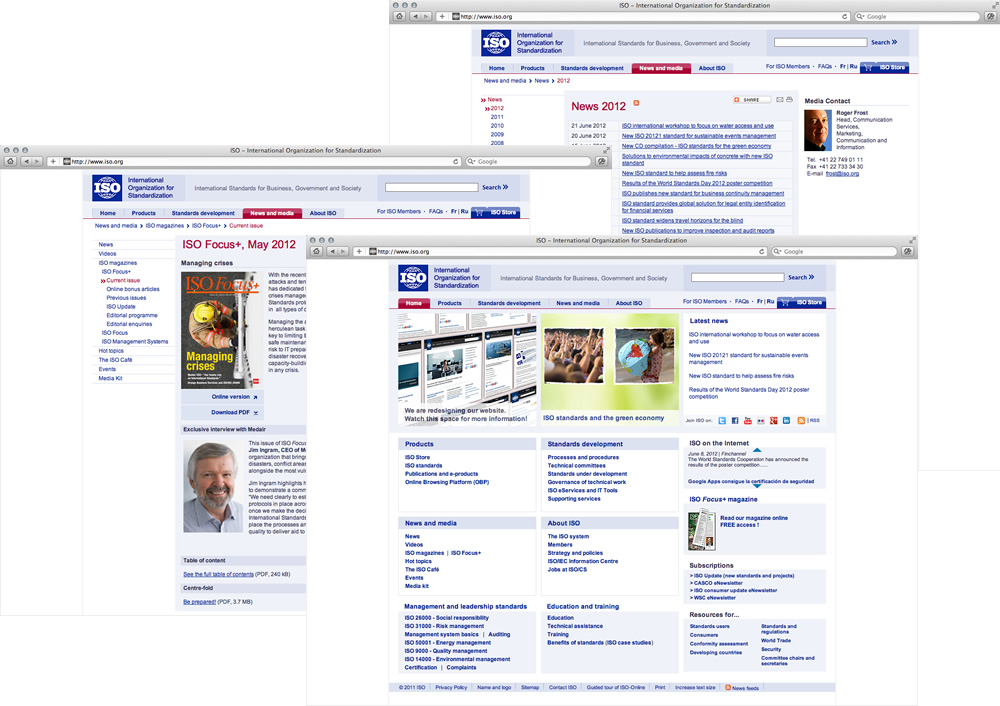
Say hello to the new ISO
In the later part of last year, my good friend and colleague David Roessli and I started a new project together — to redesign ISO, the International Organization for Standardization. I wrote about it a little in November 2011.
I’m used to working on large projects and with large organisations, but if I’m honest I was a little bit daunted about working with ISO. Not just the potential scope of what David, me and the ISO team of developers had to achieve, but also the responsibility of designing something that millions of people, from all over the world, will see.

David and I had a short window to work on the design, four weeks in-fact, to allow ISO’s developers a long enough period for the unenviable task of integrating our new design templates into the ISO CMS and then porting thousands of pages of content. So we broke the project down into four week long sprints, and tackled a different area of the site each week. This was the origin of my weekly working regime.

I spent the first half of each week onsite at ISO’s headquarters in Geneva. We took over a meeting room and worked together; David and I, ISO’s developers and content team. Managers would make regular appearances to check on what we were working on and we encouraged everyone from the Secretary-General down to join in and contribute. I know that many designers are uncomfortable working literally side-by-side with a client, but trust me, doing it will soon build your confidence and you’ll make better designs, faster and with fewer complications.
Working in a browser
We worked primarily in HTML and CSS, using drawing tools like Photoshop and Fireworks for experimenting with ‘atmosphere’ and creating assets. Whether or not you think that designing in a browser is a good idea, you’ll never convince me to demonstrate a design in anything other than a browser.
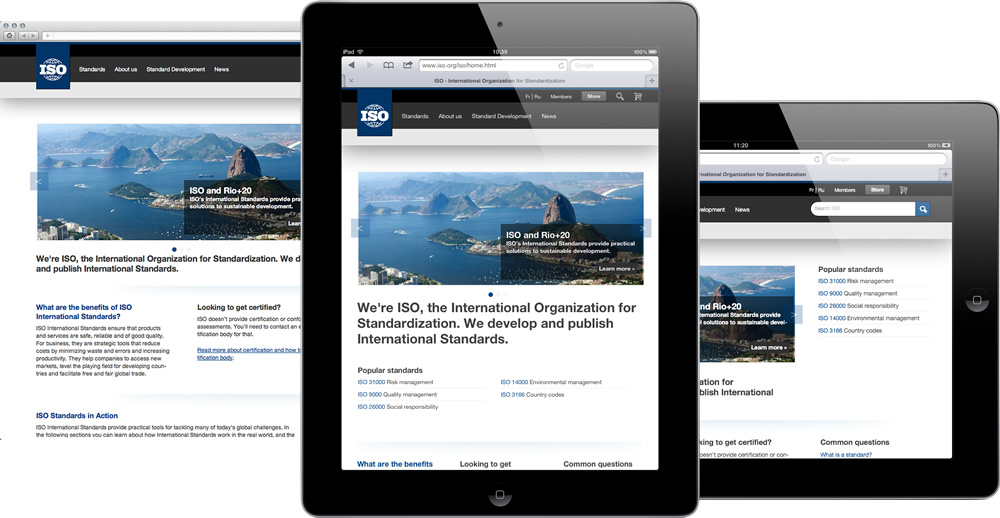
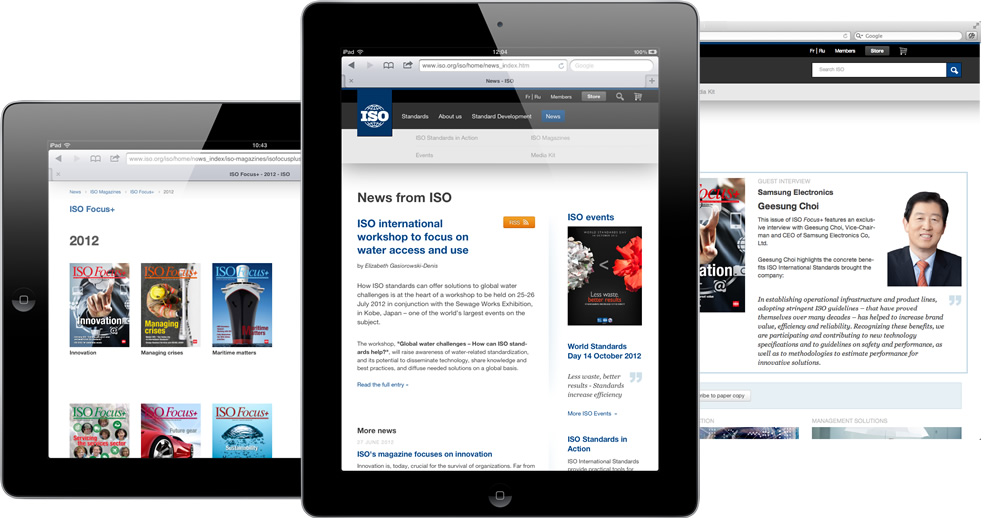
By working in HTML and CSS, we crushed approval times, sometimes getting the go-ahead on a design decision in just a few minutes. Whereas with static design visuals we’d have needed to explain a concept, with HTML and CSS the ISO team could not only see what we intended but also interact with it. Also, as we were thinking responsively, it didn’t matter whether they picked up an iPad or looked at our designs on a PC. When comments or feedback meant we had to make changes, it often took only minutes to write new code, upload it to a server and then tap refresh to get approval.
If you’ve not worked this way yet, you’ll only need to do it once to understand that there are enormous benefits for everybody involved.
Download the project
Like every project I work on these days, I delivered designs expressed through HTML and CSS to ISO. These pages were my vision for the site’s main pages and also gave the ISO team a platform to develop from for the rest of the site. There is always an inevitable shift between my reference designs and the final implemented site, but I think ISO did a fantastic job of staying faithful to my vision. With ISO’s permission, I’m putting my reference designs online too. Click around or download the whole project as a zip (8Mb.)

Working on the ISO redesign, even for four short weeks last year, taught me a lot and I’d like to say thank-you to David and everyone at ISO for the opportunity to work with them. I hope they’re as pleased with what we made as I am.