Designing for: The Web Standards Project
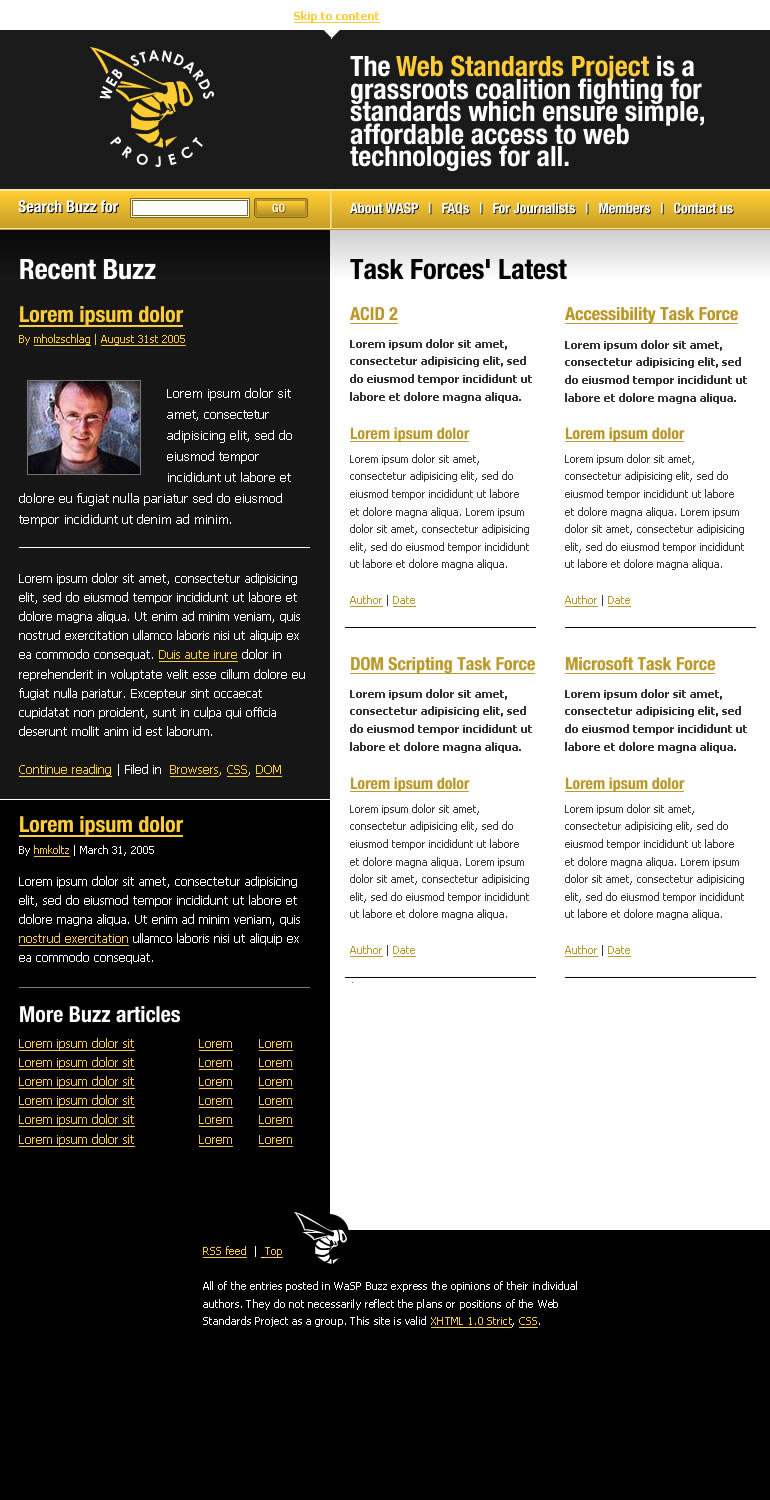
SXSWi, The Web Standards Project is changing, entering a new time in its history, opening the hive up to better include the communities and issues we’ve done our black and gold best to represent since 1998. And with the new phase comes a new face, and I could not be prouder that Jeffrey Zeldman has today cut the virtual ribbon on my new WaSP design. I thought that it might be interesting to document the decisions that were taken during the redesign.
Designing for such a widely read and recognised site as WaSP was both a challenge and a great responsibility. I knew that the site would attract attention from people with a range of interests: some would be interested in our design decisions, others in our XHTML and CSS. I also knew that whatever decisions we made, that many aspects of the redesign would be inspected in the minutest detail.
Creative concepts
As a young person living in the UK during the early late ’70s and early ’80s, I was heavily influenced by the rawness of grass-roots political art of the labour movement. Street-sellers of Socialist Worker and Militant were common sights where I grew up and in the early ’80s the National Union of Mineworkers strike pushed Coal Not Dole
into the national consciousness. Many posters and flyers were printed locally, in garages and small print shops. The results were powerful and raw. In recent years, activists opposing the invasion and occupation of Iraq have continued to demonstrate with their symbolism that strong text and simple imagery can be evocative and powerful.

As WasP has always been a grass-roots organisation and because the new site is more open to active participation and comments than ever before, for the redesign I aimed to echo these early influences to evoke the spirit of a movement.
Early wireframing
In the past the WaSP web site had been focussed on Buzz opinion and news postings. For the redesign I wanted to re-focus attention onto the work of the various task forces and I started by developing a series of detailed wireframes.

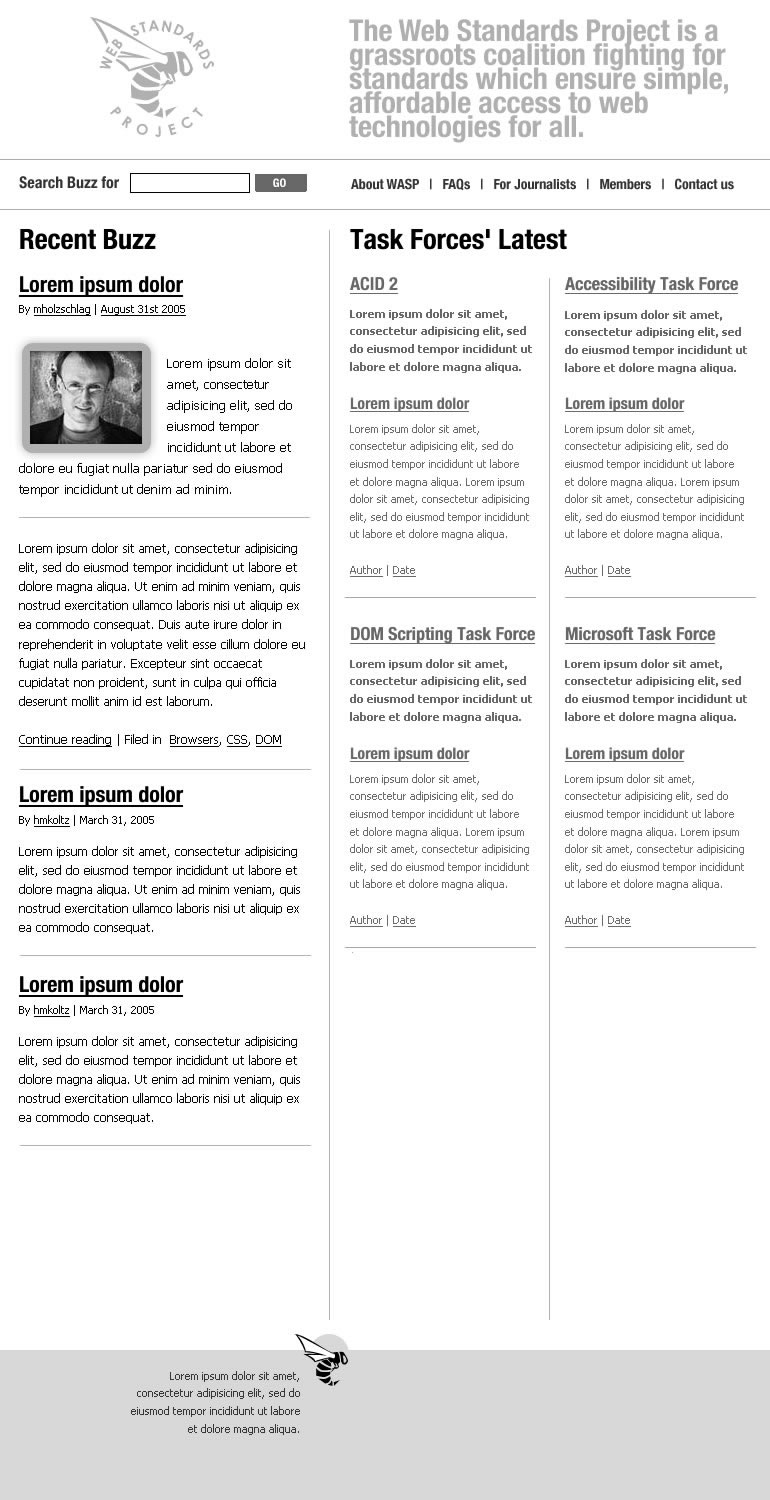
These wireframes developed through black-and-white block work layouts,

And onto final designs which introduced a limited colour palette (which was influenced by the grass-roots political art) of black, white and gold.


And all that code malarkey
Various members of WaSP gave over their time and talents and worked tirelessly to take the XHTML and CSS templates that I provided to implement the design within a Wordpress powered CMS, add subtle JavaScript interactivity and port all the existing content into the new site.
So it’s goodnight from him
Overall I’m very pleased and proud of the WaSP redesign and of the hard work of those who gave up their valuable time and talents to make it a reality.
Replies
-
#1 On March 14, 2006 05:01 PM Zeerus said:
Wow, the redesign looks great, and I knew something was going down today when the WaSP feed stopped working. unfortunately, the site hasn’t changed yet, but I may just need to clear my cache. I can’t wait to see the final version of the site, I’m sure it’ll be as successful as ever, if not more succesful
-
#2 On March 14, 2006 05:07 PM Jesse said:
Nicely done…
-
#3 On March 14, 2006 05:25 PM Andrew Disley said:
Great work on the redesign, it looks superb. Looking forward to seeing the live version when it’s up and running.
-
#4 On March 14, 2006 05:25 PM Richard@Home said:
That, Mr. Malarkey, is sweet. Very sweet. A huge improvement over the original.
What parts of the design were the hardest to implement?
-
#5 On March 14, 2006 05:29 PM Colly said:
Aaagh. Am I gonna be refreshing all day? Get it live! Get it live!!!!
-
#6 On March 14, 2006 05:48 PM Scott Vandehey said:
The mockup looks great, and I can’t wait to see the live results (currently, www is redirecting to archive2). Keep up the good work!
-
#7 On March 14, 2006 05:51 PM Simon Jobling said:
It certainly gives the presence more colour and power using the golds and blacks (and obviously harnessing the wasp icon).
Nice redesign Andy. I’m just waiting to see the final switch (nothing as yet on the live server).
It’s interesting to see the black and white stage of your development. I’ve never seen that process before in web design - is it something you recommend during the design process?
-
#8 On March 14, 2006 06:00 PM Ara Pehlivanian said:
It’s looking sweet, can’t wait to see it online! Great work!
-
#9 On March 14, 2006 06:04 PM Jack said:
Well nice webstandards but it look like a monster template!! crap
-
#10 On March 14, 2006 06:34 PM Zeerus said:
@Jack, eventually every design on the web looks like something from Monster Templates. they put out so much redundant crap it’s hard to be original
anyway, I did a little snooping and checked out archive1.webstandards.org, archive3.webstandards.org, and archive.webstandards.org. Only the latter returned results, but it was only the Hesketh website. darn
-
#11 On March 14, 2006 06:40 PM Malarkey said:
Hi guys,
Thanks for the kind comments so far. It looks like the DNS is still propagating, so keep checking back every few hours.
-
#12 On March 14, 2006 06:41 PM Jeremy Freeman said:
Looking cool as always - come on let’s have it!
-
#13 On March 14, 2006 06:48 PM Robert Wellock said:
Gold on yellow, and gold on white the contrast is rather low. I assume you also know the syntax is malformed on some pages. But I assume these are just teething issues.
-
#14 On March 14, 2006 07:37 PM Alex Giron said:
Great Job, thanks for showing the process.
Cheers and great work on the panes ;)
-
#15 On March 14, 2006 07:43 PM Zeerus said:
yay, it’s finally up, but a few qualms. one, the homepage is broken in IE (the sidebar is too wide, and pushes everything down past the main content area) and the mini WaSP logo in the bottom corner has a wierd flickering problem on hover.
other than that, it looks great. I was hoping for some sIFR on some of the titles, but you can’t have everything I suppose
-
#16 On March 14, 2006 08:31 PM David Mohrman said:
Here at work, we’re forced to use IE 6.x, and the WASP site looks great and your site looks, well, not so great. Ironically, when I covertly switch to Netscape 7.1 in which your site looks great, the WASP site looks, well, not so great. Actually, the header section and Nav bar section at the top are compressed or missing or something.
Just a heads-up if you’re not already aware of this glitch.
Cherrio!
-
#17 On March 14, 2006 08:47 PM Zeerus said:
David, I’m using IE6 and FF next to each other and in IE6 this site looks fine, while the WaSP site looks broken. kind of wierd
anyway, all the WasP site is showing now is plain, unstyled text
-
#18 On March 14, 2006 08:50 PM harry pickles said:
looks great. I am very interested in how you accomplished what looks like min-height for IE (for each of the "Task Forces’ Latest" on the home page).
Can you give us a clue?
-
#19 On March 14, 2006 08:52 PM Roger Johansson said:
Hey, nice to see a new design :-).
I second Robert’s comment about low contrast in some areas… and are there any plans for an alternative stylesheet? I don’t think I’m the only person to get a migraine from all that white-on-dark grey text. Oh wait. (goes checking a bunch of other recently redesigned blogs) Maybe I am.
Lovely skip link!
-
#20 On March 14, 2006 08:53 PM Dylan said:
Wow, that colour scheme is striking, I like it. It’s certainly a big shift from the previous design and is definitely more functional and efficient. Very nice job.
-
#21 On March 14, 2006 08:56 PM Birgit said:
Nice work.
Are you going to describe the design process any further? -
#22 On March 14, 2006 10:27 PM Andy Saxton said:
Really nice work on the design as always. I really like the new colour scheme too.
Just incase you didn’t know there is a slight problem when viewing the site with IE7 (Beta 2).
The logo area looks fine in until you hover over it when the problem occurs as detailed in these photos:
https://www.flickr.com/photos/65736543@N00/112593690/
https://www.flickr.com/photos/65736543@N00/112593691/These aren’t links as the comment system seemed to change the "at" sign to a code tag.
Hope this helps.
-
#23 On March 14, 2006 10:42 PM Jimmy Nordlund said:
Great work, everything looks very nice. And that "Skip to content" link is brilliant. I have never seen it been done with :hover like that before, very clever.
-
#24 On March 14, 2006 11:21 PM April said:
"I knew that the site would attract attention from people with a range of interests: some would be interested in our design decisions, others in our XHTML and CSS."
Great article! I’m going to point it out to our students of standards-based design next quarter.
-
#25 On March 15, 2006 12:48 AM David Mohrman said:
I did not mean to say that this site is broken in IE. What I meant to say is because this site is cleverly coded to look more boring in "2 old" browsers like IE 6.x, I covertly sneak over to Netscape 7.1 here for the more colorful version.
However, when I went to the WASP site in NN 7.1 it displays weirdly with the header and nav bar missing however, in the "2 old" browser it looks pretty good over all, which seems odd.
I’ll check it in groovier browser (Firefox) when I get home.
-
#26 On March 15, 2006 01:50 AM Matt Robin said:
This is a very clean-looking and effective design Andy…I think you’ve captured the ’Movement’ aspect that you wanted - and I like the way the different Task Forces have their own sub-sections there on the main page.
The large font-look of the tagline at the top of the main page is definitely popular on sites right now…(but is this conformity? Just kidding!)
I mostly like how the site manages to look ’striking’ through a simple look without appearing too abrupt or ’at odds’ with itself…the site is still comfortable to view (for me anyway) - which is a good thing if articles are meant to be spotted easily.
Andy - you should give yourself a pat on the back for this one….(and well done to the other contributors who made it all happen).:)
-
#27 On March 15, 2006 01:51 AM Matt Robin said:
Oh yeah…this redesign arrived sooner than I expected….which is great! :)
-
#28 On March 15, 2006 09:07 AM Simon Wiffen said:
Hi Andy,
Great job, the site looks fantastic. Some very nice CSS techniques used in there. Just having a look through the css (scouring for tips!) was wondering about your use of pngs/gifs in the css. I didn’t think support was there cross-browser to use pngs but as you had some gifs in there as well I wondered whether you had some kind of workaround in place?
Would be really interested to know.
Good work
S
-
#29 On March 15, 2006 10:23 AM dotjay said:
As always, great to see how you work through a design, Malarkey. Looking forward to your @media 2006 session.
-
#30 On March 15, 2006 10:33 AM bruce said:
Nice work, Clarke.
Few glitches in Netscape 4 - doesn’t seem to look exactly the same…b
-
#31 On March 15, 2006 10:34 AM davydesign said:
Nice work andy,
Just wondering how many different wireframes you did before you decided on this one (I find the initial sketches the hardest part)?
Also did you work straight into photoShop/Fireworks or pen/paper first?
cheers!
-
#32 On March 15, 2006 01:57 PM Laura Zucchetti said:
Love the redesign. It really does convey a strong style with attitude! It’s really strengthened the whole look. Thumbs up.
I am impressed with the level on integration with Wordpress. I will be digging around the site to see what’s been done.
(Also found some more names for my WIW
list. :) ) -
#33 On March 15, 2006 02:14 PM Phu said:
Needless to say, you’ve all done a fantastic job. Well done!
-
#34 On March 15, 2006 02:24 PM Chris Neale said:
The skip link is very like molly’s : )
I’ve yet to try anything like that - I usually make them disappear in the screen stylesheet.
-
#35 On March 15, 2006 05:10 PM Sally Carson said:
Congratulations! It looks great!
-
#36 On March 15, 2006 05:52 PM Adrian Lee said:
Much as I like to look at the new design, I find it a little hard to read.
I’m guessing sites like this one, and the WaSP site have a hgiher than usual percentage of people, like me, running at higher monitor resolutions, such as 1280x1024.
So why is the text so small by default?
I use Opera, so yes, I can whack + a couple of times to increase it, but as I’m guessing a lot of the visitors are using something above 1024x768 anyway, I’d think it would be wise to have the default text size a little larger?
I know people turn round and say things like "big text looks ugly and unprofessional". But, well, if I can’t read it very easily, I don’t care whether it looks pretty quite frankly.
Show me stats that resolutions above 1024x768 aren’t as common here and at WaSP as I’m thinking, and I’ll shut up, else, would it hurt so much to bump the font-size up a little? :(
-
#37 On March 15, 2006 06:47 PM Nicole Hernandez said:
Beautiful layout. I am a fan, of light text on a dark background, and I definitely like the skip link at the top (though perhaps it would have been better to have some sort of visual indicator that its there before accidentally rolling over it? Admittedly, I didn’t notice it until I read some comments referencing it.). But its a really fresh change for the site, and definitely a winner.
-
#38 On March 15, 2006 08:04 PM Filosof said:
I’m amazed. Thank you for better WaSP web :-)
-
#39 On March 16, 2006 12:43 AM Alex McKee said:
Fabulous! Well done Malarkey!
-
#40 On March 16, 2006 08:15 AM Andy Croll said:
I have to be honest I wasn’t so sure about the design from the final mock up, but some how the live version really appeals!
My only negative is the full buzz articles within the task force pages being squeezed into the narrow left hand column, leaving a huge white space down the bulk of the page. I’m a fan of whtespace as much as the next man, but in this case…
Great overall feel though. Like the yellow as a theme from both the wasp and from the 80’s poster art.
And I have to admit I thougt the skip content was a new feature, until Chris N pointed out Molly’s! I’d never seen it there, guess I just jump stright to the content on her site! The hiding of it makes sense if you consider it’s main purpose is for handhelds or accessibility…
-
#41 On March 16, 2006 11:17 AM Florian Hardwig said:
Tickety-boo, that’s a nice one! The first sane use of the text-shadow-property I’ve seen, Malarkey!
(Maybe therefore) The white delimiters only show up on :hover, surfin’ Safari ’
-
#42 On March 17, 2006 06:00 AM David Mohrman said:
Well, I finally checked the WASP site in Firefox just now and of course it looks fab.
I checked it again earlier today at work in NN 7.1 and it still looked odd with the missing header and all.
Huh.
-
#43 On March 17, 2006 07:06 PM Steve Frost said:
Not to sure about the yellow on gold, it does not contrast very well.
-
#44 On March 17, 2006 08:10 PM Malarkey said:
Hi guys. As I’ve stopped travelling for a few days, here are some answers to a few questions and comments.
@ Simon Jobling:
It’s interesting to see the black and white stage of your development. I’ve never seen that process before in web design - is it something you recommend during the design process?I use a black and white blockwork stage for every design project and wrote about the process a little while ago in Black and white: Day five
@ Robert Wellock:
Gold on yellow, and gold on white the contrast is rather low.@ Roger Johansson:
I second Robert’s comment about low contrast in some areas. Are there any plans for an alternative stylesheet?@ Steve Frost:
Not to sure about the yellow on gold, it does not contrast very well.The contrast issue, particularly white on yellow, has been raised in a number of conversations and we take that very seriously. I’m sure that on a site like this, that work will never really stop and I’m also sure that a stylesheet switcher and possibly a zoom layout will be developed in the weeks/months to come.
@ Harry Pickles:
I am very interested in how you accomplished what looks like min-height for IE (for each of the "Task Forces’ Latest" on the home page).By means of a little hackery (approved by a vote on the WaSP mailing list)
* html body.index #content-main div
{ height : 32em; }@ Andy Saxton:
There is a slight problem when viewing the site with IE7 (Beta 2).I imagine that there will be a few issues with that Beta preview of IE7. I will look forward to seeing how it looks in the MIX06 release this coming week.
@ Bruce Lawson:
Few glitches in Netscape 4 - doesn’t seem to look exactly the same.Bugger off ;)
@ daveydesign:
Did you work straight into PhotoShop/Fireworks or pen/paper first?First pen and paper (fag packets) and then into Fireworks. There were maybe half-a-dozen different layouts before I settled on the one I decided to present to WaSP.
-
#45 On March 18, 2006 09:31 PM Eric Meyer said:
I like the touch of using Håkon’s picture in the comps.
Nice work!
-
#46 On March 18, 2006 10:25 PM Florian Hardwig said:
’ and I like the fact you could persuade Molly to dress in conformance with the new colour scheme. :)
-
#47 On March 20, 2006 07:56 PM Jonathan Snook said:
Btw: just trying this out in the new MIX06 IE7BP2 and the site is looking good. There’s a padding issue in the box right underneath the search box on inner pages. Otherwise, looks as good as ever.
My only quibble with the site as a whole is the expand/collapse widgets. If there’s no content to expand or collapse, the widgets shouldn’t be there as they don’t actually do anything.
