Bonus design: Emma’s website easter egg
Emma Bodger is a film/television producer, and recently, I’ve spent time working on her visual identity and a new website. It’s been a lot of fun, and I also learned more about SVG while working on it. I’m digging into the details this week, and today I’ll reveal the Easter Egg theme which I hid on Emma’s website.

While Emma and I were talking about film directors one day, she made the comment “I’m not comparing myself to Hitchcock…” That gave me an idea for a design which I could hide in her website. An easter egg. A psycho easter egg.
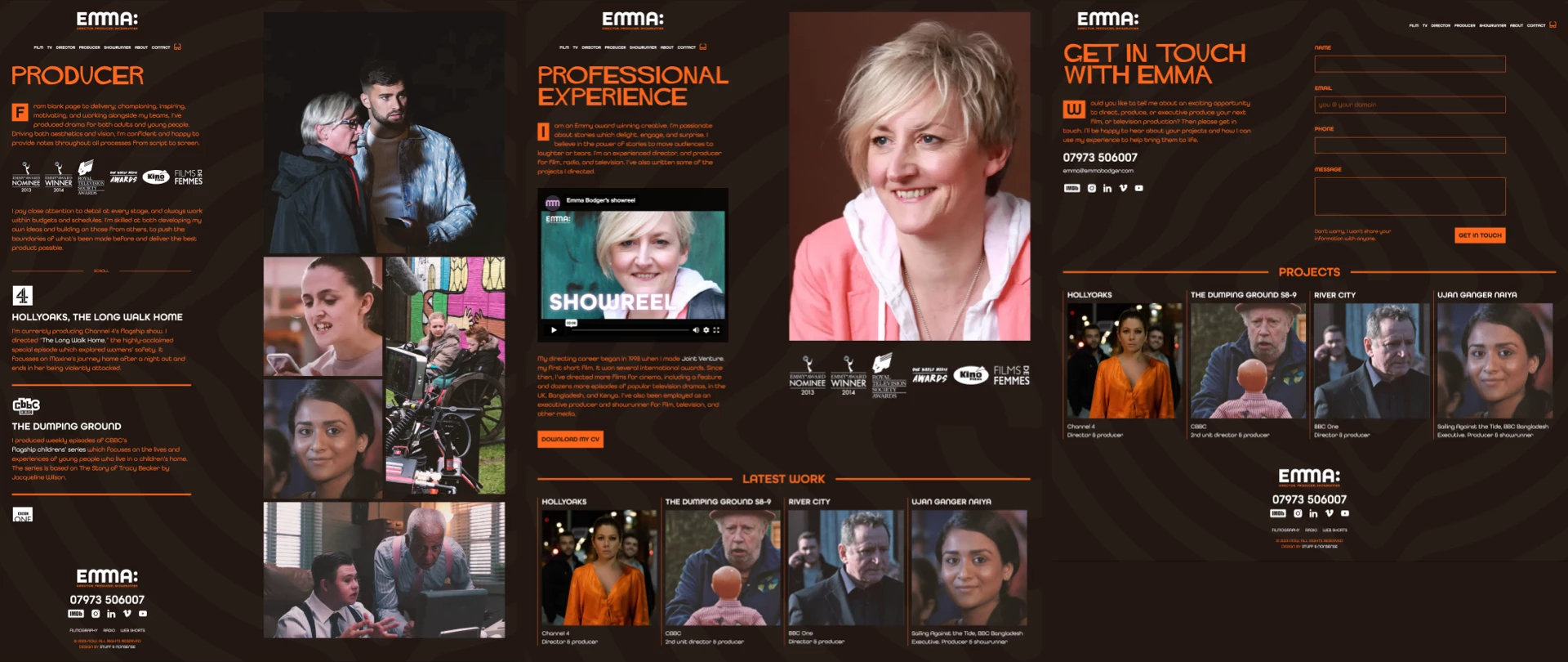
A couple of days before we launched, I slipped this design in through the notorious rear window. It changes the colour palette, swapping the calm pinks and purples of the main design for orange and brown. It also adds a background image which might trigger someone’s vertigo. I also swapped the home page banner and headline typeface for a Hitchcock-themed font and removed the duotone/3D effect from Emma’s images.

I started by adding some new custom properties which will be shown when the data-effect- is changed to “easter-egg”. They change the accent colour to orange and the background colour to brown:
[data-effect="easter-egg"] {
--color-accent: #ff661a;
--color-background: #211712;
--color-border: var(--color-accent);
--color-text-default: var(--color-accent);
--color-text-link: #fff;
--color-input-border-active: var(--color-accent); } Hitchcock himself makes a cameo appearance in the button which triggers the easter egg. I placed it in the bottom-right corner of the footer, shrank it to half-size, and lowered its opacity. It’s subtle, but I’ve a suspicion that most people will notice it eventually:
Hitchcock himself makes a cameo appearance in the button which triggers the easter egg. I placed it in the bottom-right corner of the footer, shrank it to half-size, and lowered its opacity. It’s subtle, but I’ve a suspicion that most people will notice it eventually:
#easter-egg {
position: absolute;
right: 0;
bottom: 0;
display: block;
width: 40px;
height: 36px;
background-image: url("data:image/svg+xml;base64,…;
transform: scale(.5);
opacity: .15;
transition: all .5s ease-in-out; }
#easter-egg:hover {
transform: scale(1);
opacity: 1; }When the vertigo theme is triggered, I added a Hitchcock poster-inspired background image, and when I add SVG background images, I often convert them to base64 to avoid adding extra HTTP requests:
[data-effect="easter-egg"] body {
background-image: url("data:image/svg+xml;base64,…;
background-repeat: no-repeat;
background-size: contain; }The Hitchcock font I found changes the character of my design completely, especially on Emma’s home page with its large typographic banner.

To change the elements in this banner, I added a fourth path to each set with a class attribute of “easter-egg-path”. These extra paths contains the words set in the Hitchcock font:
<my-introduction>
<svg xmlns="http://www.w3.org/2000/svg">
<path class="color-red"/>
<path class="color-cyan"/>
<path class="color-base"/>
<path class="easter-egg-path"/>
</svg>
</my-introduction>Next, I hide those new paths by default. Then, when the vertigo theme is triggered, I change its display property from none to block, then hide the red, cyan, and base paths. This substring selector targets all elements which contain “color” somewhere in their class attributes:
.easter-egg-path {
display: none; }
[data-effect="easter-egg"] my-introduction [class*="color"] {
display: none; }
[data-effect="easter-egg"] my-introduction .easter-egg-path {
display: block; }Finally, I removed both the duotone and pseudo-3D effects from all images to display them in their original, full-colour format:
[data-effect="easter-egg"] img {
filter: none; }This Hitchcock themed design is a fun addition to Emma’s website and it’s not the first time I’ve included an easter egg in a project. There’s one on the Stuff & Nonsense website—press the lowest banana on my home page—and I’ve included easter eggs on client projects too, often without telling them. They can be fun, playful, and let me to work on a completely different version of a design.