A new take on creating colour palettes with Sketch
One of my earliest blog entries, all the way back in May 2004, was about a favourite technique for creating colour palettes. It was a technique which I’d used for years, even then. Now I have a new take on creating colour palettes, it’s time to revisit that topic.
From my original article
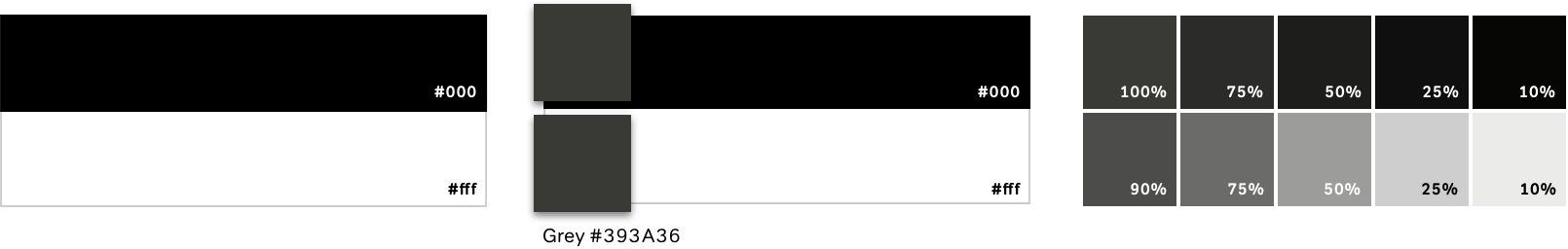
- Start by making a white Fireworks canvas and then add a 250 x 50px black rectangle to the base layer.
- Create two 50 x 50px squares and fill them with a colour, sampled from a logo graphic or photograph. Place these squares over the black and white bases.
- Duplicate these squares and adjust the opacity of each square (usually 100%, 75%, 50%, 25% and 10%) to allow progressively more of the base colour to show through.
- This creates ten tints from a single colour and is easy to replicate for further base colours.


Multiple background fills in Sketch
I used Macromedia Fireworks in 2004 (and for years after,) then—because it’s hard to teach an old dog new tricks—I used Sketch in exactly the same way until recently.
Sketch now simplifies my process because, unlike Fireworks, it enables me to add multiple background fills to any element. This means I no longer need the black and white base layers and can use single square per tint.

Improving my technique using blending modes
My favourite technique has served me very well for years, but I did learn along the way that essentially adding black and white to my colours would often make them appear a little flat.
Recently, I’ve been experimenting with a new technique using multiple background and blending modes—specifically Multiply and Screen—in Sketch and I have to say, I like the results a lot better. Here’s how my improved technique works to create a series of gradually darker tones from a single colour:
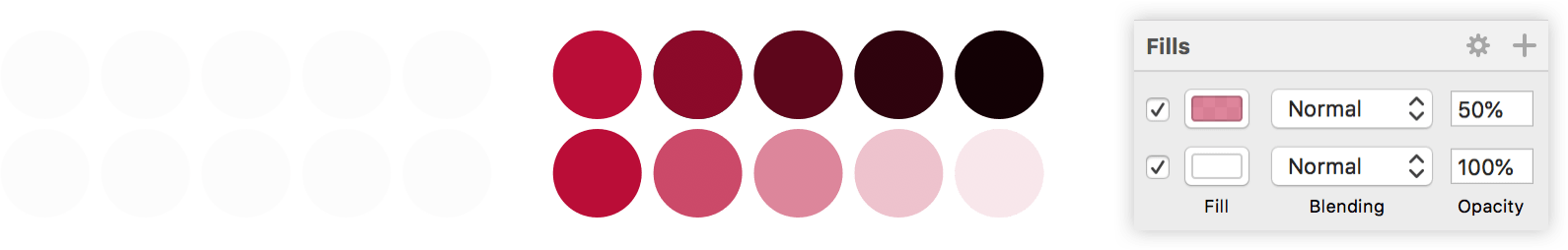
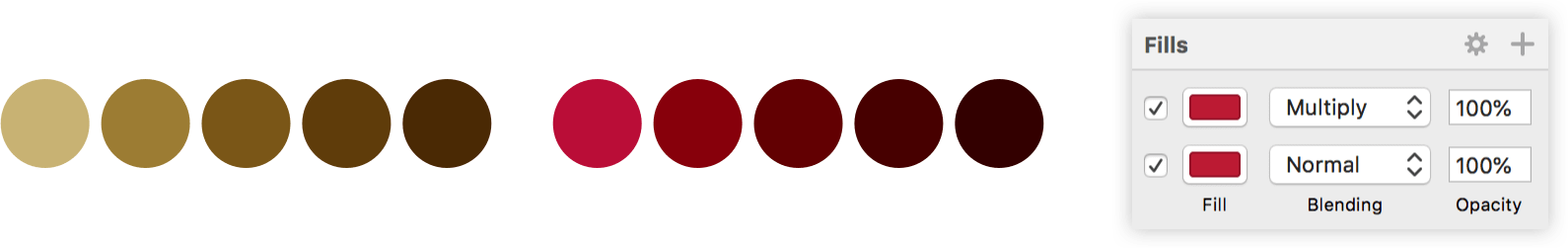
- Create a shape and add a background colour fill
- Duplicate that shape and add another background fill using the same colour as before, this time setting the blending mode to Multiply
- Repeat by adding another ‘multiplied’ background to each new duplicated shape to build a series of connected colours

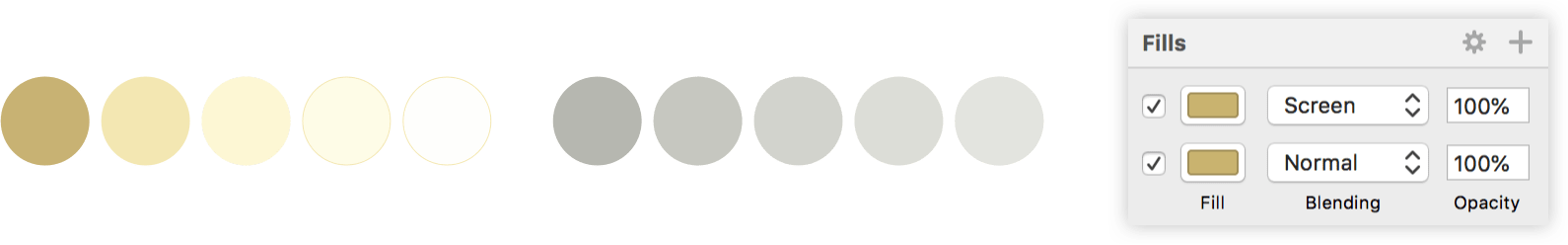
To create a series of lighter colours, switch the blending mode from Multiply to Screen.

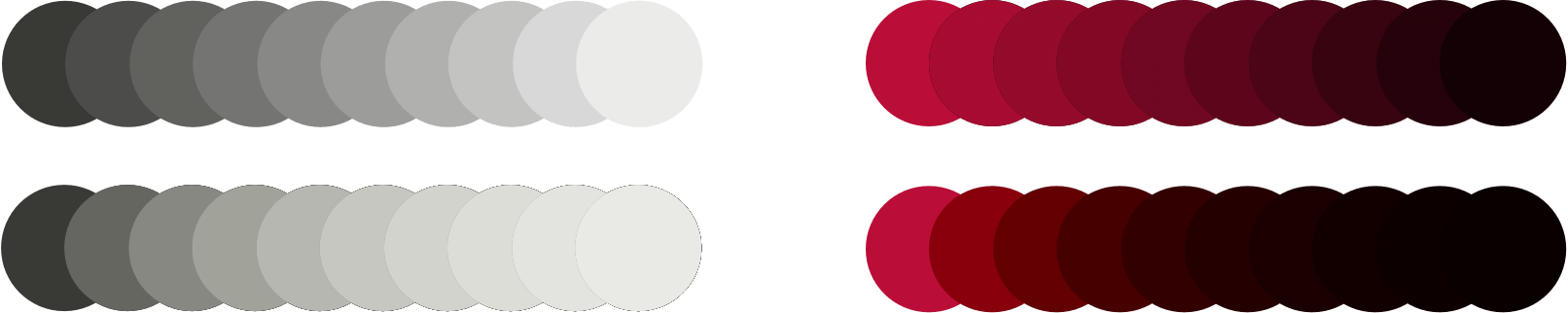
Comparing colour palettes
I find the colours I create using blending modes are richer than those using my original technique.

There you have it; a quick but useful update to creating colour palettes. Have some fun with it and a happy Monday.