Work smarter with Fireworks symbols
I’ve written in previous columns about how working with wire-frames and grey-box page layouts during a site’s planning and early design stages can improve efficiency and enable client sign-off points. At Stuff and Nonsense we now work on wireframing for every project and I have found that clients appreciate the thoroughness of the approach.
For wireframes and page comps, my prefered weapon of choice is Fireworks. One of the reasons why Fireworks is so powerful a tool for initial layouts is its under-used Symbols Library which allows you to create, store and share with co-workers, an unlimited number of reusable design elements, greatly reducing repetition and saving massive amounts of time. Here’s how.
Creating symbols
Start by making a blank Fireworks document and adding to it an element which is commonly used in many designs. Here, I’m going to use the examples of a search and select menu.
 There is a PNG file available to save you making your own.
There is a PNG file available to save you making your own.
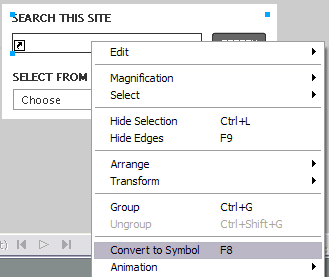
Select the search form and right (option) click and select Convert To Symbol (F8) which places the symbol into the library palette. Give the library item a meaningful name and select Graphic from the list of options. Repeat with the select menu. Make as many reusable symbols as you require (you can add to the library at any time) such as forms, lists, paragraphs and navigation.

Exporting symbols
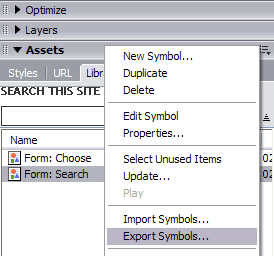
Fireworks allows you to export library items for use in other documents or to share with others. In the Assets/Library tab, click the context menu and select Export Symbols. Select one or more of the symbols you have made and export them to an external PNG file (eg: forms.png) on your local computer or file server. Then close the active document.

Importing and reusing symbols
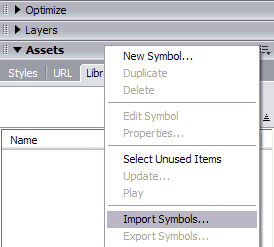
When starting a new wireframe, first create a blank canvas. In the Assets/Library tab, click the context menu and select Import Symbols. Choose the PNG file you created earlier, select one or more of the symbols from the library and click Import.

To add a symbol to your new wireframe, open the Assets/Library palette and drag a symbol into your canvas. Simple!
Share and share alike
I’ve built a symbols library which includes many commonly reusable elements. I’ve added my own forms library file (43Kb PNG) here for you to download. If you found this column useful, why not add a link to your own library items in the comments so that we can all share and share alike.
Let me know what you think?
Replies
-
#1 On February 10, 2005 10:57 PM Anura said:
More sheer brilliance from that Marlarkey fellow!
I find a great preponderance of information on the web about using Photoshop, but Fireworks is about as complicated as I want to get. Until I read your articles on Fireworks, I never realised how even "non-creative garbage" like me can use it to at least be more productive.
-
#2 On February 10, 2005 11:03 PM Rob McMichael said:
Nice idea matey! Such a sharer
I used to just take old screen shots and cut them up into layers in photoshop (very messy)
This sounds like a great idea though :D
Reminds me of those fridge magnet things were you make words or put cloths on David! -
#3 On February 11, 2005 12:14 AM Jeff Croft said:
Great idea. Thanks for the forms symbols! :)
-
#4 On February 11, 2005 01:24 AM Jeff Smith said:
Great work Malarkey.
It’s things like this that make me want to spend more time with Fireworks, and then get my employer to buy a copy for me. This would definitely speed up the line drawing process, as I incorporate it into my design process as well.
-
#5 On February 11, 2005 01:51 AM David Wang said:
Thanks for sharing your form symbols mate! Greatly appreciated :o)
-
#6 On February 11, 2005 03:44 AM Eric said:
Why thankyou very much. I was just using fireworks for the first time today and was loving how small the .png’s come out! This is icing on the cake.
-
#7 On February 11, 2005 09:12 AM Dave Foy said:
Yer a star larker Mr Clarke! I’ve recently started using Fireworks (almost) exclusively now, partly inspired by ways I’ve seen you use it. Thanks for the generous library of symbols too.
I often use a Mac application called OmniGraffle, which provides a similar inbuilt symbols/stencils library for use in Site Maps, Wireframes, you name it! It also has a lot of features to help with layout consistency too - well worth a look if you have a Mac.
Thanks again Andy!
-
#8 On February 11, 2005 09:38 AM Matt Wilcox said:
I’ve always wondered quite what the point in Fireworks was, as Photoshop has always seemed a far superior apllication for creating graphics. Now I realise.
Thanks to this article I’ll be taking a shot at creating my graphics in Photoshop and then arranging them into a design with Fireworks. Cheers Mr Malareky.
-
#9 On February 11, 2005 03:07 PM jarv75 said:
"Thanks to this article I’ll be taking a shot at creating my graphics in Photoshop and then arranging them into a design with Fireworks."
I’ve used both for years now - pshop for photo editing etc and fireworks for layouts and imageprep/squashing, although I’m still on FW 4, which has some annoying bugs.
-
#10 On February 11, 2005 04:17 PM dik said:
I use a set of Illustrator based interface elements I downloaded from zentall.com a good while ago.
On a day to day basis they’ve been invaluable to mock up schematics/wireframes for all sites we currenlty design.
The elements are offline as of now, but Gabe Zentall, the person responsible for putting them togther kindly supplied this URL to me today: Interface Elements Request They really have been a life saver.
-
#11 On February 11, 2005 09:01 PM Chris Moritz said:
Like Dave Foy, I’m a big fan of OmniGraffle. There’s a wealth of wireframes related stencils for the program.
Of course, now that I think about it, it would be nice to have a way to save out a quick "working" version of the wireframe you’re working on.
I maintain to this day that the most frustrating thing about using Photoshop for web design is the lack of an embedded HTML engine. Being able to access things like form elements, headers, real bullet lists, the CSS box model, and consistent style sheets in general is quite an impediment imho.
-
#12 On February 11, 2005 10:19 PM Jess said:
Will you be my professor?
-
#13 On February 11, 2005 11:41 PM vigo said:
Will you have my babies?
-
#14 On February 13, 2005 01:19 AM Brent O’Connor said:
Thanks, I’ll remember you in my will. Seriously though if I build up a libray you will be welcome to it. Don’t have one yet, but when I get one built I will be glad to share.
Cheers!
-
#15 On February 14, 2005 12:29 AM Gordon Mackay said:
Another insightful article Andy.
I don’t think I take advantage of a quarter of Firework’s features :(
Here is my attempt at a library, some basic form buttons.
-
#16 On February 14, 2005 12:54 PM Andy Budd said:
Very timely post. We use Freehand for our wireframes, but I have to admit I’m no Freehand expert, so over the weekend I started thinking about using Fireworks instead. Not wanting to have to reinvent the wheel I was planning to see if anybody had created some Fireworks widgets. Now I won’t have to bother :-)
I’ve been noticing more and more people using Fireworks over Photoshop and their main design tool. While I currently still favour Photoshop I have been using Fireworks a lot more. I much prefer the way it handles vector graphics and snaps to pixels.
However I’ve found myself missing a number of Photoshops more advanced features to the extent that I’ve ended up editing certain graphics in Photoshop and then importing them into Fireworks, which kind of breaks the workflow and defeats the purpose.
So I’d be interested to see how you use Fireworks and learn any productivity/workflow tips you may have.
-
#17 On February 14, 2005 06:35 PM Sean Fraser said:
I’ve used Photoshop for so long that Fireworks seems more of an afterthought for the few features which Photoshop lacks or has made oblique.
I used your "Symbol Technique" over the week-end and, whereas, it was educational, I - Still - prefer using my templates.psd file with mutliple layers of "symbols" that I can choose and drag over to a new document (instead of the various steps required in Fireworks).
I would be interested in your productivity/workflow tips between Photoshop and Fireworks, too.
-
#18 On February 17, 2005 05:57 PM Andrew Creek said:
Just a note for people use the studio mx suite of programs. This feature is available in Flash and Freehand also to a lesser capacity in dreamweaver
-
#19 On February 24, 2005 09:43 AM Martin Lissmyr said:
Here’s a library of form elements for use in inDesign. Perfect for quick mock-ups: www.fount.org
