Hardboiled Web Design Fifth Anniversary Edition is available today
The new Hardboiled Web Design Fifth Anniversary Edition is now available to buy from Smashing Magazine, in a beautifully printed softcover book and all ebook formats. I also have a bit of a confession to make.
When I sat down to update Hardboiled Web Design I expected that the process would take me a few weeks. I remember telling Sue—who’s famously threatened to hunt down and kill anyone who asks me to write a book—when we decided to do the new edition that it would only take a month. We even blocked off August in my calendar. Well, guess what, it took me a damn sight longer than that.
I partly blame my friends who re-read the first edition and tell me which aspects needed updating. They all told me how well the original book had stood the test of time.

I understood that I’d have to update the examples and lessons. I expected to make dozens of new images. I also knew there was content I wanted to replace, because I thought that a chapter teaching flexbox was more important than one that taught CSS animations. I expected all of this, but to be honest I wasn’t prepared for the scale of the changes I actually made for this new book. Instead of the two new chapters I anticipated, there are five:
Atoms and elements: How to design, develop and use front-end style guides and component libraries.
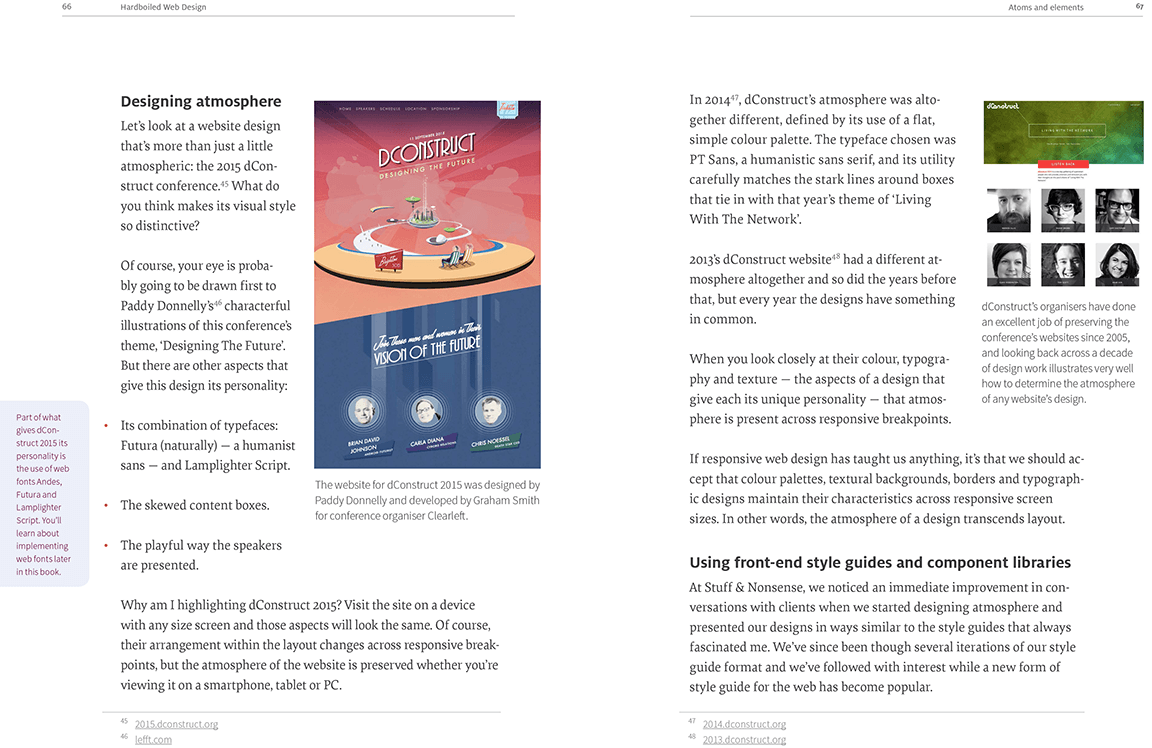
Designing atmosphere: Making type proofs and testing readability. Working with colour and adding texture.
Hardboiled foundations: Choosing breakpoints and using CSS media queries including orientation and aspect ratio queries, feature queries and Modernizr.
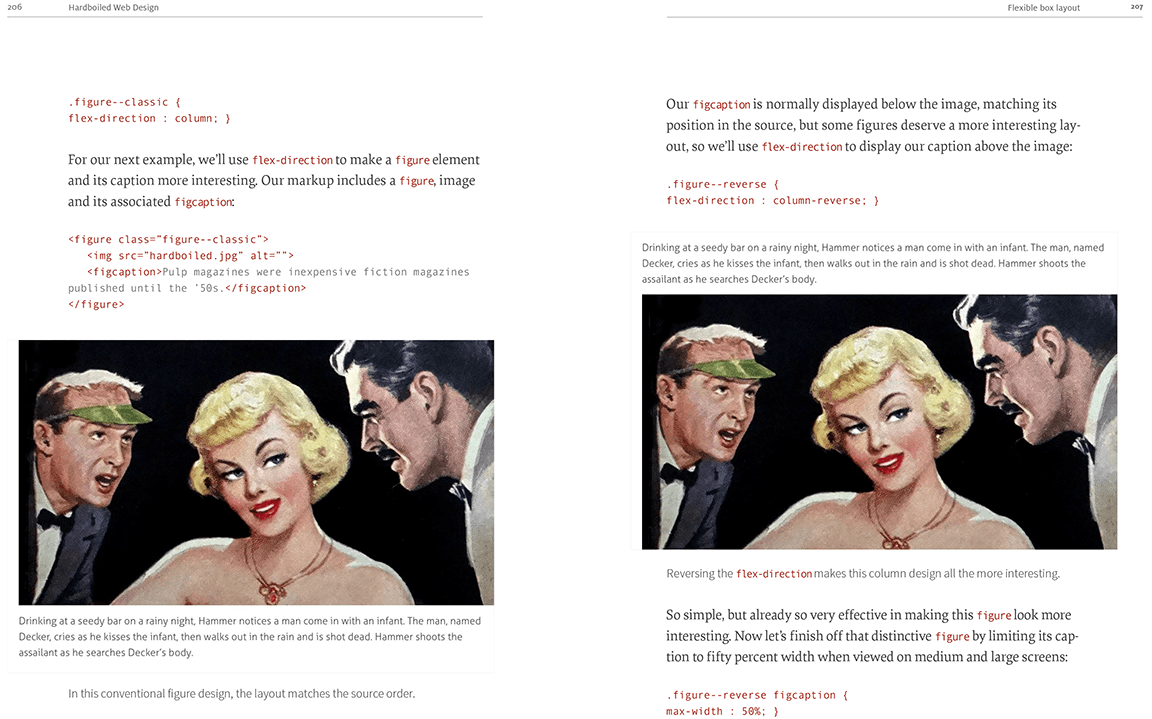
Flexible box layout: Coming to terms with flexbox and a thorough explanation of its various properties. In fact, every example now builds from small screen first using flexbox.
Background blends and filters: Using CSS filters and the latest background-blend and mix-blend modes.
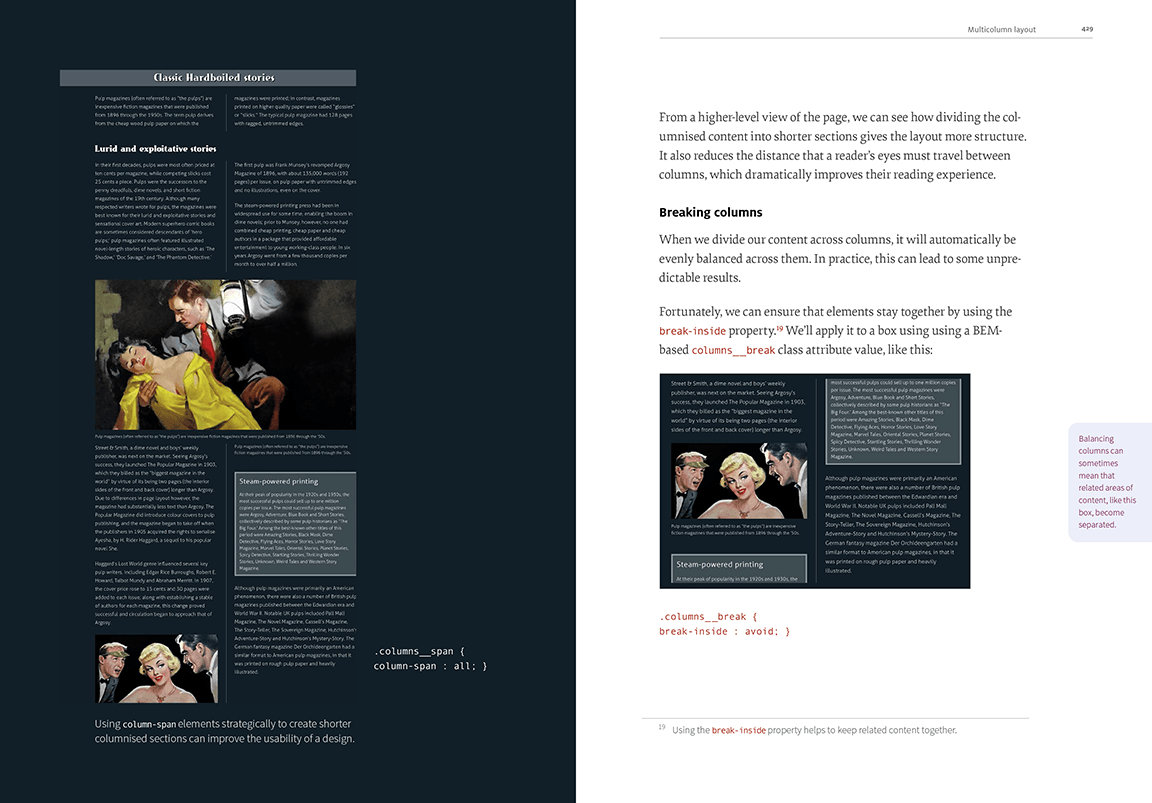
On top of these, every single other chapter has been updated and in many cases completely rewritten. ‘Destination HTML5’ has a new section on form inputs. The microformats chapter has been totally updated to include not only microformats2 but also BEM. There are new border image examples, including using CSS gradients in borders and an updated CSS gradients chapter. Even the multicolumn layout chapter has been updated with new, more practical examples.

I haven’t replaced dozens of images, I’ve made over 350. Every example and lesson needed updating to bring it up to date with today’s responsive code and techniques.
I totally underestimated how much I needed to update. What I expected would be a month turned out to be three and that means that we’re about a month late releasing the new book, but I think the wait will have been worth it.
I didn’t make this book on my own of course. Owen Gregory is the best editor working on web books at the moment. Even though I’ve worked with Owen several times now, the way that he so effortlessly seems to match my tone of voice is astonishing. Vitaly Friedman and Stu Robson gave the new book a thorough technical review and everyone at Smashing Magazine who’ve been involved in the project have worked incredibly hard to get the book ready. They’ve managed to keep the spirit of the classic book intact, while giving it a fresh look. I’m very pleased with the new design. I also want to thank Jeffrey Zeldman for his foreword (again) and I’m honoured this time to have had my design hero Trent Walton write the introduction.

Choosing to work with Smashing Magazine on the Hardboiled Web Design fifth anniversary edition was absolutely the best choice. I don’t think that there’s any publisher making better web industry books than Smashing Magazine at the moment.
Spending a large amount of time writing a book is always a gamble and even the relatively short three months this fifth anniversary edition has taken represents a investment that I hope will pay off. This new Hardboiled Web Design isn’t just a new book, it’s an opportunity to get people excited about the Hardboiled Web Design brad again. That will hopefully carry forward to the three shorter ‘shot’ books that we have planned for next year. It means conference talks in 2016 and ’17 based on those topics and workshops teaching art direction and designing with a browser.
This is a new start for Hardboiled Web Design that I’m personally very excited about. Both the printed soft cover and ePub versions are available to buy today. eBooks are delivered immediately and the printed book will ship on December 8th, making it, of course, ready in time for Christmas.