Inspiration and insights #1 — Willy Fleckhaus, Design Chatter, and more
From the newsletter: It’s me, Andy Clarke, and you’ve received this email because you either bought a product from Stuff & Nonsense or you signed up for my mailing list. I hope you enjoy this newsletter, but you are, of course, able to unsubscribe at any time.
Another design newsletter? I know I’m very late for the party. Once or twice every month (no more,) I’ll share inspiration and insights on creating more compelling and distinctive-looking digital products and website designs. I’ll introduce you to designers working in different mediums and discuss how their work can inspire what we make for the web. I’ll suggest a book of the month to add to your inspiration collection and keep you up-to-date with links from around the web.
Inspiration spotlight
Willy Fleckhaus

Willy Fleckhaus (1925–1983) was one of the most innovative and influential graphic designers in postwar Germany. He became known internationally for his work on the lifestyle magazine Twen with its distinctive layouts, modern typography, and use of photography.
Today, not many people talk about Willy Fleckhaus, and I’ve never heard his name mentioned at a design conference. But, his influence and work matter as much to the work we make for the web as they did for his field of magazine design.


When Willy Fleckhaus started designing magazines, their layouts were created by copy editors or typesetters. However, he believed that magazines could use design to communicate their content more effectively. By bringing content and design together in magazines, Willy Fleckhaus became one of Europe’s first and most notable art directors.


If I take a short word and make its letters 30 centimetres high, it has an extraordinarily dramatic impact.
Willy Fleckhaus
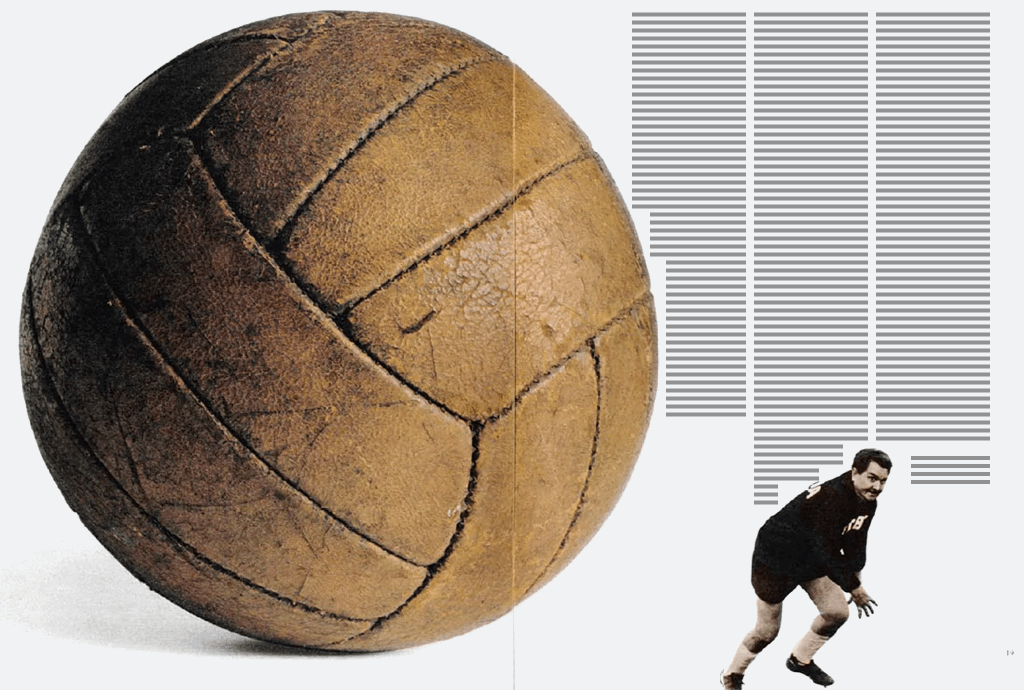
Twen (short for “twenty”) was a magazine for the first generation of German teenagers and young adults after WW2. A big part of its impact came from Willy Fleckhaus’ design with its 12-column modular grid, oversized headlines, tightly cropped images, and use of whitespace.
When Twen closed in 1971, Willy Fleckhaus became a prolific designer of book covers, working with the German publishing house Suhrkamp for over 20 years. Sadly, Willy Fleckhaus died of a heart attack in 1983, but he has as much to teach those of us who design for the web as he did the magazine art directors who followed him.
There’s a book, “Design, Revolt, Rainbow,” which was the first comprehensive monograph on Willy Fleckhaus’ work. It can be a little hard to find, so I suggest grabbing a copy when you see one.
Design Chatter: Friendly feedback

I know from speaking with friends that when working as a freelancer or solo designer on an in-house team, they often miss bouncing ideas off other designers. They miss talking about design problems and hearing feedback on how to solve them. They also miss seeing and learning from how other designers work. I frequently feel the same way.
So, I’ve started Design Chatter. It’s a weekly one-hour Zoom call where a small group of no more than 20 designers can show their work in progress and talk about design challenges. There’ll be opportunities to give or receive constructive, friendly feedback, or if you prefer not to share, you can always sit back, watch, and learn.
- For freelancers, solo designers, and small in-house teams
- A weekly one-hour Zoom call with like-minded designers
- Show your designs or sit back, watch, and learn
- Give or receive constructive, friendly feedback
- Hosted by a designer with 25+ years experience
I want to keep the number of people in each week’s design chat low, so I’m limiting every chat to 20. I’d like to make the chats free to join, but I’m charging a nominal £5 per chat to avoid no-shows. The first (pilot) Design Chatter is on 1st May at 3pm UK time. The website is now live, so I’ll hope you’ll join in.
Book of the month
Giovanni Pintori

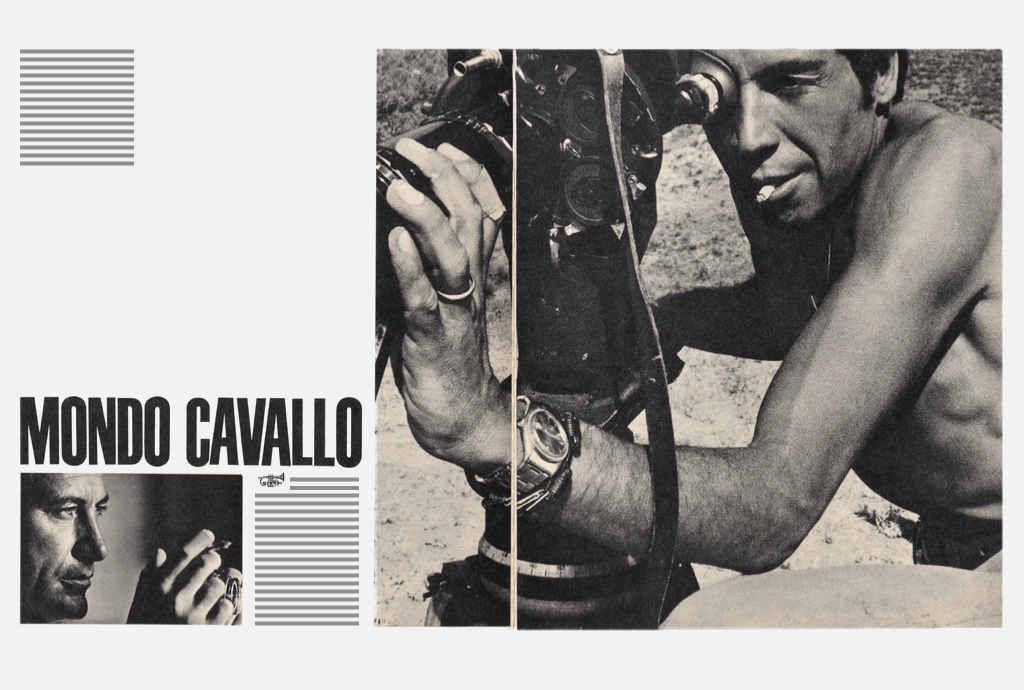
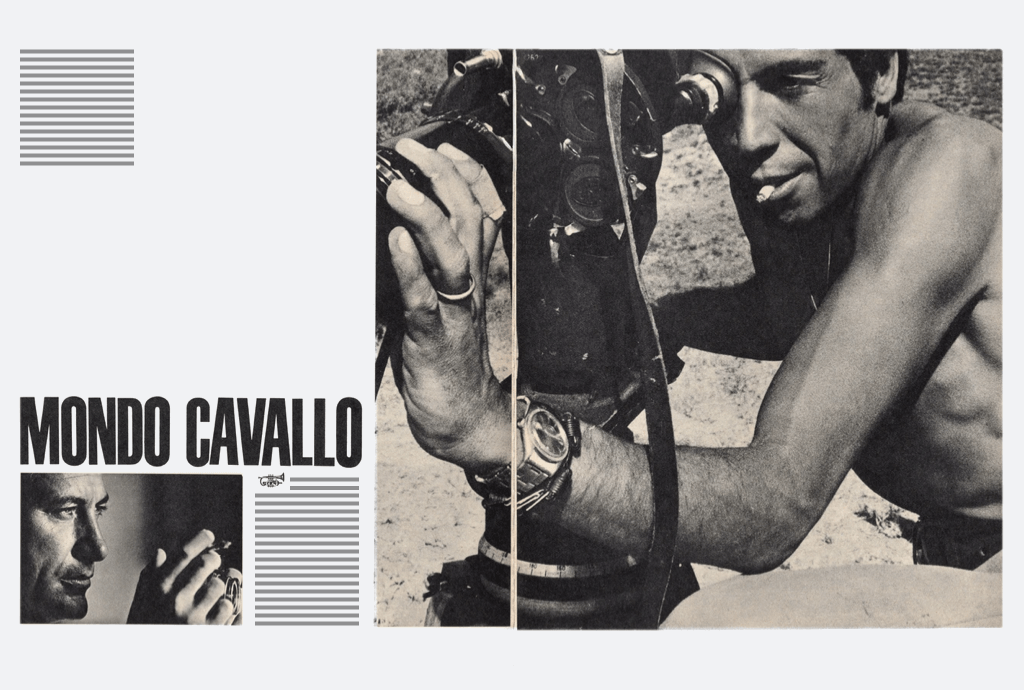
From advertising campaigns to type design, Giovanni Pintori’s signature was always a constant attempt to show, in a quite direct way, the complexity of technology and how it can enhance human creativity. Graphic metaphors were created through the combination of small elements in more complex systems, repeated visual patterns and colour schemes. This book traces the history of this graphic designer through his work with brands Olivetti, Pirelli, and Merzario, as well as through more personal research and studies.
This is an Amazon affiliate link, so I earn a tiny amount from your purchase.
Around the web
Yours truly: Everything old is new again
“My portfolio website didn’t have space to show off more than simple screenshots of finished work. I wanted to show off more of the details, some of the work in progress, and a little of the inspiration behind each design. As usual, a portfolio refresh turned into a full website overhaul.”
Gareth Phillips: Why we moved away from primary, secondary and tertiary buttons
“Digital products have relied on a “primary to tertiary” button style paradigm, which classifies buttons based on their level of importance from primary, secondary, to tertiary. However, for brands that use colour playfully like Carwow, this method holds us back.”
Jeremy Keith: Hanging punctuation in CSS
“There’s a lovely CSS property called hanging-punctuation. You can use it to do exactly what the name suggests and exdent punctuation marks such as opening quotes.”
Heydon Pickering: Testing HTML With Modern CSS
“The purpose of REVENGE.CSS is to apply visual regressions to any markup anti-patterns. It makes bad HTML look bad.”
Thanks for reading, and please press “reply” if you’d like to nerd out about any of the above. I always respond.
— Andy