Ten years of blogging on All That Malarkey
My blog is ten years old today.
Of course Stuff and Nonsense as a company is older than that by a few years, but today, ten years ago, on May 13th *, I rolled out the welcome mat on the new site.
Plenty of my friends were already blogging by that point. In fact I got to know a good few just by leaving comments on their sites. I was late with a blog because I really knew nothing about how to set one up.
I had got to know Derek Featherstone because we both regularly contributed to the forums at Accessify. Derek and I talked often and after I’d come up with the name for his Box Of Chocolates site, the ‘feather’ motif (later reworked by the more talented Anton Peck) and “a blog is life a box of chocolates” tagline (inspired of course by Forrest Gump) he agreed to set up MovableType for me on his server.
We rushed into setting up the blog without much thought. Even the domain name that we used had its own story.
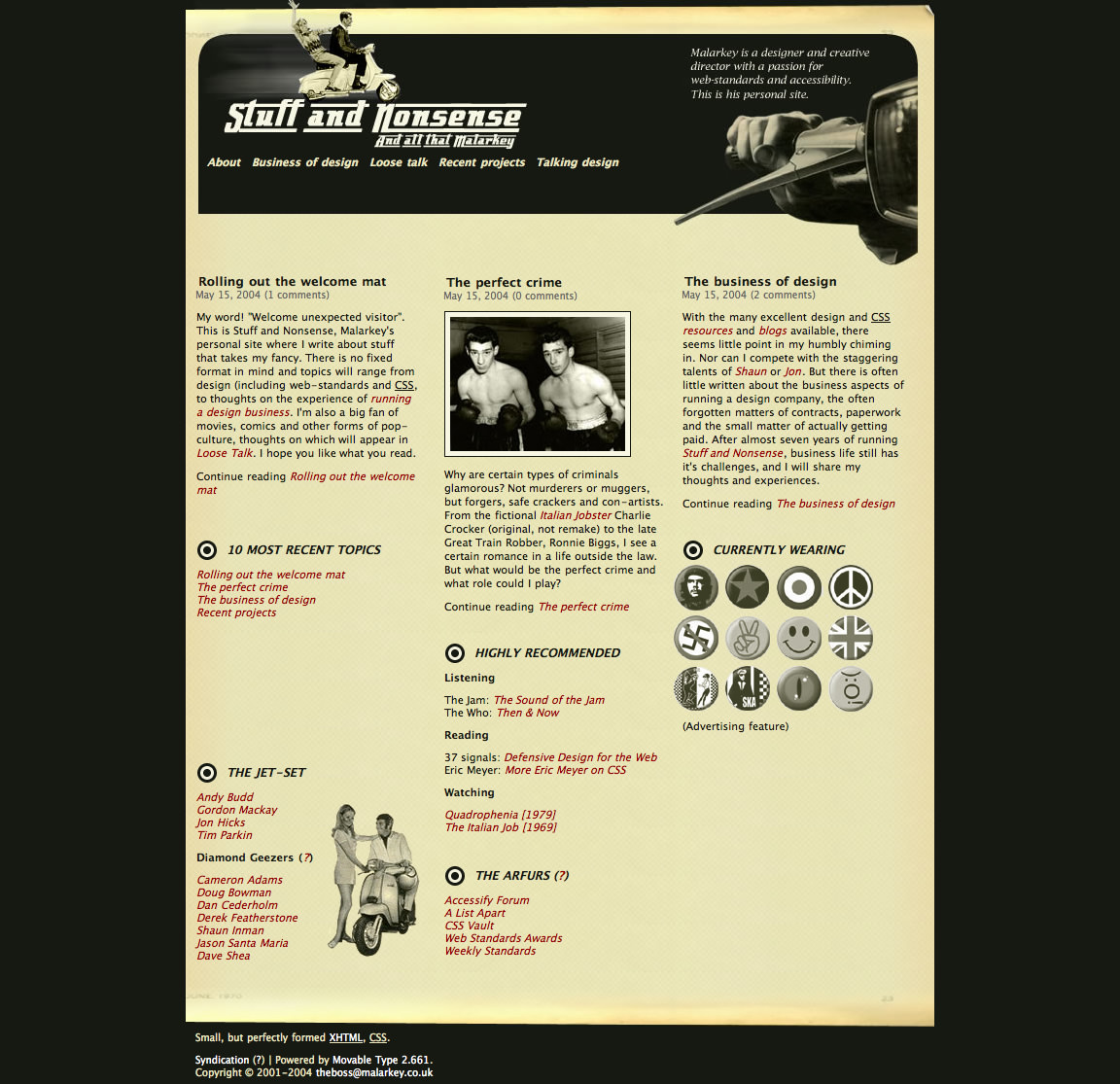
The first design used foundstolen elements from vintage scooter ads as they fitted with my interest in Mod counter-culture. Although I never said that I owned a scooter, people just assumed I did. I never have owned a scooter, but the motif sticks around pretty much to this day.

Look closely and you might see that at first, I called my blog roll (remember them?) “the Jet Set.” A few weeks later it changed to “the Brit Pack.” It’s also fun to see what I thought of as my Arthur Daily reads. A List Apart is now better than ever, but who can remember CSS Vault, Web Standards Awards and Weekly Standards?
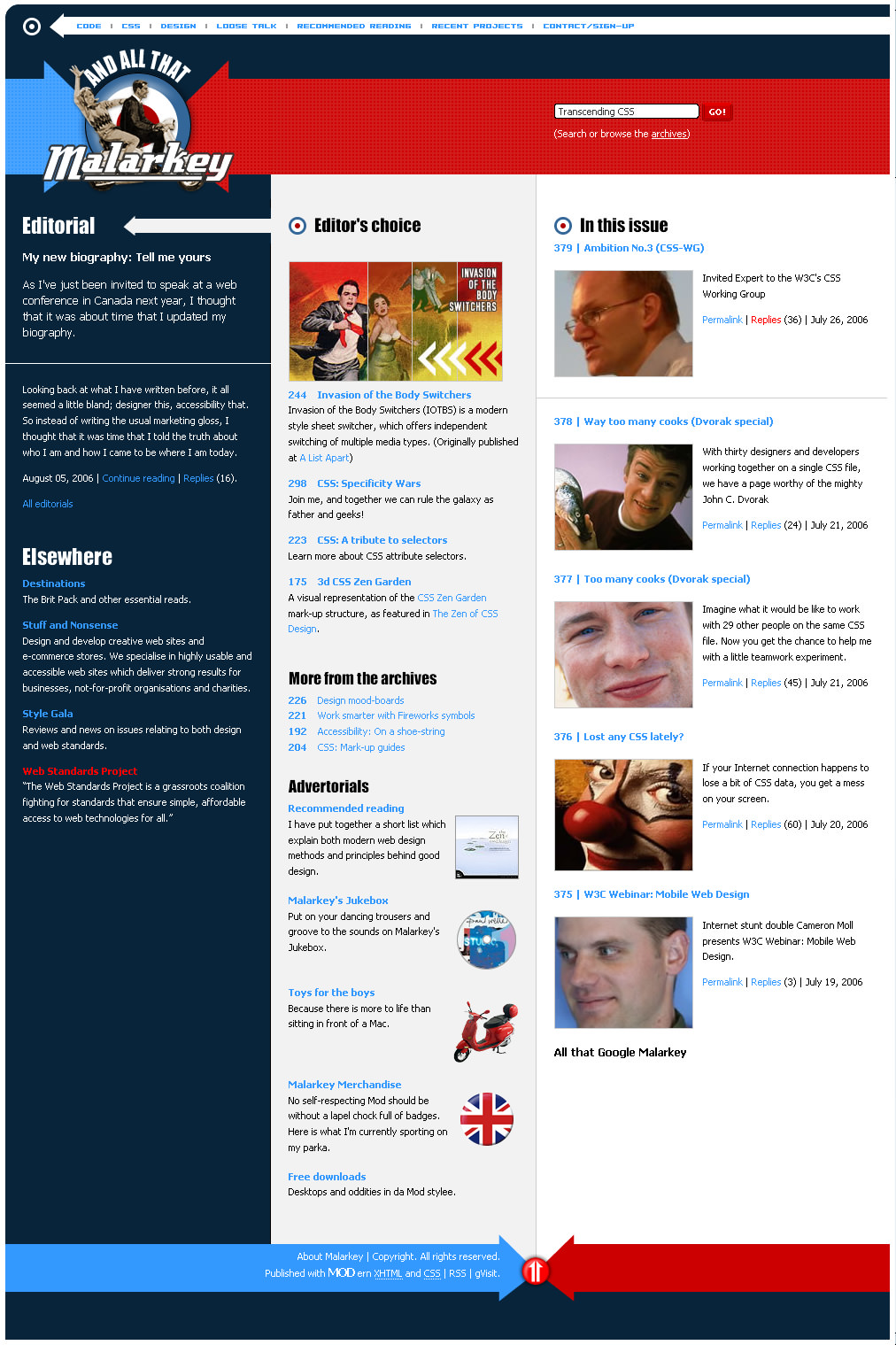
A year or so later I launched what I expect will be the design that most people will remember. The scooter logo remained, but everything else was new and colourful as I pushed the Mod culture themes to their stereotypical conclusion.

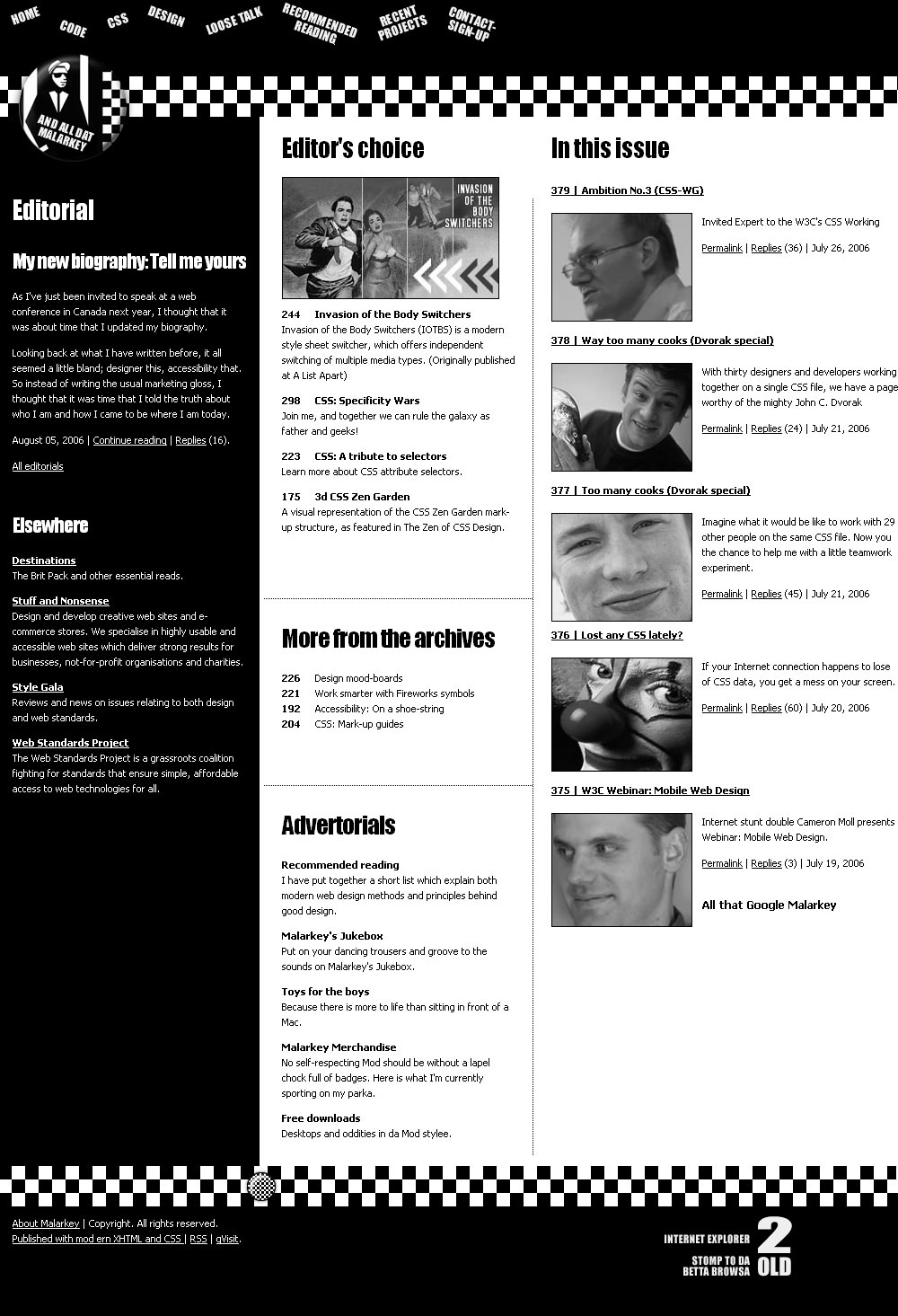
There were, of course, two designs, implemented using CSS attribute selectors to famously serve Internet Explorer 6 a new black and white design.

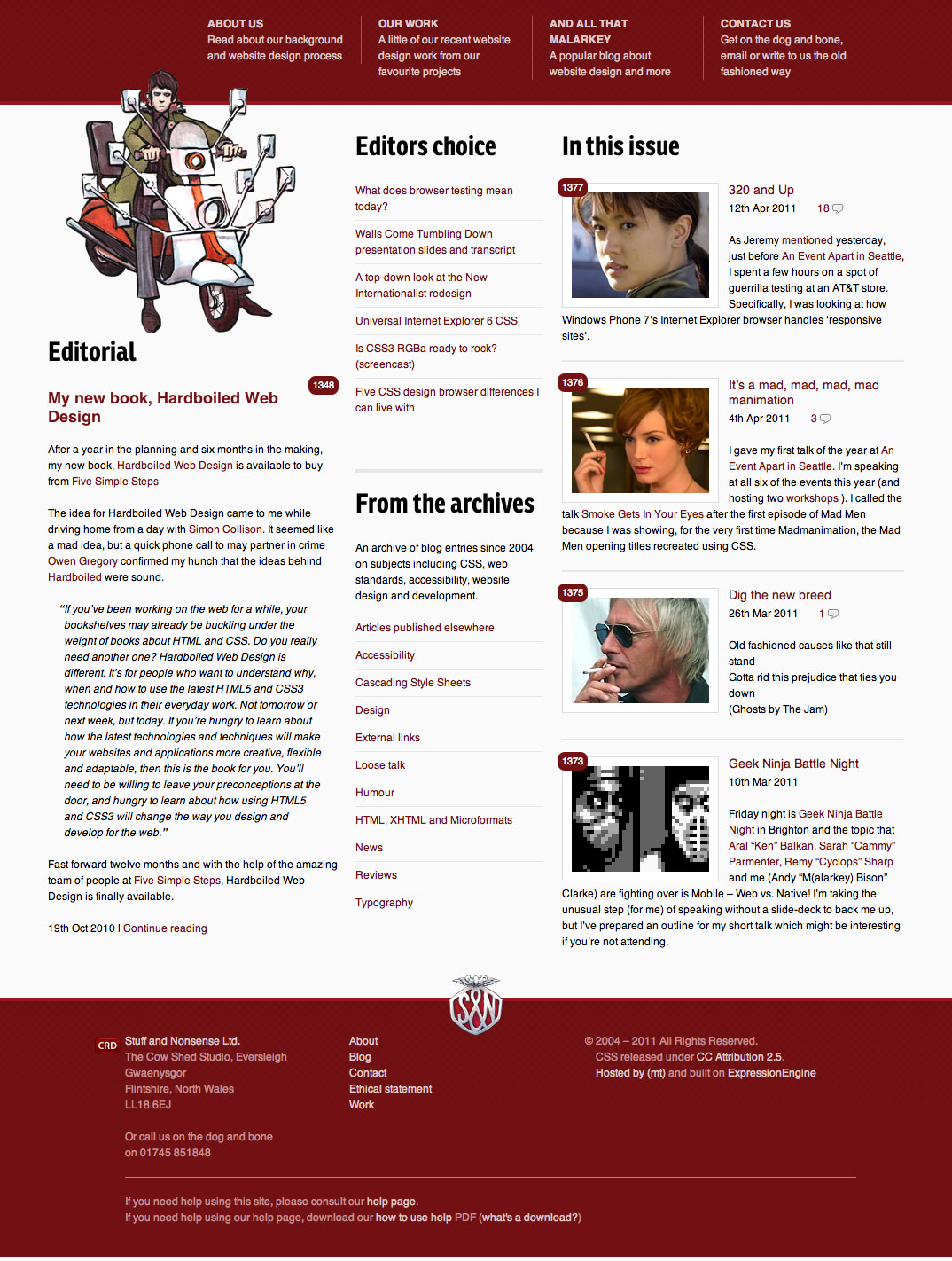
I’ve returned to those same themes over and over again over the years, with later versions attempting to reproduce some of the qualities of the earliest designs.


What I find interesting looking back, is that I made what I feel were my most creative blog designs in 2005/6 when I was creatively unhappy at work. I wasn’t able to express my own personality in our work site at that time, but since then my blog and our business site has merged more and more, to the point where today the Stuff and Nonsense site reflects my interests and personality more than ever.
More recently podcasting on Unfinished Business and Twitter have scratched my itches, but I still have a very soft spot for my blog.
I don’t write on my blog as regularly as I used to but it’s given me a lot. I know that without it and what I wrote on it, people wouldn’t have asked my to write books, speak at conferences and travel around the world. I should repay it with the attention it deserves more often.
The Wayback Machine may say different. It has the date of my first post as May 15th. I’m sticking with May 13th as that’s the date on the first post’s comments.