New Internationalist, resolving remaining issues
Last Monday, I met up with the New Internationalist team to talk about what we had accomplished so far in the redesign and the remaining issues. As he was in the area, we were also joined by my friend and design meeting interloper Dan Rubin.
The outstanding issues related to:
- Adding flexibility to the teaser area
- How to style legacy content
- Allowing for different image widths in current (wide format) articles
- The IE6 equation
One week, a jar of coffee, countless Lambert & Butlers and some head-scratching later, I have a solution for each of them that will give the New Internationalist content team a lot more flexibility than my previous solutions.
Adding flexibility to the teaser area
New Internationalist founding member Troth Wells commented on the 1st June,
Books and publications constitute half the NI’s business, and generate a lot of our income via the shops. It is really this aspect that I feel is lacking from the home page — books is just a little uninviting tag at the top of the page and then there is a bit more when you scroll down, but nothing very grabby.
This is a major business concern. Many aspects of New Internationalist stake their claim on the 'above the fold' area of the home page, but not everything can co-exist all the time. If they did, the likelihood is that the array of choices would confuse readers rather than help them. My solution is to design a flexible system that gives the New Internationalist team the ability to easily switch content into the teaser area so that they can change it and style it as regularly as sales and marketing needs.
A new book published? No problem. A special offer on subscriptions or an item from the shop? That too. All by changing one or two class attribute values on the teaser list and list items. (More on how this works in another entry.)

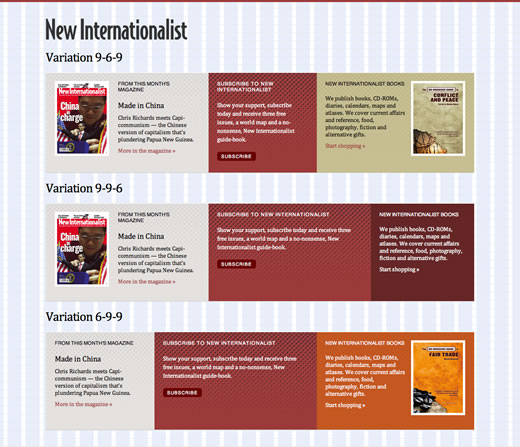
Teaser variations (View in your browser)
How to style legacy content
Content? New Internationalist aren't exactly short of it and some of it goes back thirty-five years (that's before I was born) (Malarkey says: Who do you think you're kidding?
). I'm pleased with the visual distinction between current magazine articles and content that is fading. This archived content comes in all shapes and sizes and re-writing its markup to fit our new conventions would be a major undertaking.
So we've made a decision that the launch of this redesign will represent a clear break with the past. Articles published on or after launch will use our new article format — we'll present those published before in a legacy template. Although our baseline.css file has good coverage for styling HTML elements, this template will also import an additional stylesheet to allow the New Internationalist team to add override styles for legacy content as they see fit.

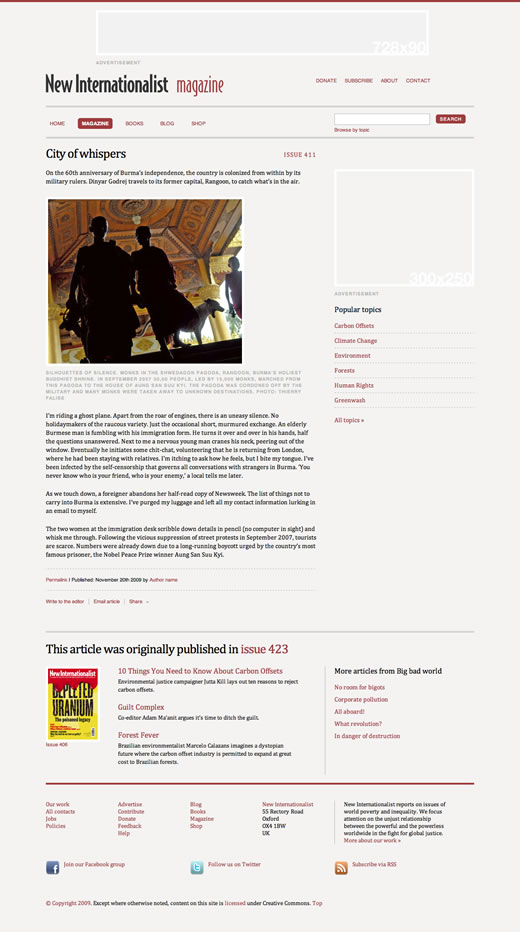
Legacy template (View in your browser)
Allowing for different image widths in current (wide format) articles
The wide format layout for current articles has largely been received well, but the team at New Internationalist have expressed concern about the availability of super-wide images. Most of the images in their library are portrait and would not adapt well to cropping to a letterbox format. Fair point, but I was concerned about different image formats diluting the drama that I hope my layout conveys through its slightly unusual, single column format.
My solution? Define ten possible image widths from 540px to 940px (plus padding) based on the Blueprint alignment grid that underpins the design. With a little auto-margin centering on their container, these image sizes all fit well above the single content column. (Again, more on how this works in another entry.)

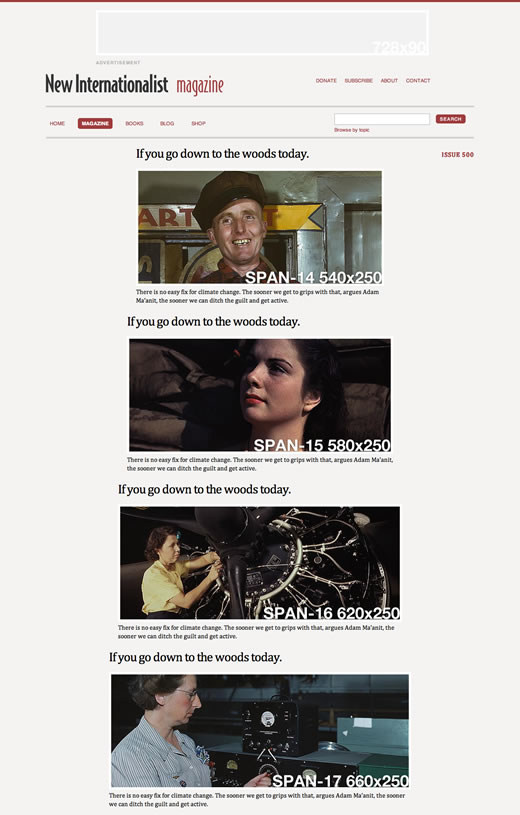
Article image variations (View in your browser)
The IE6 equation
I've written before about the options for Internet Explorer 6.
- Design for better browsers, then design alternative solutions to handle IE6 bugs?
- Write a remedial IE6 stylesheet to address layout issues?
- Use JavaScript to bootstrap CSS support in IE6?
- Make your site look exactly the same in IE6 as in any other browser?
- Develop to better browsers and spend no development time or testing for IE6?
- Block IE6 users from seeing your site's styles?
The decision over which route is most appropriate for New Internationalist readers who use IE6 (currently around 7% of the total readership) rests with New Internationalist themselves. In the meantime, and to demonstrate how their content will appear under Universal Internet Explorer 6 CSS, I have prepared an example page (viewable in all browsers).

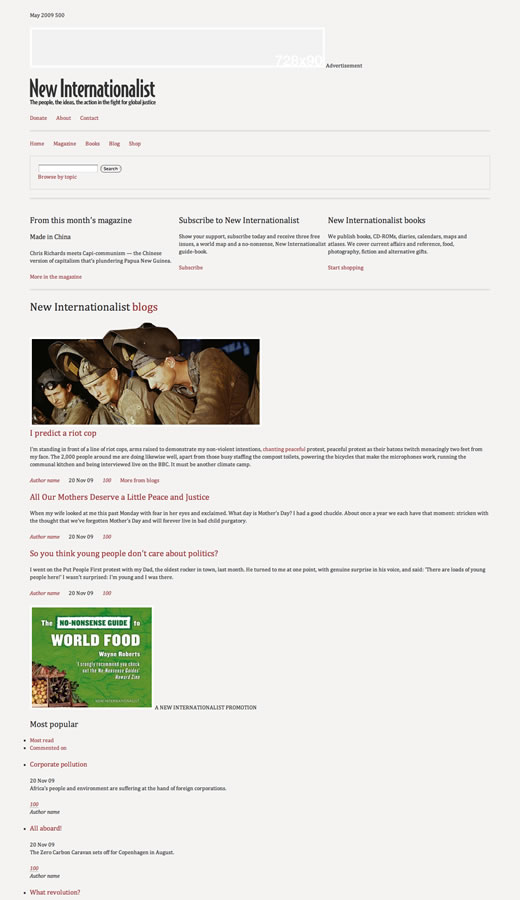
Universal Internet Explorer 6 CSS (View in your browser)
Wrapping up
Over the next few days I'll be wrapping up this whirlwind New Internationalist redesign and handing over my files to their team to perform their particular brand of magic. In the meantime, the latest files are online for open viewing. They include the home page with it's new teaser panel, an updated shop main page, plus dozens of tiny fixes, tightening and general pernicketiness.