The story behind Art Direction for the Web
It’s taken much, much longer to produce, and is itself much, much longer than I’d planned, but my fourth book, Art Direction for the Web, will, at last, be published on on Tuesday 26th March by my friends at Smashing Magazine. Here’s the story behind how it happened.
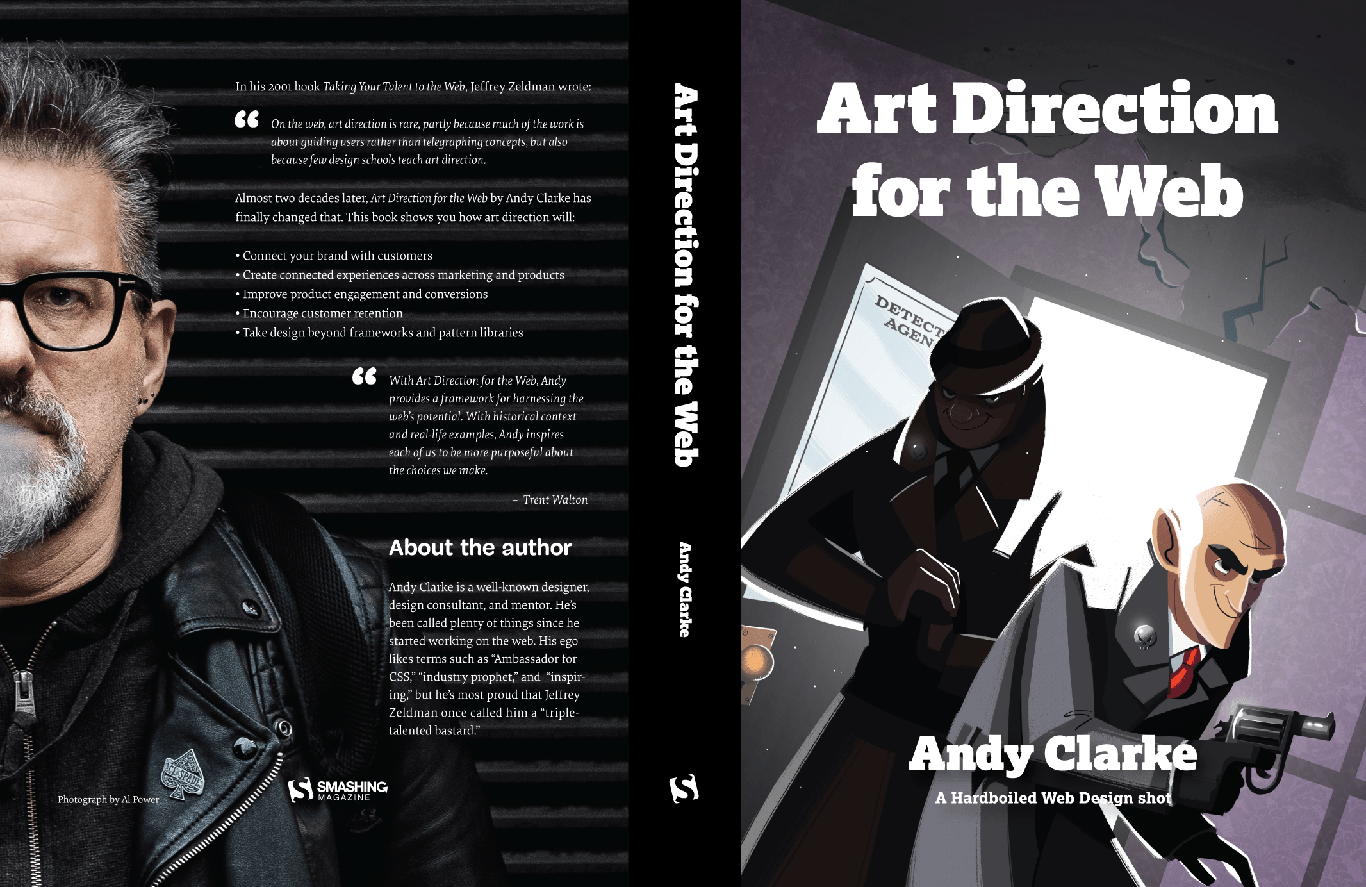
After the release of Hardboiled Web Design Fifth Anniversary Edition in late 2015, I planned to write a series of three Hardboiled Web Design Shots. I intended these to be short books, around 100–120 pages each, which I wanted to publish in 2016. I even commissioned Natalie Smith to illustrate the covers. Well, those books didn’t happen as I’d planned, but seeing Art Direction for the Web now, I’m happy they didn’t.


Art direction has been part of advertising and print design for over 100 years, but on the web art direction is rare and there have been few meaningful conversations about it. This might be because we’ve been fixated on designing digital products. It may be because we’ve been preoccupied with making websites responsive. It might just be that many designers and developers were never taught about art direction. In his 2001 book Taking Your Talent to the Web Jeffrey Zeldman wrote:
On the web, art direction is rare, partly because much of the work is about guiding users rather than telegraphing concepts, but also because few design schools teach art direction.
That’s the reason why I wanted to write Art Direction for the Web; to teach people what art direction means, why it matters and who can do it.

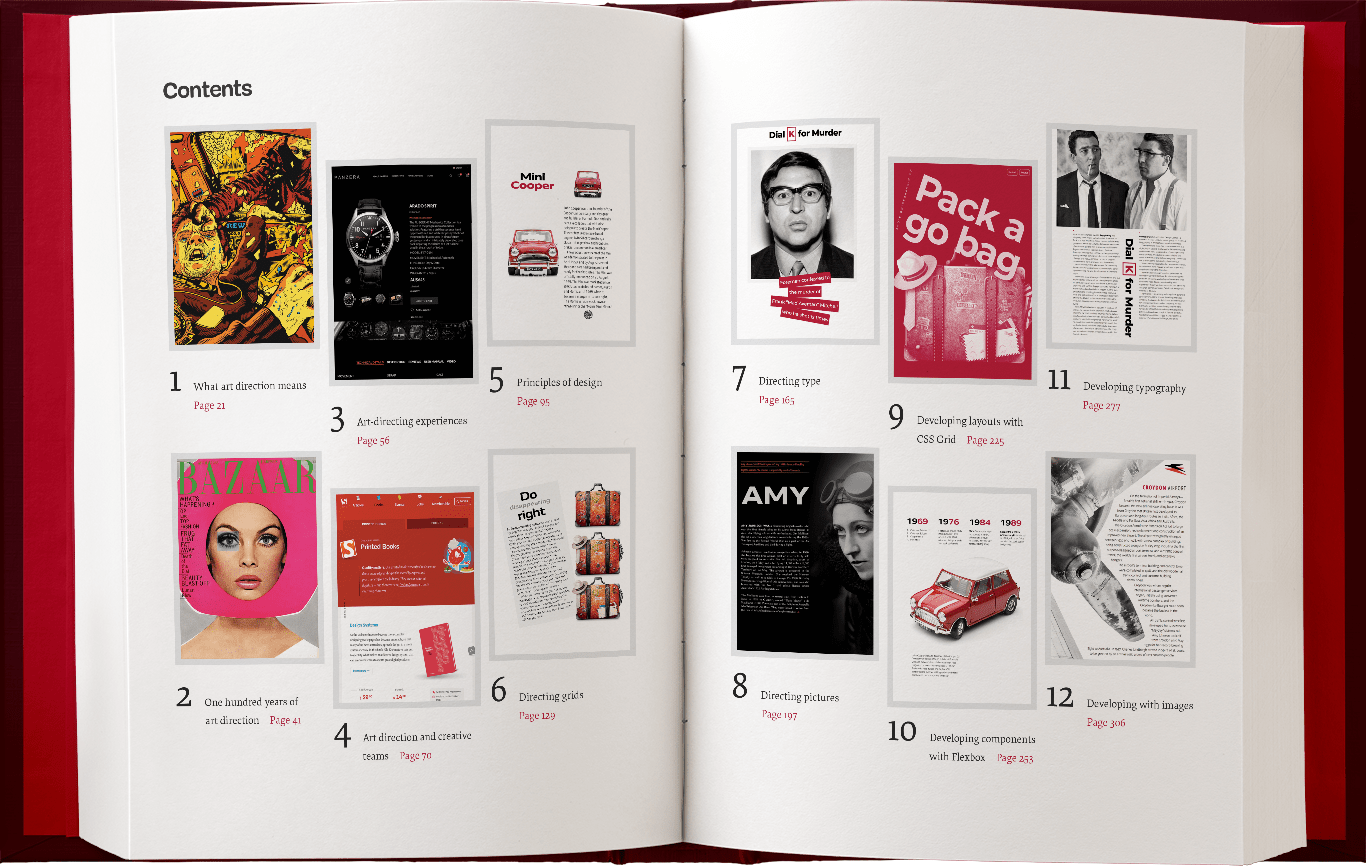
When I started writing in January ’18, my plan was still to write a short book. But as I outlined the topics I wanted to write about, it quickly became apparent this book couldn’t be squeezed into 100 pages. There are twelve chapters across three parts in the book:

Explaining art direction
- 1. What art direction means
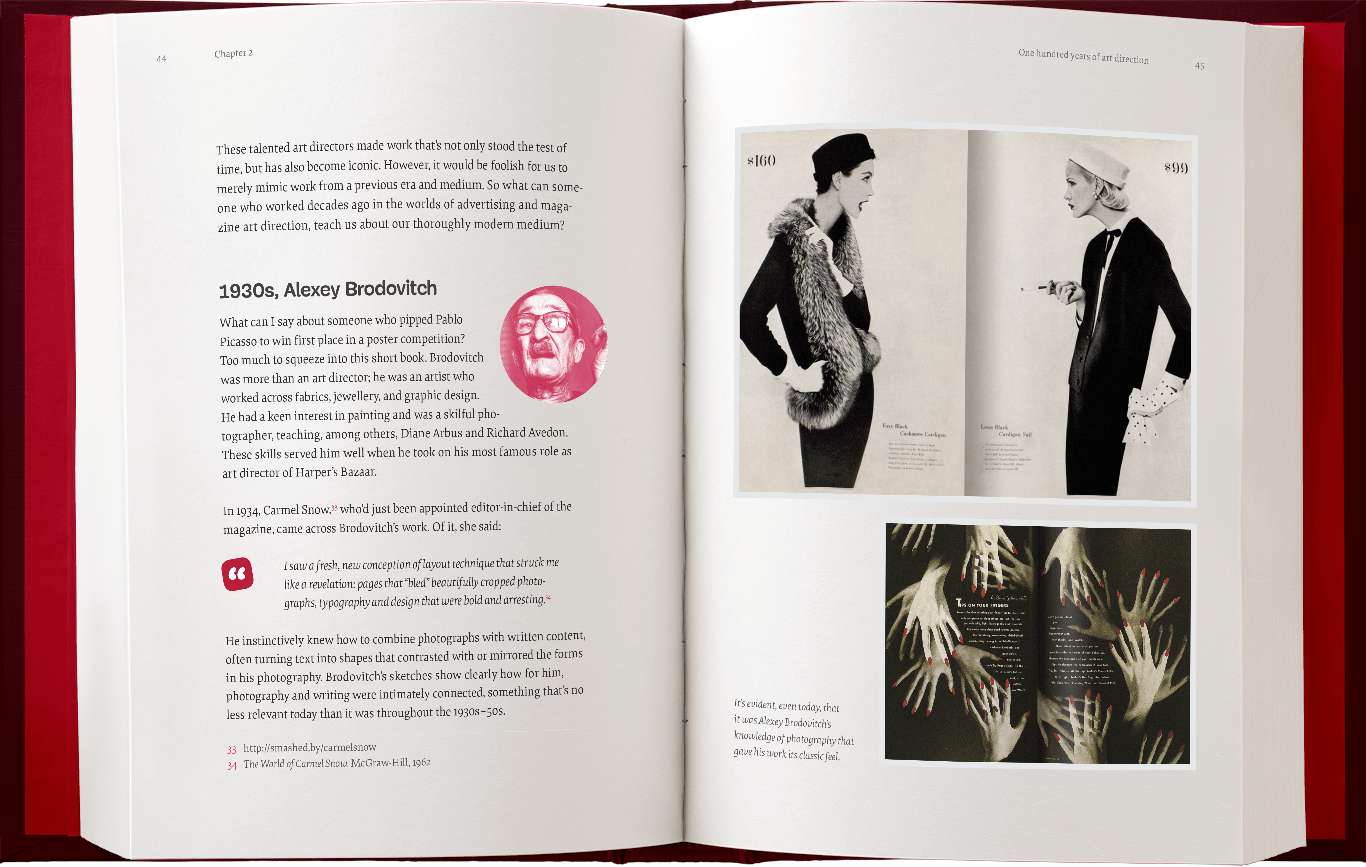
- 2. One hundred years of art direction
- 3. Art-directing experiences
- 4. Art direction and creative teams

Designing for art direction
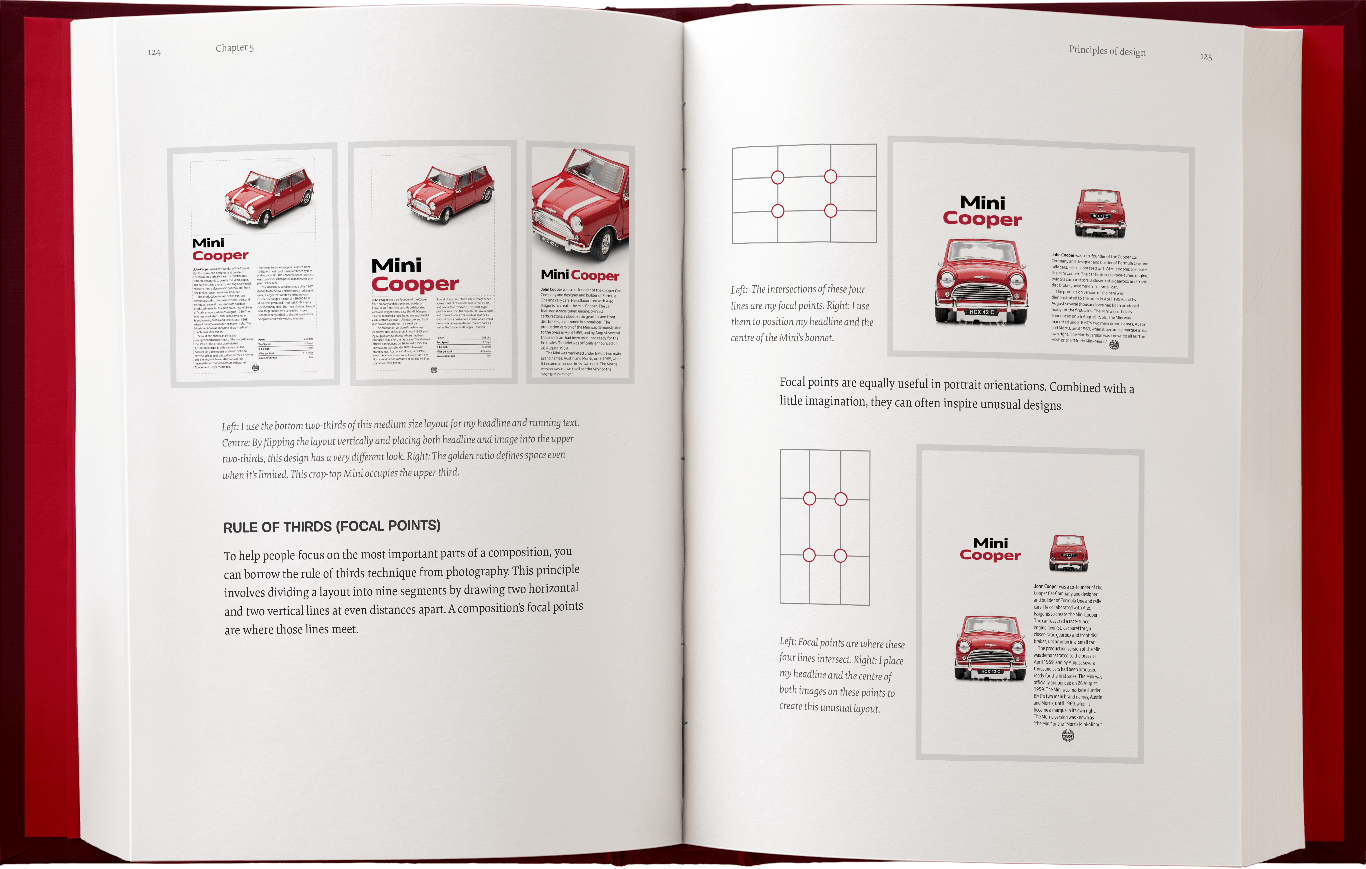
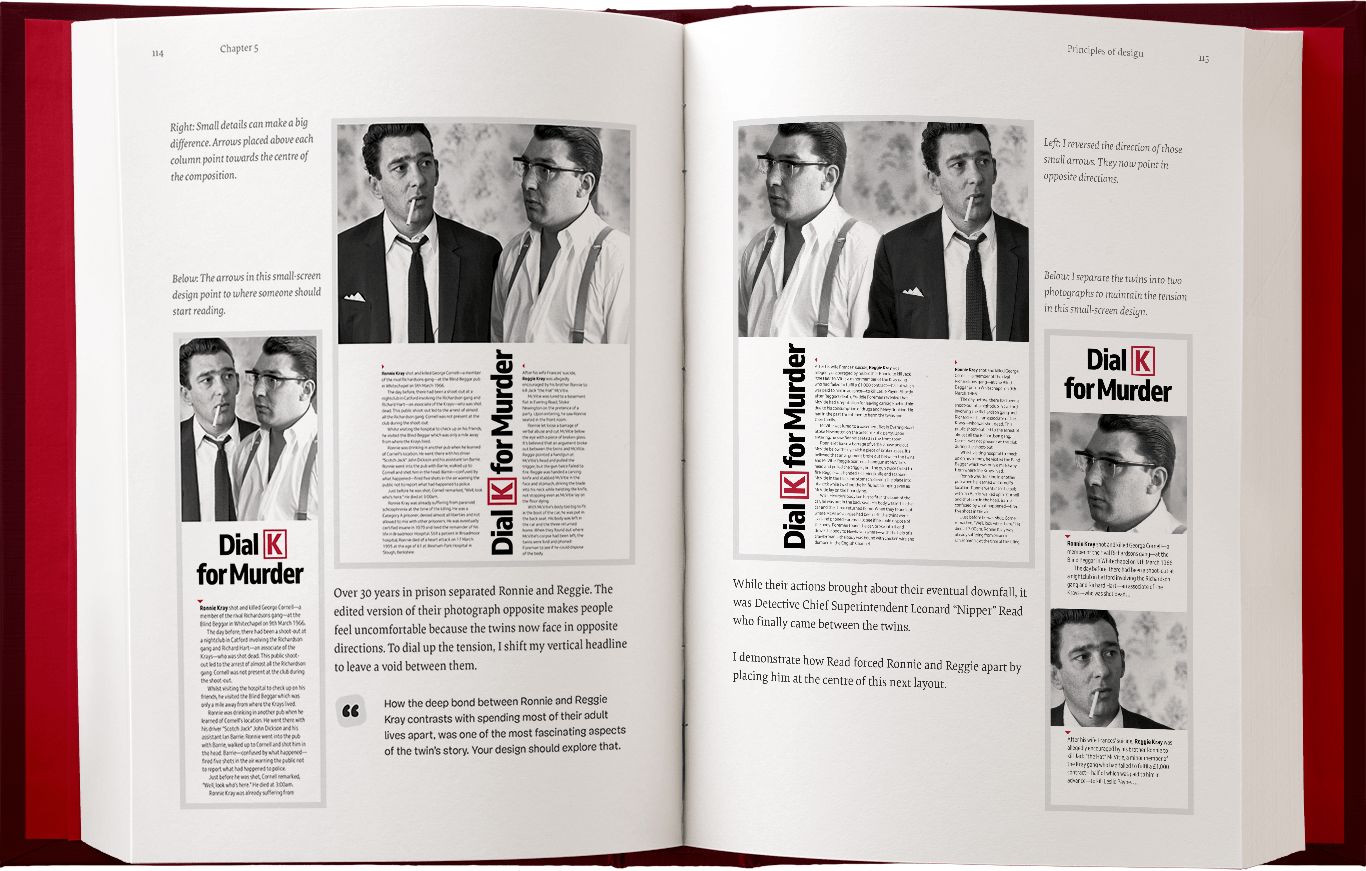
- 5. Principles of design
- 6. Directing grids
- 7. Directing type
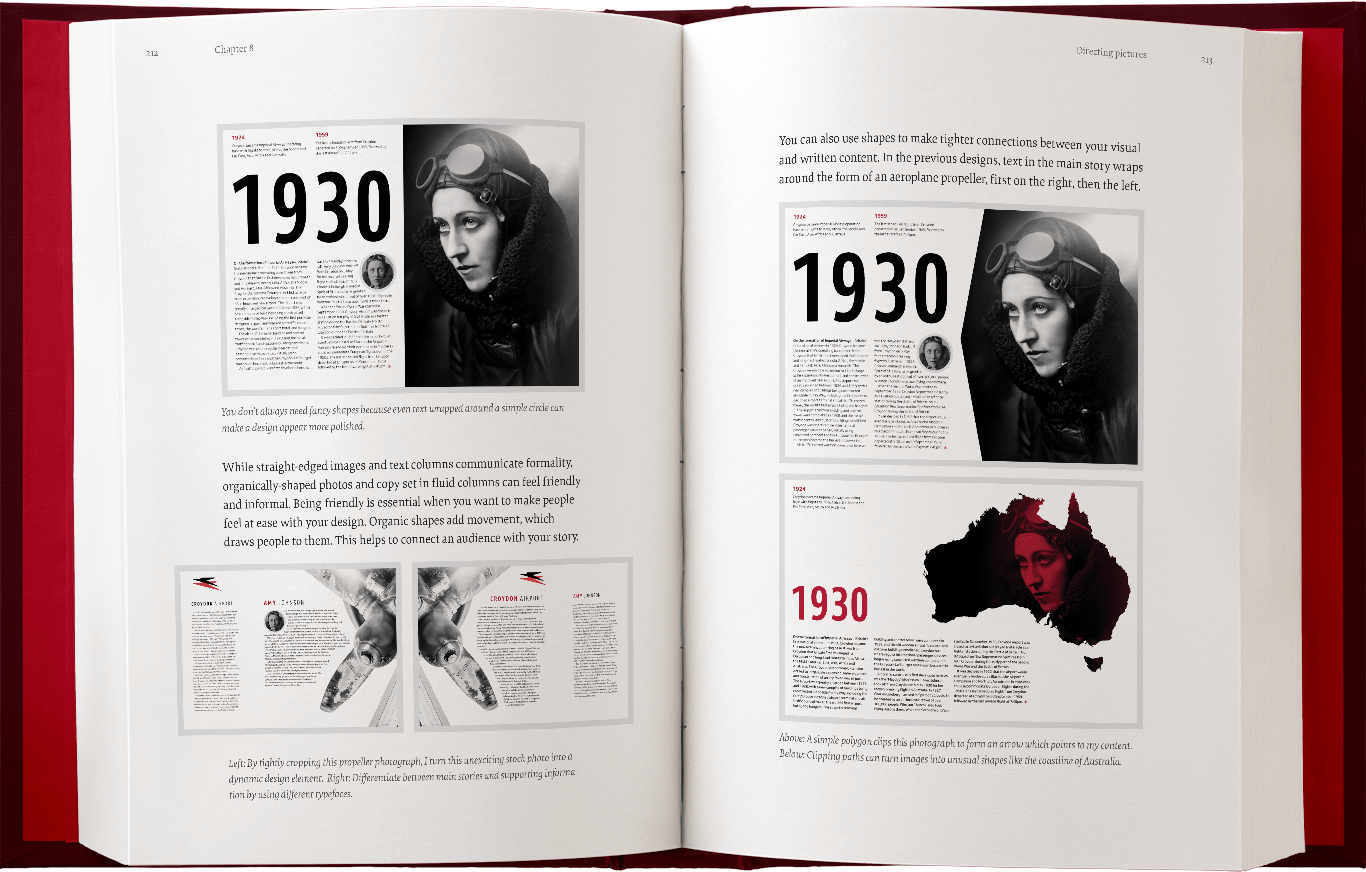
- 8. Directing pictures

Developing for art direction
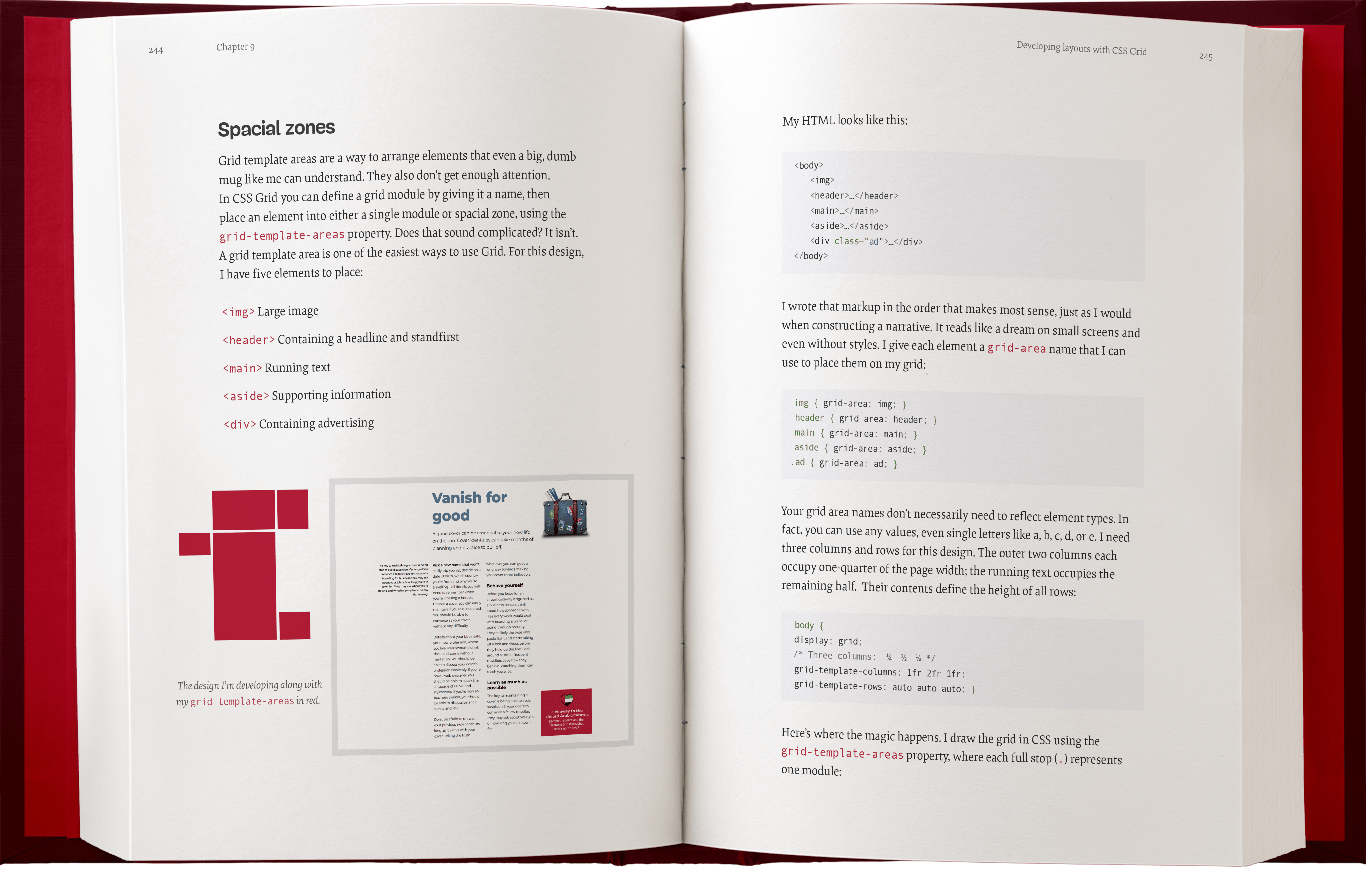
- 9. Developing layouts with CSS Grid
- 10. Developing components with Flexbox
- 11. Developing typography
- 12. Developing with images
Plus a foreword by Trent Walton, and suggestions for further reading.
Get acquainted with Wheel Man
To help me describe how to art-direct designs for products and websites, I designed Wheel Man—an app for booking a fast car and a getaway driver—plus a companion website. The process of creating the dozens of brand new Wheel Man examples, then developing, and testing them itself took over three months.

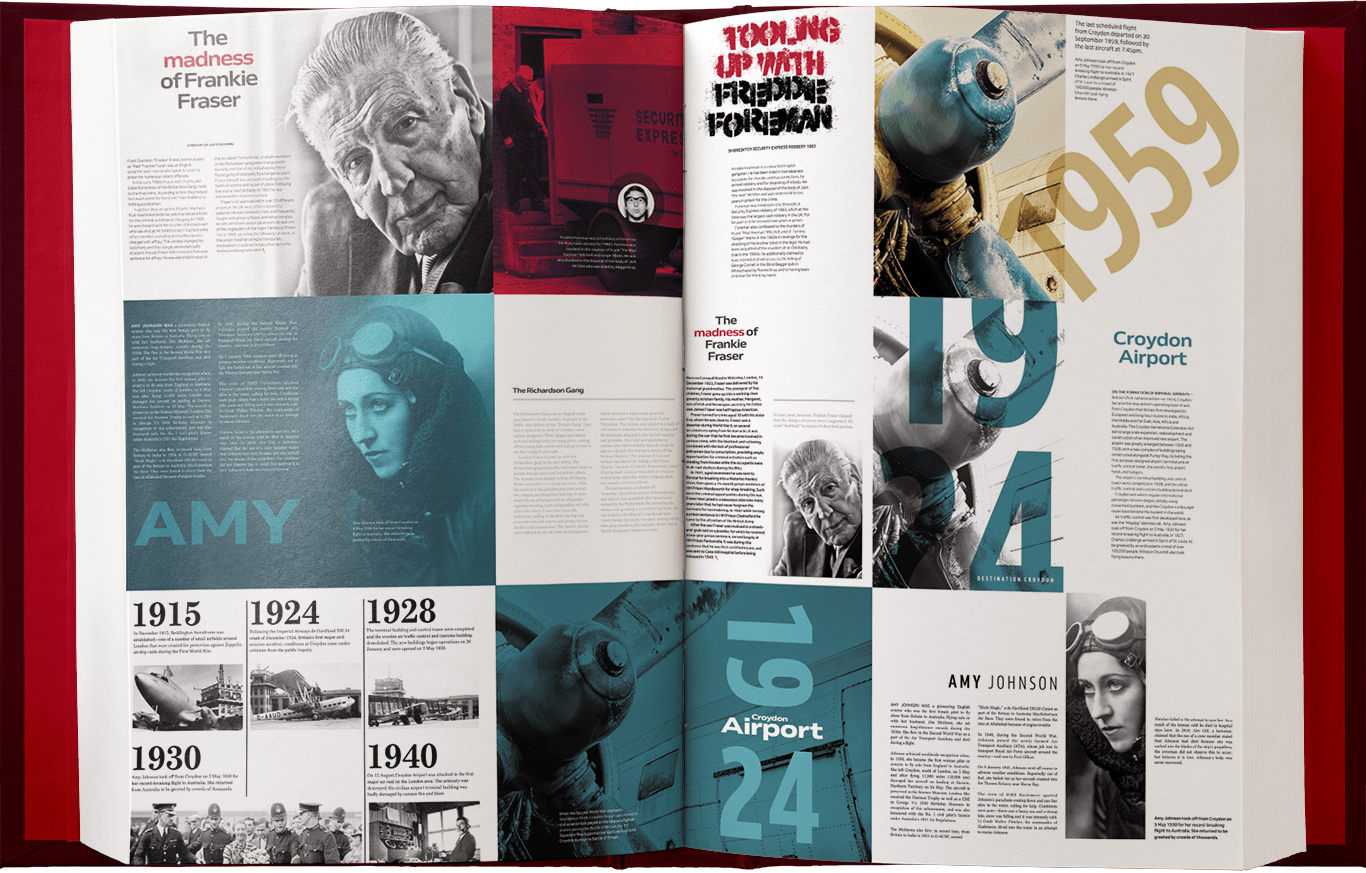
I’m obsessive when it comes to the examples I design for my books. I consider every detail as if it were a client project, right down to what’s written in each example. This being a Hardboiled Web Design book, I needed a strong theme, so the examples in Art Direction for the Web are all related to famous British criminals, their robberies, and the London gangland they inhabited.

Another theme is getaways, so for several weeks, Sue researched how to get away, including assuming a new identity, buying a fake passport, destroying evidence, and hiding out. Her research was so thorough she became anxious about her search history.
Editing
A successful book needs great editing as much as good content. Owen Gregory has now worked with me on three book projects and knows my process and writing style well. He worked on three rounds of editing:
- First draft
- Second round before typesetting
- Third round proofreading
Rachel Andrew is a brilliant technical editor and the only person I wanted to review my code. She not only considered my technical writing but also made significant contributions to the CSS Grid and Flexbox chapters concerning accessibility.
Design and typesetting
When Smashing Magazine began typesetting Art Direction for the Web in late 2018, they realised that the design of this book was more complicated than anything they’d published before. While certain aspects of its design needed to complement the foundation styles used in every Smashing book, a book about art direction required special attention.
With that in mind, over the 2018 Christmas holiday, I devised a new grid system for the book. This grid combined Smashing’s standard typographic layout with a modular grid where modules could be joined to form larger spacial zones. This method for creating compound grids is one I discuss in detail in the book itself.
Armed with this new compound grid and scamps to illustrate how to use it, Smashing turned to one of the best book designers and typesetters I know—my son Alex—to produce the finished book. Alex worked on the book’s 350 pages with incredible attention to detail.
Almost every evening for two months, Alex and I used Appear.in to video chat, share his screen, and work through every aspect of the layout. I enjoyed every single minute working with him.
Book production
Once Alex had passed his InDesign files to Smashing Magazine, they took care of CMYK conversions, final print production, and making digital versions. To maintain as much of the printed book design as possible, they hand-coded these versions as XHTML and converted them to ePub and Amazon Kindle formats using their own suite of command line tools.
Of course, the best way to experience Art Direction for the Web is by getting your hands on a printed copy. Smashing Magazine has been raising its production values consistently, and my new book will be hardbound, with a ribbon place marker which matches the red colour used throughout the book. I think the quality of Art Direction for the Web will eclipse all my previous books and I cannot wait to see it in print.

Acknowledgements
I know it’s a cliche, but although my name is on the cover, this book was an incredible team effort. Owen Gregory is the best editor in the business. Rachel Andrew is a brilliant technical editor and the only person I wanted to review my code. My design hero Trent Walton wrote the foreword. Smashing Magazine’s Markus Seyfferth handled print production and Cosima Mielke brilliantly translated the print design into an eBook. Dr Alex Clarke typeset the book and made me the proudest dad, and none of it would’ve been possible without my wife, Sue. She famously threatened to hunt down and kill the next person who asked me to write a book, but without her smart thinking and encouragement, this one wouldn’t have been written.
The pay-off
Art Direction for the Web will be published on Tuesday 26th March from Smashing Magazine. eBook and PDF versions will downloadable on the day with the beautifully printed hardbound edition shipping three weeks later.
I’m also hosting a free Art Direction for the Web webinar on Smashing TV on Tuesday 26th March where I’ll discuss many of the topics from the book and answer questions from people attending. I hope I’ll see you then.