Naming layout components
I know some people swear by frameworks and I do understand why, although my work rarely needs them. I also appreciate why some people find the grids component in frameworks useful. But, to me, including a framework just for its grid has always seemed excessive. Particularly when there are other ways to develop reusable layout components which are far less generic, but no less flexible than a framework.
The 12 equal-width units in most framework grids are popular because it’s easy to divide them into one, two, three, and four columns. But, I’ve always looked at them just as ways to vertically align content. They’re alignment tools, not design tools, which is one reason why so many framework-based designs look so similar. Instead, I start by designing a grid which better reflects not just my content, but the feeling I want to achieve from a layout.
There are an infinite number of potential arrangements and any number of columns. Which one you choose will depend on the feeling you’re aiming to create.
Take this example from a website I worked on recently. I chose a 3+4 compound grid which is a three-column grid overlapping a four-column grid. This creates six columns and a rhythmic pattern of 3|1|2|2|1|3.

To develop this grid using CSS Grid properties involves only turning that pattern into fr units.
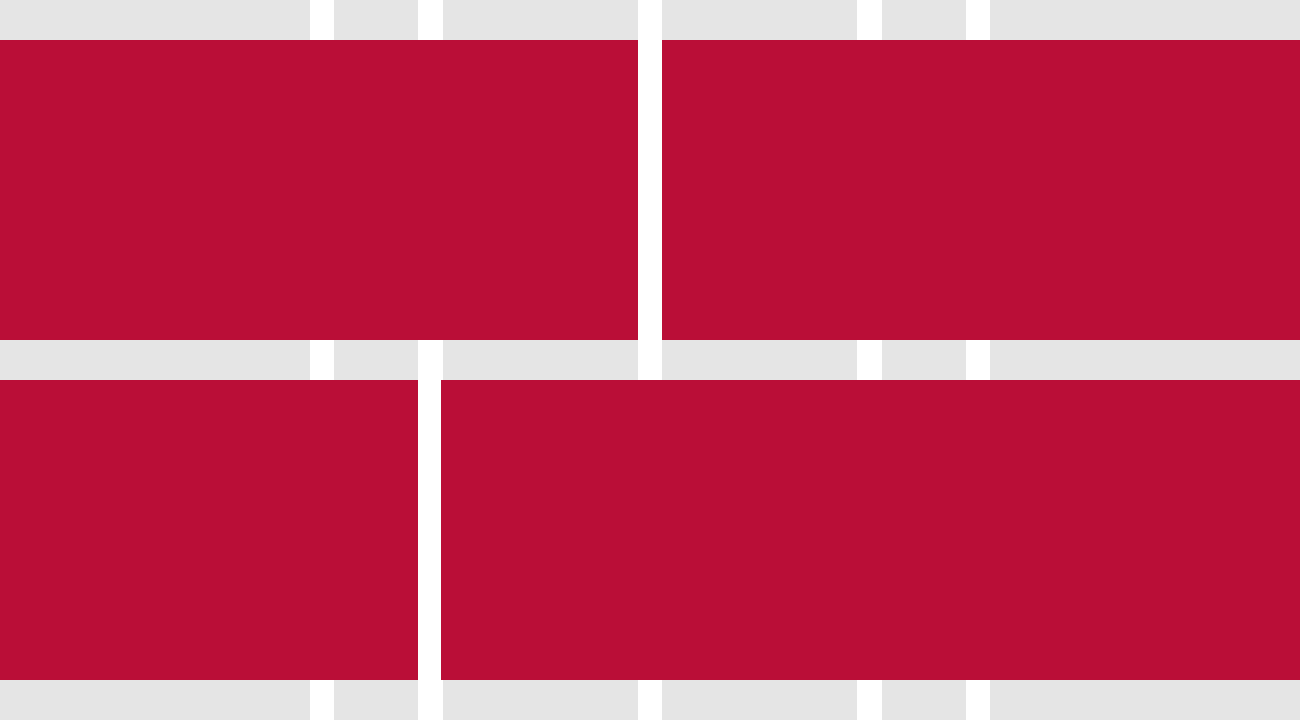
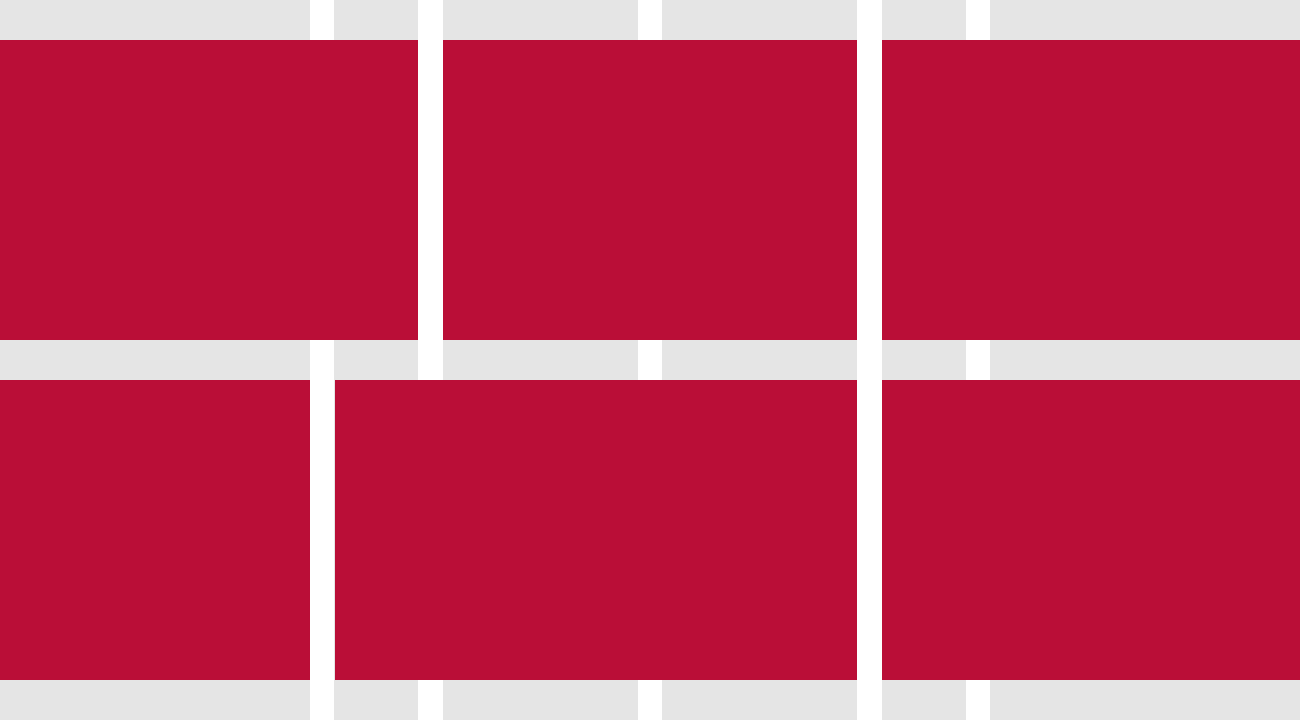
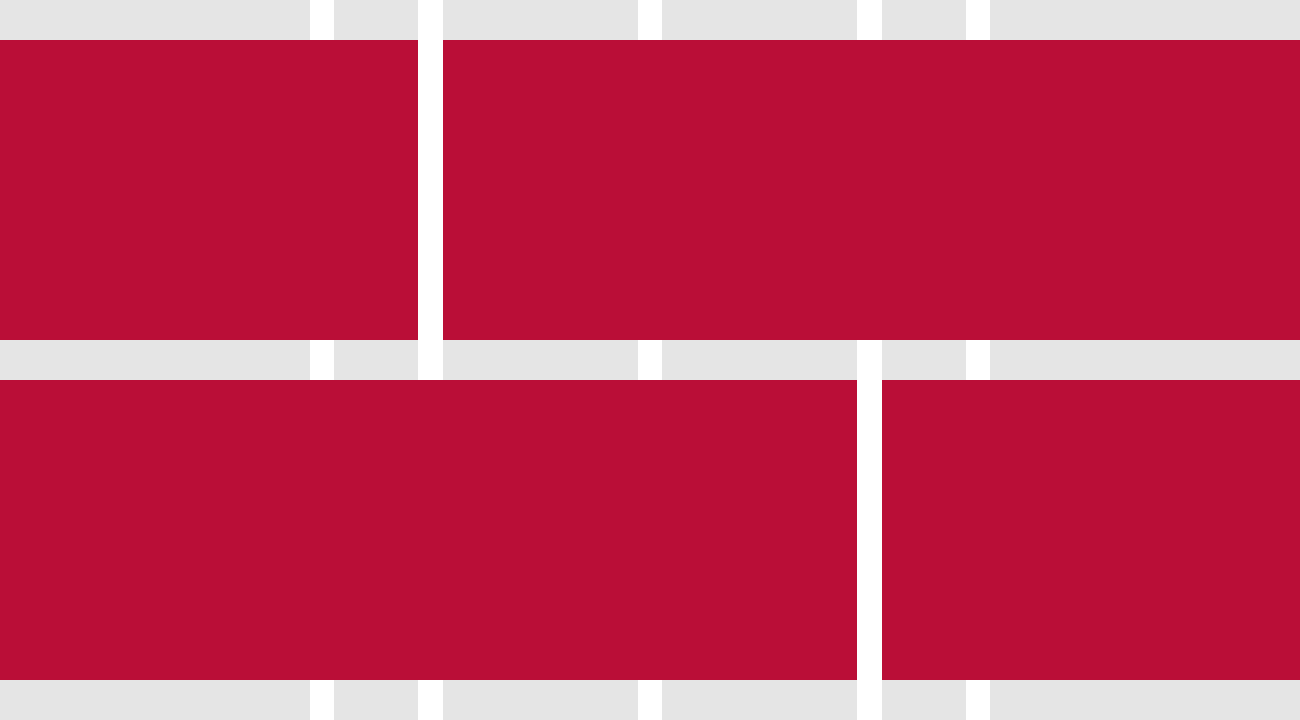
Most designs include just a handful of layout compositions arranged on a chosen grid. These might include different numbers of columns and a variety of proportional relationships between them. For example, two symmetrical or asymmetrical columns, three columns of the same width, or three which are all different widths. Three columns where the widest is on the left, in the centre, or on the right*.



There will be fewer or more of these compositions needed depending on the design. Because there are just a handful of these compositions in most designs, I give each one a name. I remember once noticing that the BBC named their component sizes after birds. The bigger the component, the bigger the bird. So a large component might be an “albatross” and a small component might be a “sparrow.” Naming conventions are hard to decide on and even harder to maintain.
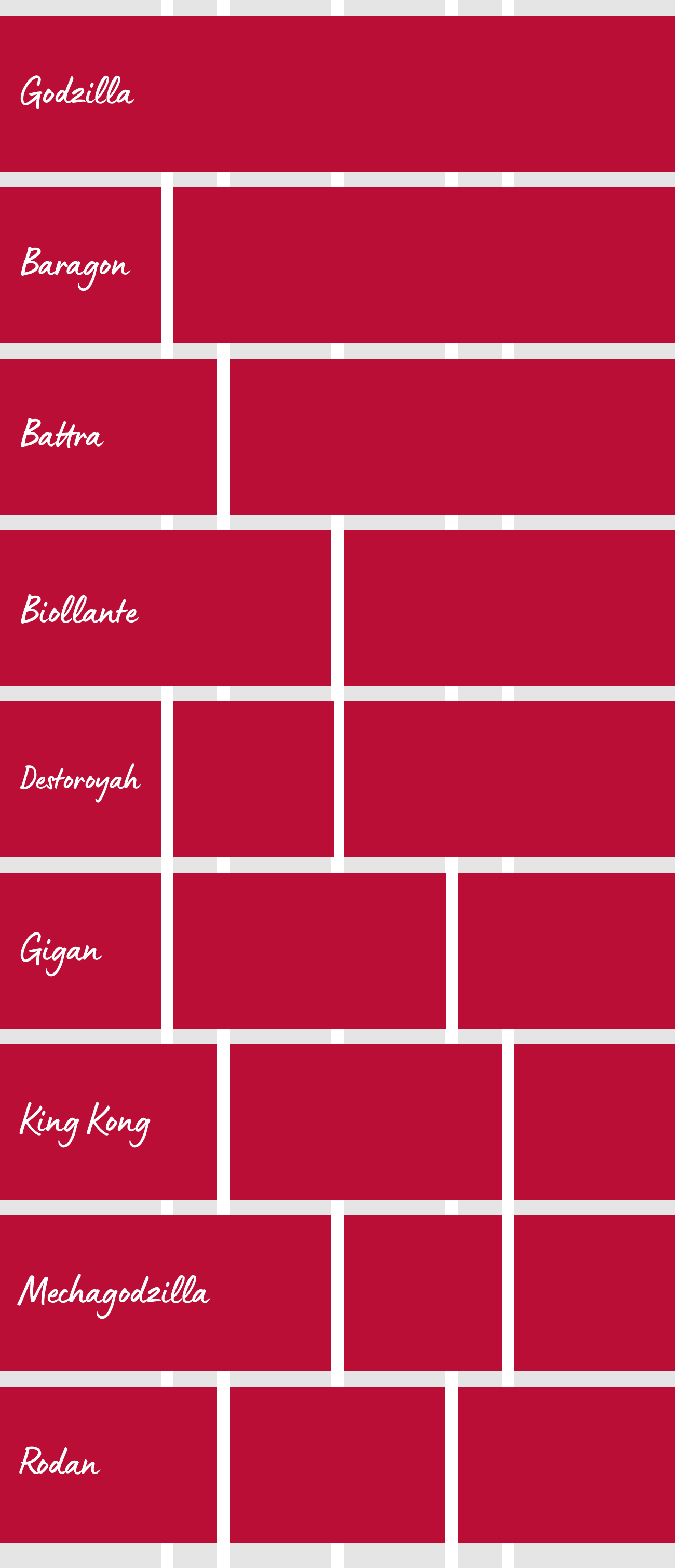
It’s been a long time since I worried about semantics for my component names. Now, I name components for the project I’m working on. I chose famous French footballers for a French football magazine. I used Italian city names for a cyber security product because the developers all live in Italy. The components in my own website are all named after Japanese kaiju monsters; “godzilla,” “kong,” “mechagodzilla,” and “rodan.”

To be honest, it doesn’t matter what I name these components, as long as they’re unique and somewhat memorable, so I can say to a developer, “we’re using the godzilla layout for our footer.”
* There’s a good argument that instead of giving a reversed component its own name, it should have a -reverse suffix to its name. (Eg: godzilla-reverse.)