Designing New Internationalist blog pages
Today I want to share and invite your feedback on my work on the New Internationalist blog pages.
Again, a few rules of the road
-
What you are looking at is (developed) work-in-progress, not a finished piece. I am very open to constructive criticism about ways to improve what I'm doing, in-fact I really want to hear it, whether you're a reader of New Internationalist or not.
-
Are you a reader of New Internationalist? Do you work there or are you a member of the co-op? Are you a web geek interested in the redesign process? It would really help me a lot if I knew a little about you when you comment.
-
So far my process has focussed on content architecture, layout and problem solving. What you're looking at is not my completed visual design proposal for New Internationalist, although it does contain some elements that are part of my thinking, particularly in relation to typography, content readability and minimalism.
-
The prototype layouts that you will see contain active hyperlinks to other layouts that I'm working on. Some of these are more developed, others less so. I'll give you an opportunity to comment on everything as this process continues, but for now I'd like to keep the conversation focussed and hear your thoughts on the home page.
-
These layouts have not been tested (yet) in Internet Explorer 7/8. If you use that browser, things could be a little stinky. To view these layouts, you'll need a browser like Firefox 3 or Safari.
-
Nothing that I give you access to as part of this open design process can be reused, repurposed or otherwise recycled.
(If you have been following the design of the home page, you might be interested in taking a look at my most recent iteration (5) that takes into account the comments that readers raised. If you commented on my designs for the magazine pages, there is a new iteration (5) of those too.)
Designing New Internationalist blog pages
If you haven't visited New Internationalist before, take a look at its current blog pages.

The New Internationalist current blog page
Hello again.
While I realize that these blog templates are less noteworthy than the other sections that I have shared, parts of my job are:
- To take existing blog content and features and make them easier to find and browse
- Design the content for better readability
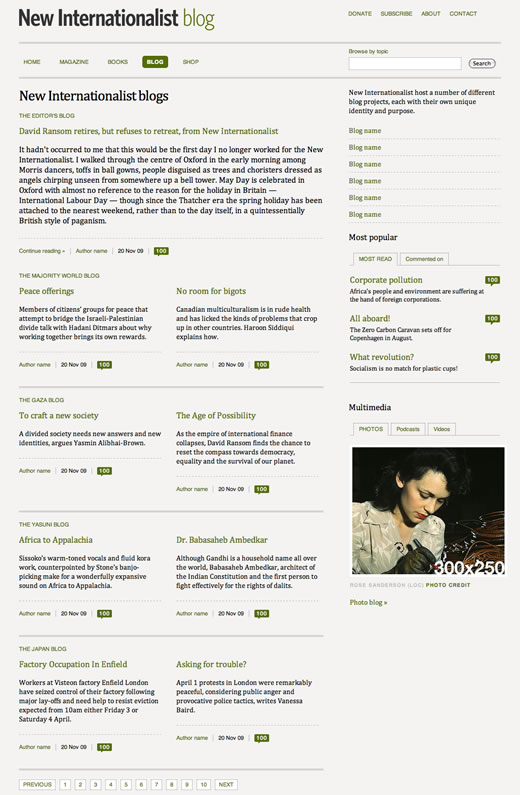
My redesigned blog index (seen if you follow the blog link from the main navigation) takes the most recent blog entries across all of the New Internationalist blogs and organizes them by blog name, Editor's blog, Majority World blog etc.).
To improve clarity, I have intentionally reduced the number of blog entries shown per blog, but have added new navigation in the sidebar in the form of most read and most commented entries across all blogs. I have also introduced a new tabbed panel for multimedia items including photos (formerly the Photo Blog), Podcasts (formerly Radio) and Videos (new).

Blog index page layout (View in your browser
Entries
Each blog now has its own index page. This design is almost identical to the main blog index.
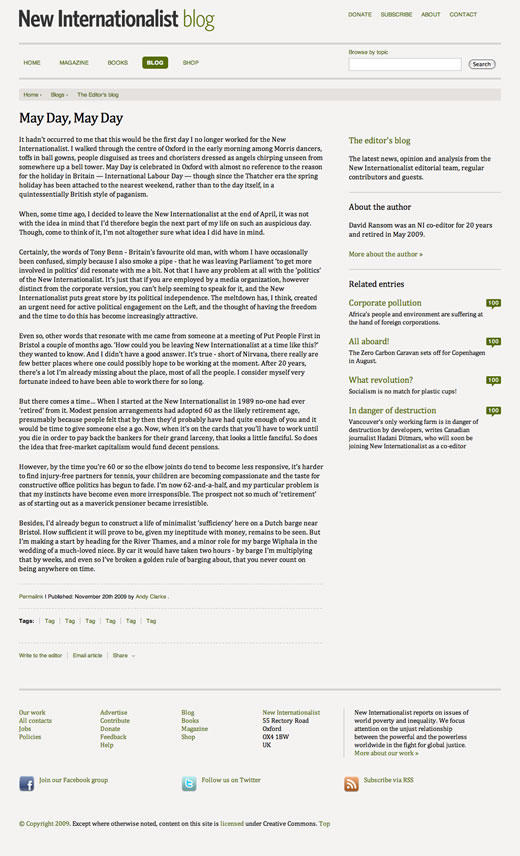
Blog entry pages now feature a redesigned breadcrumb trail that can be repurposed in selective places across the site. They also include links to related entries as well as to a new, reusable, category template that I intend to be used to show all entries by the featured author.

Blog entry page layout (View in your browser)
Modular design
As I explained in my first entry about The New Internationalist redesign process.
For me, the best way to approach designing a project like New Internationalist is not to design a web site, but instead to design a system. This means focussing on creating a series of reusable, modular elements that New Internationalist will be able to roll out across the site. This will give them more long-term flexibility and better value for money from the time that I'm spending with them.
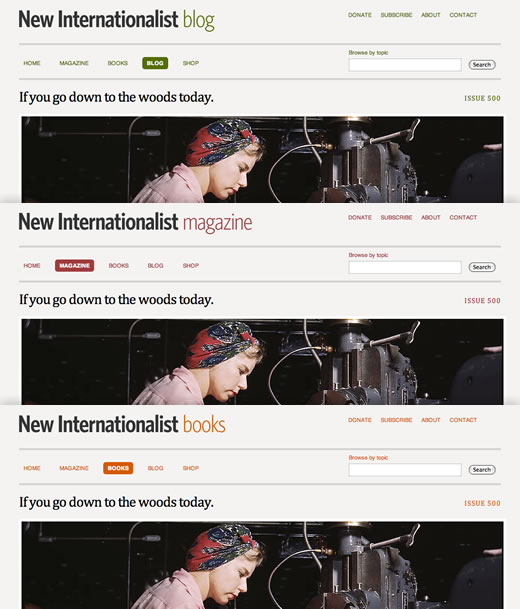
Nowhere is this better demonstrated than in the way that the modules and templates can be reused and restyled across multiple sections of the site. All that will be needed of the New Internationalist developers is to change the class attribute value on a template's body element.
For example, the most recent or standout blog entries can, if required, be presented in my article template that I have optimized for readability.

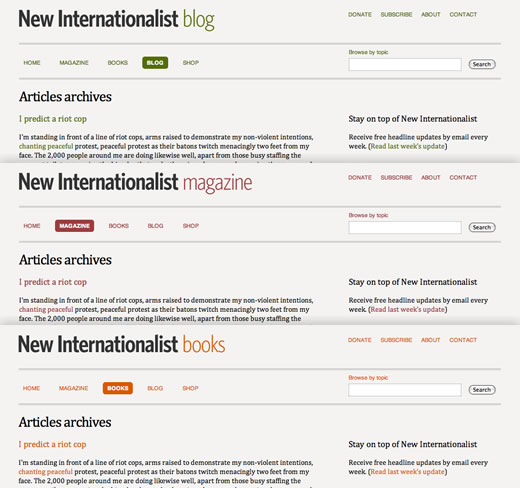
Article template used across different sections
The same principles and process apply to the category template and many others across the site.

Category template used across different sections
Working in this way, by making both markup and CSS modular, I hope to have developed a framework that will allow the editors and developers at New Internationalist to relocate any page elements onto various templates with minimal (if any) effort.