On October 23, 2004 03:44 PM Tobin Jones said:
A beautiful rendition, I must say!
You probably already knew this - but for a web developer on the go, I find using the "Web Developer Toolbar" extension for Firefox indespensible. "Information > Display Topographic Information" uses some custom CSS to show a psuedo-3d rendition of the page using layers of grey. When used in conjunction with "Information > Display ID & Class Information" and "Disable > Styles" , a lot of valuable information can be discovered, very quickly.
It doesn’t look as nice as this though :)
-
#3 On October 24, 2004 12:23 PM Yasuhisa said:
Nice.
I’ve made a similar chart like you made for my zen garden article (in Japan). Visualization like this helps organize ideas and … specially… a good communication tool for other designers and developers.
-
#4 On October 25, 2004 12:25 AM Andrew K. said:
Great!
I’ve been meaning to get off my butt and do a Zen Garden submission for over a year now…
This is just the helping hand I needed. Thanks Comrade :D -
#5 On October 25, 2004 02:27 AM Metrostation said:
I’ve written time back on this
article
in my blog, Very useful to understand the page structure.
Ciao Emiliano.. -
#6 On October 25, 2004 08:37 AM mearso said:
I too used the trusty ’border everything’ trick. And to combat my leaky memory I use color names whilst setting out the structure of pages.
I like your graphic though. Anything that clarifies the process has got to be good to help you work.
-
#7 On October 25, 2004 07:02 PM Keith said:
That’s great. I could see how something like this might be very good in a style guide that firms hand off to clients.
-
#8 On October 25, 2004 07:37 PM Rob Mientjes said:
Thanks a lot man, I’ve always been put off by the fact that there is so much extraneous code… This really motivates me to try it again.
-
#9 On October 25, 2004 08:52 PM Dave S. said:
Hey, now that’s a neat idea. Nice work Andy. (There’s definitely too much markup in there from today’s perspective, now that we know the spans are unnecessary for image replacement.)
-
#10 On October 25, 2004 09:09 PM jadwigo said:
Now all we need is a nice automated script that does this for any given html file :)
The webdeveloper toolbar extensions are getting close… so in Firefox it might be possible to write a stylesheet to do that :)
-
#11 On October 26, 2004 04:42 AM Eric Slade said:
Thank you, thank you!
On a day when CSS has not been my friend, this is a welcome light at the end of the web standards tunnel. -
#12 On October 26, 2004 11:14 AM Dave Child said:
> Now all we need is a nice automated script that does this for any given html file :)
I created a script to output a page in a similar form to the above, so you can see the structure of a page in a nested format. Admittedly the result isn’t as pretty as your piccy above, but I find the thing useful…
It’s at https://www.ilovejackdaniels.com/resources/view-page-structure/
-
#13 On October 26, 2004 01:01 PM Malarkey said:
Thanks guys!
I can’t see you changing the Garden XHTML any time soon Dave, but I do wish you would add a ’content’ wrapper around <div id="intro"> and <div id="supportingText">. It shouldn’t break any existing designs and would my life a lot easier! ;)
-
#14 On October 26, 2004 04:11 PM Philipp Keller said:
Malarkey: In what programming language did you do the code..? PHP or such..?
Can you share it..? pleeease…? -
#15 On October 26, 2004 04:25 PM Malarkey said:
@ Philip: The code for what, this site, Karova Stores…?
The site is based on MT with a bunch of plugins including Amputator, Flip-flop, Switch and Blacklist.
Most sites that we develop use a mixture of ASP and PHP (seldom), although a new site builder product which Karova will launch in a few months time will become the norm.
Karova Stores are based on three .Net applications, written in C#. They use an XML architecture with XSLT to transform the data into XHTML.
Does that help?
(Edit: Ohhhhh, I think I understand… the graphic for the Garden was made with three brain cells, sellotape and a brown-paper bag… actually it was made in Fireworks.)
-
#16 On October 27, 2004 08:33 AM Philipp Keller said:
@ Malarkey:
Hehe.. yes, my question was answered with the "fireworks-answer", but, wel.. the rest is pretty interesting too..! Thanks. -
#17 On October 27, 2004 11:32 PM Root said:
That is going to be very handy for a lot of folks. Thanks.
-
#18 On October 28, 2004 11:22 AM Stefan Isarie said:
Belive it or not, I was just about to request an entry to css Zen Garden and, before starting to efectively design the page, I have made, on a pice of paper, the same structure you have here. I did this on Saturday, 23 October, 2004.
I would also wanted to publish an article regarding the design process of my css Zen Garden entry… So, I’m behind the schedule again :( Somebody, like you, is some steps ahead…
BTW, great picture :D
[please excuse my bad English, I’m Romanian] -
#19 On October 28, 2004 11:36 AM Malarkey said:
@ Stefan: Looks like I just beat you to it. ;) No problem about your English. I know some Brits who speak worse English than you, and I know not a single word of Romanian, is it like Russian at all?
@ Jadwigo: Tools like Firefox’s Web Developer toolbar and automated scripts are great, but in making my design (not public, sorry) I took my graphic, added the full Garden text and then moved the boxes around (like Jason Santa Maria’s grey boxes) in Fireworks to make the comp. I could then work on the CSS after knowing that it would look like I wanted it to. A script couldn’t do that - otherwise some clever geezer would write a script and we’d be on the dole.
-
#20 On November 2, 2004 08:57 AM J’rg Petermann said:
Look nice! :))
I also think about a design. A nice inspiration for me.
Hope it help me to start over soon. A nice inspiration for the german fans of css zen garden.
