Introducing Inspired Guides
Back in January I wrote about why I believe that style guides and component/pattern libraries should be beautiful as well as functional. That to be effective, they must cater for the different needs of creative and technical people by inspiring as well as informing.

I wanted to make it easier for designers to create living style guides using just meaningful HTML markup and modern, well-structured CSS stylesheets and without any complex technical tools. I wanted to make it easier for developers to make component and pattern libraries that are beautiful as well as functional. I wanted to make it cost effective for agencies and studios to create style guides they can sell to clients. And most of all, I wanted to prove that with a little creative thinking, we can all make inspiring style guides.
That’s why I created Inspired Guides, style guide, pattern and component library templates.
For the past few months, Inspired Guides have been a labour of love. I’ve spent countless hours working on their design and countless more researching how to balance the needs of creative and technical people, then poured over every line of code. Now they‘re ready for people to use.
Six original designs

Merriweather
A flexible style guide design that’s ideal for presenting a wide range of styles.

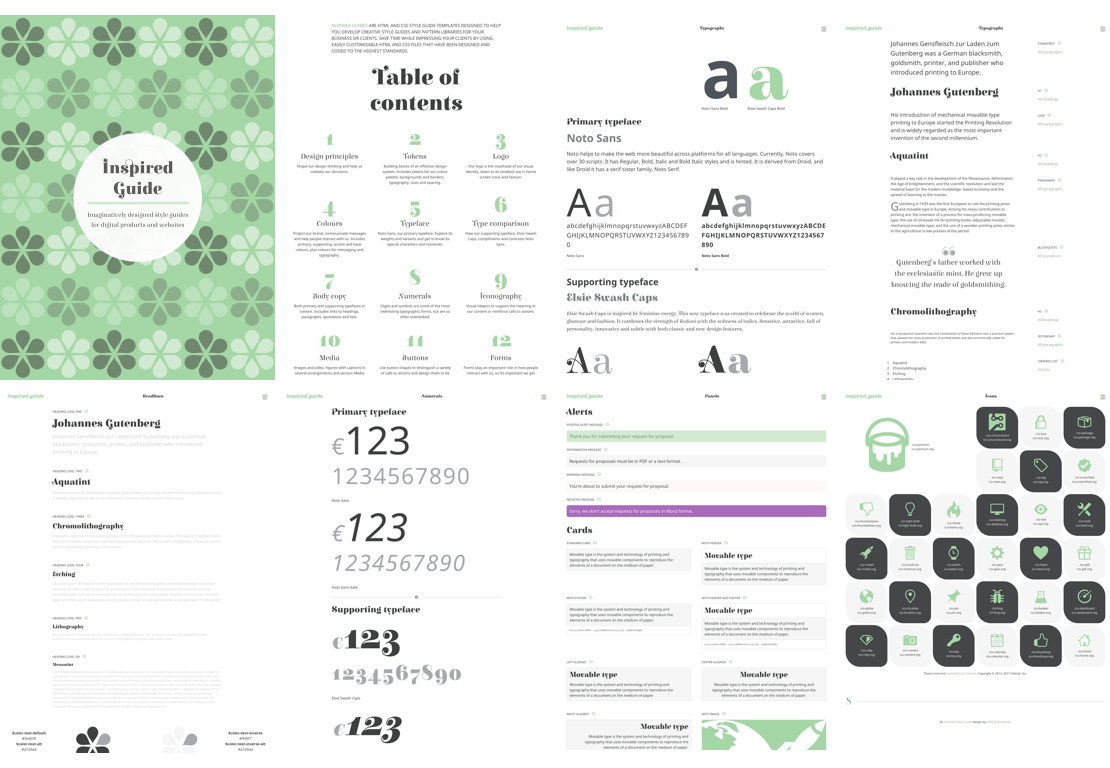
Noto
A playfully designed style guide that displays information about your colour and other styles in imaginative new ways.

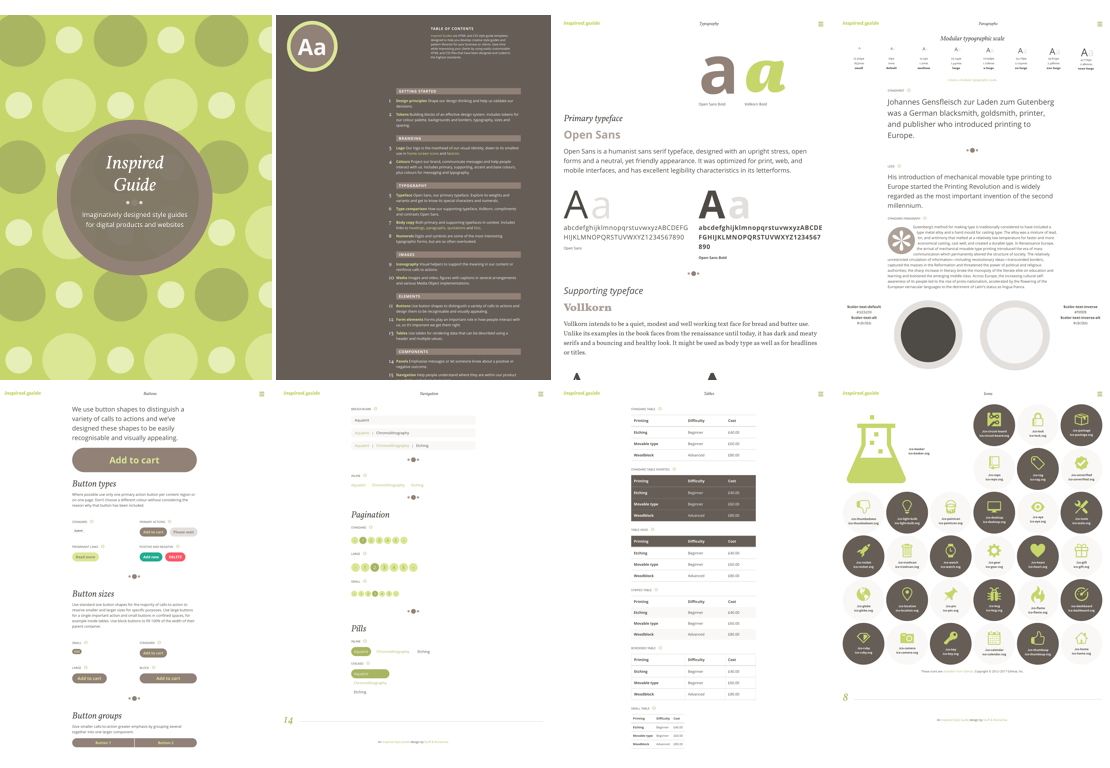
Open Sans
A contemporary style guide that’s ideal for displaying elements in modern designs and is easily configurable with your own colours and fonts.

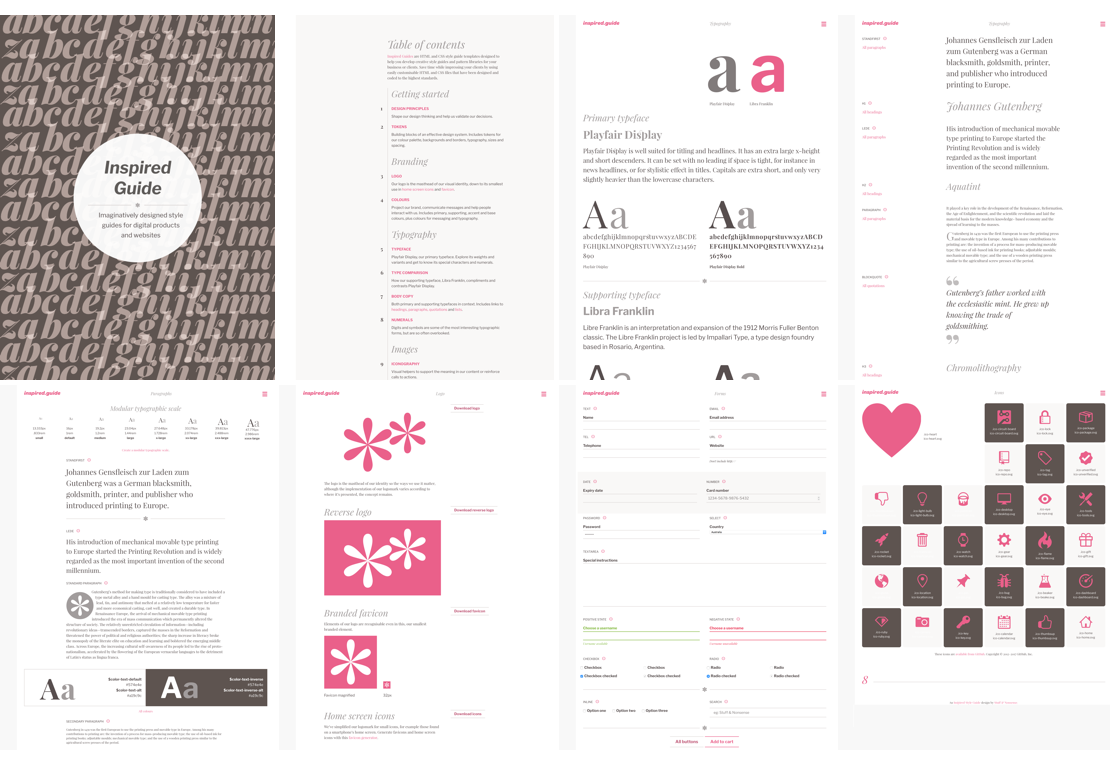
Playfair
An ideal style guide for content heavy designs due to its emphasis on typography.

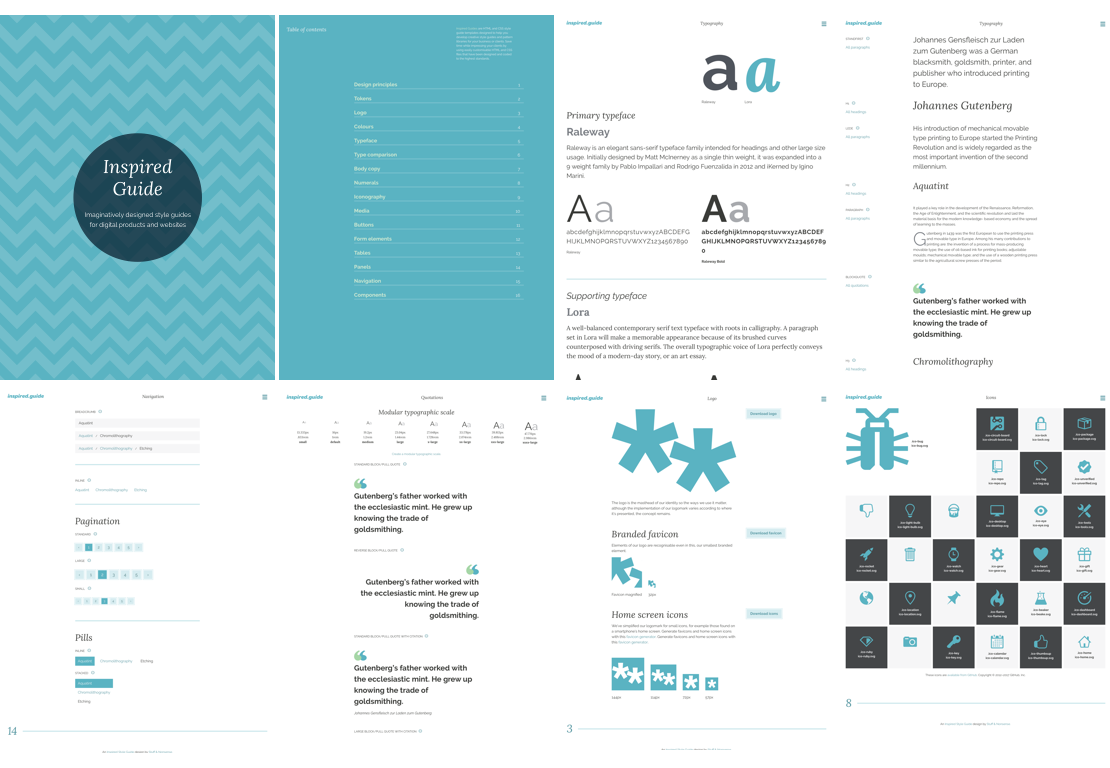
Raleway
A practical style guide that requires only a basic knowledge of HTML and CSS and can be hosted anywhere.

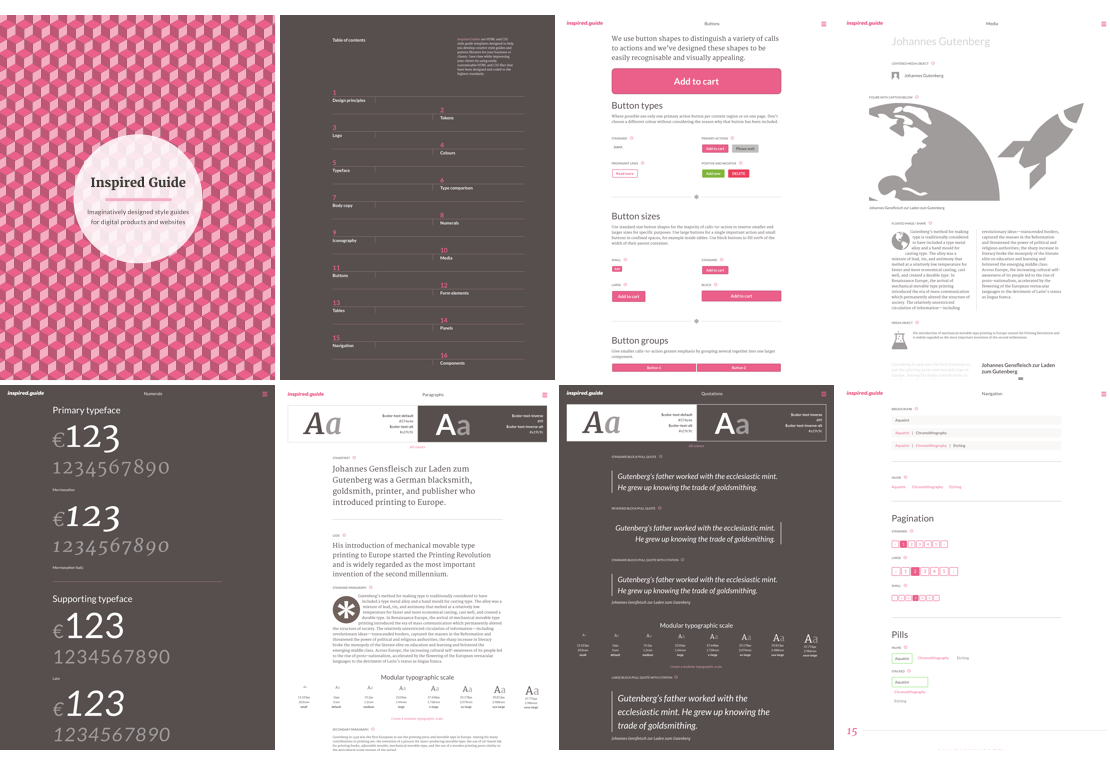
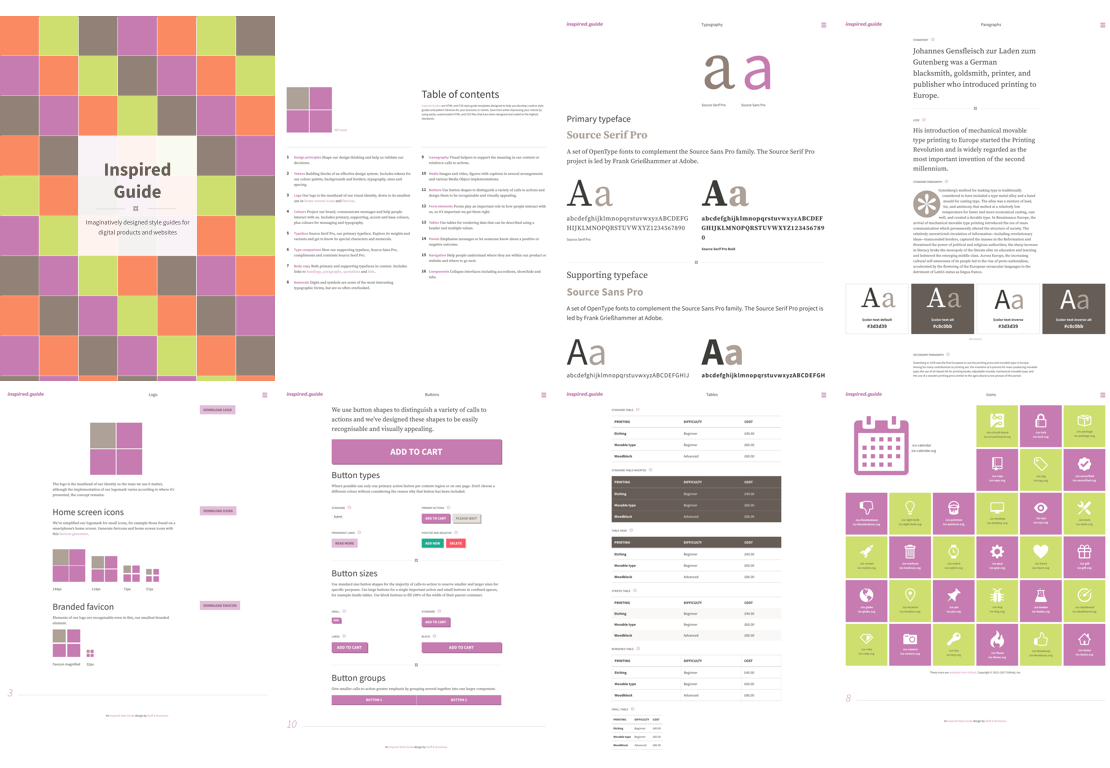
Source
A style guide with a bold design that’s perfect for inspiring designers and informing developers.
Each design contains a pair of perfectly matched Google fonts and a balanced colour palette that you can easily customise to match your own design.
Twenty pages to get you started
Each design contains pages for common elements including:
- buttons
- colours
- components
- forms
- icons
- logos
- media
- navigation
- panels
- principles
- tables
- tokens
- typography
- typography-headings
- typography-lists
- typography-numerals
- typography-paragraphs
- typography-quotations
How Inspired Guides work
Here are just a few headline features:
- Beautifully organised stylesheets and markup
- Compatible with common frameworks including Bootstrap
- Use with Google Fonts, Typekit, and self-hosted fonts
- Custom Properties (variables) make changing styles simple
- Mustache templates for adding your own pages
- No dependencies, frameworks or toolsets to get started
- Can be hosted anywhere
What Inspired Guide cost to buy
From September each Inspired Guide will cost £199+tax, but until then you can buy each design individually for just £169+tax. You can also buy two sets of three Inspired Guides for only £339.00+ tax, that’s three designs for the price of two. All designs come with free updates and bug fixes forever.
Acknowledgements
My thanks go to the following people, without whose work, Inspired Guides wouldn’t have been possible:
- Jina Anne for introducing us to design tokens and for talking about style guides long before they became fashionable.
- Tim Brown for making Modular Scale.
- Brad Frost turning atoms and elements into Atomic Design. I still want your dog.
- Una Kravets for teaching everyone about CSS blend modes so brilliantly.
- Mike Riethmuller for introducing fluid type with calc and vw units.
- Harry Roberts for the encouragement and hangover.
- Sara Soueidan for educating the industry about SVG.
- Michael Stramel for CSS Variable Polyfill
- Lea Verou for Prism syntax highlighting, licensed under MIT license, CSS3 patterns gallery, Contrast Ratio and for writing CSS Secrets, the best CSS book in years.
Inspired Guides are available to buy now from our new website.