Art Direction for the Web will be available tomorrow
As I mentioned on Friday, it’s taken much, much longer to produce, and is itself much, much longer than I’d planned, but my fourth book, Art Direction for the Web, will be published tomorrow. Here’s a little more about what you’ll find in the book’s almost 350 pages.

Art direction has been part of advertising and print design for over 100 years, but on the web art direction is rare and there have been few meaningful conversations about it. This might be because we’ve been fixated on designing digital products. It may be because we’ve been preoccupied with making websites responsive. It might simply be that many designers and developers were never taught about art direction. In this book I explain art direction, what it means, why it matters, and who can do it.

Explaining art direction
Art direction doesn’t only happen within the walls of an advertising agency, or for pages of a glossy magazine. It happens every day on the web when you consider how someone will feel when they read your content, buy something in your store, or sign up for your product.
- 1. What art direction means
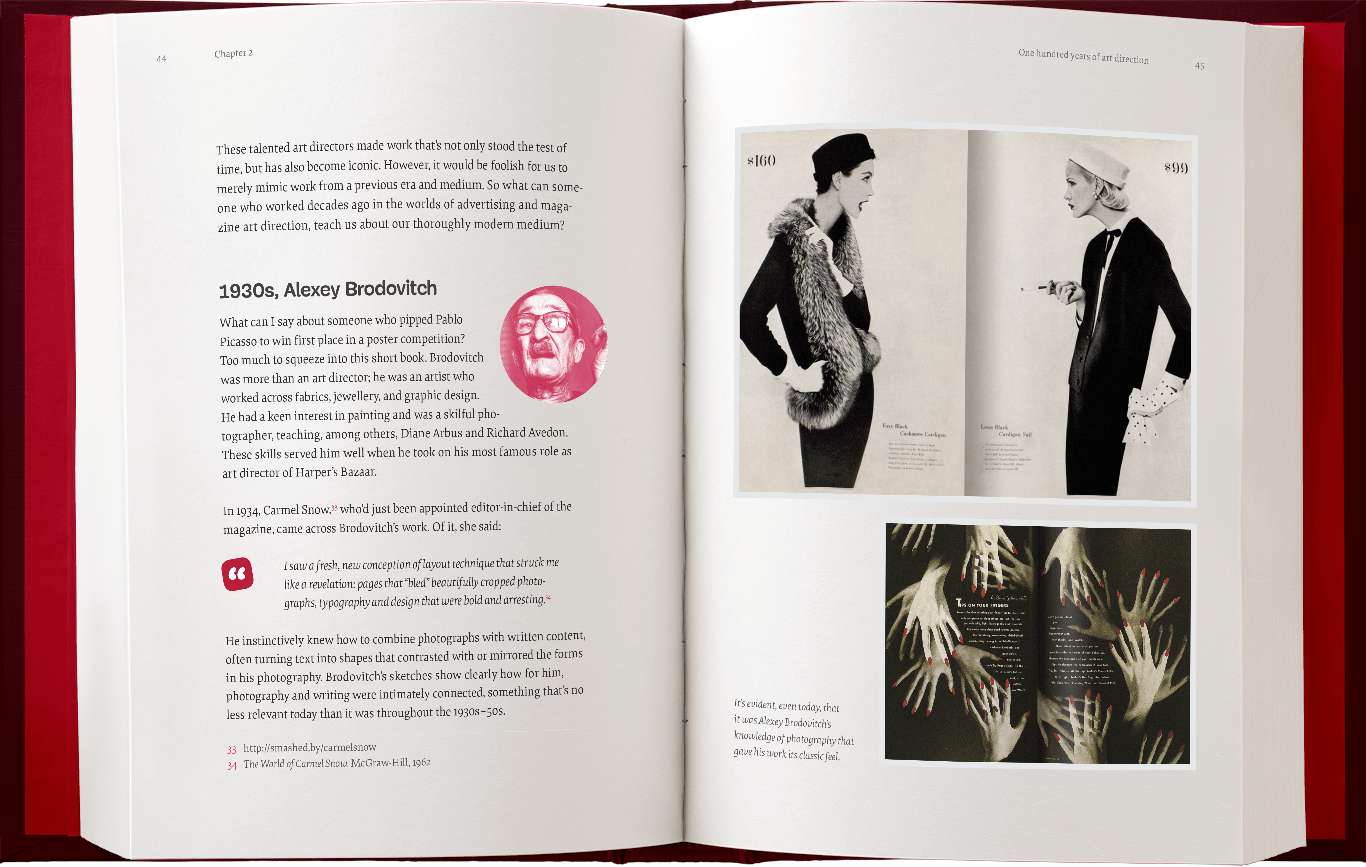
- 2. One hundred years of art direction
- 3. Art-directing experiences
- 4. Art direction and creative teams

Designing for art direction
Grids too are fundamental to someone’s understanding of a story, and you can use them for more than merely aligning content to the edges of columns. Typography can be expressive as well as readable. Images can have an enormous impact on how people perceive our designs. You needn’t have been to art school to learn and apply the principles I teach you. They’re something which everyone can use.
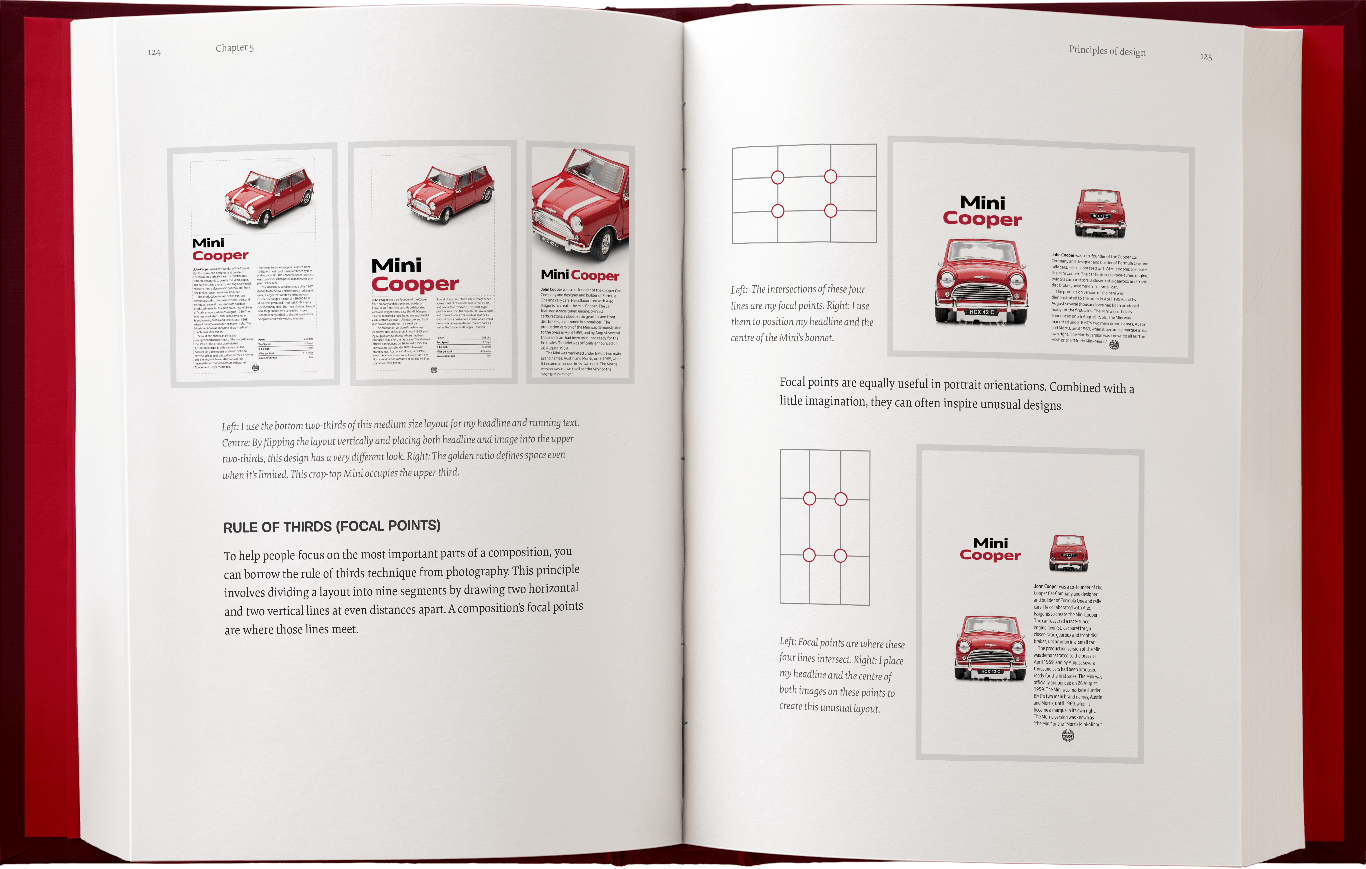
- 5. Principles of design
- 6. Directing grids
- 7. Directing type
- 8. Directing pictures

Developing for art direction
What good is art direction for the web if we don’t have the layout or other technologies we need to get the results we’re aiming for? Guess what? We do. Whether you make websites for a business, charity, government, or news outlet and you want to tell stories more effectively, you now have everything you need to make great art direction for the web.
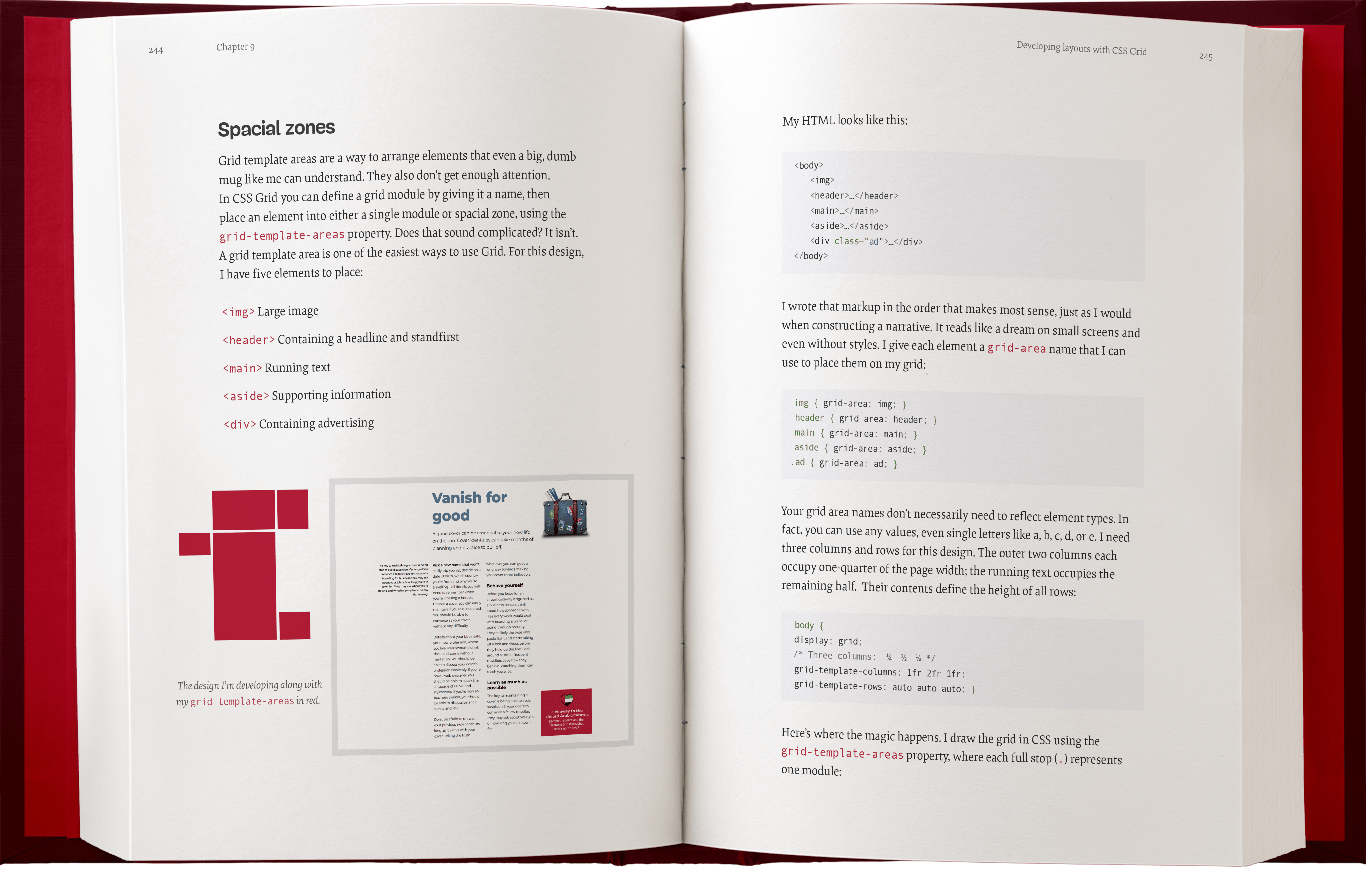
- 9. Developing layouts with CSS Grid
- 10. Developing components with Flexbox
- 11. Developing typography
- 12. Developing with images

The big day
Art Direction for the Web will be published tomorrow, Tuesday 26th March, from Smashing Magazine. eBook and PDF versions will downloadable tomorrow with the beautifully printed hardbound edition shipping three weeks later.
I’m hosting a free Art Direction for the Web webinar on Smashing TV tomorrow too, where I’ll discuss many of the topics from the book and answer questions from people attending. I hope I’ll see you then.