Testing Typotheque @font-face embedding
Typotheque is an independent type foundry based in the Netherlands who offer fonts for PC and Macintosh. They have kindly invited me into the beta program of their new @font-face embedding service.
As Typotheque is an independent type foundry rather than a third-party @font-face delivery service like Typekit, they have chosen to implement their own solution to the web font licensing issue — a route that I expect many foundries will ultimately take, particularly the larger ones.
Whereas larger companies are notoriously slow to move, Typotheque has moved quickly to implement a solution that adds @font-face delivery to their existing licensing options.
Their interface is slick although I'm surprised that, coming from a type foundry, it doesn't feel more designed.

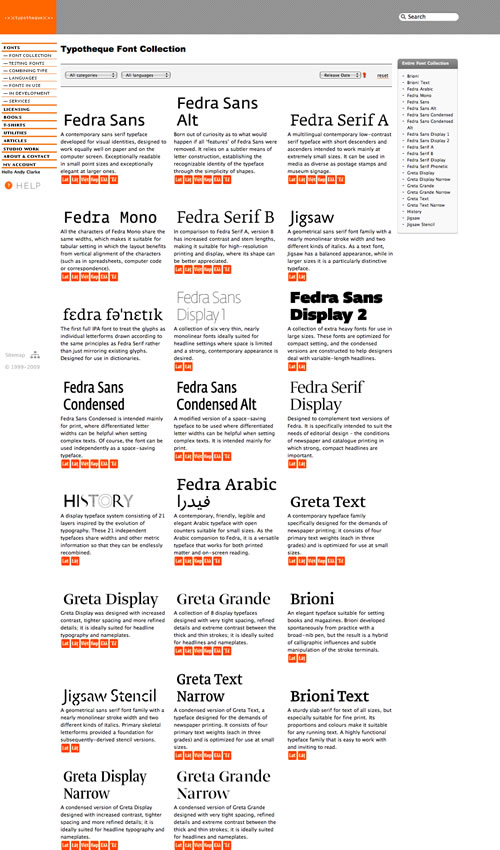
After creating an account and logging in, browsing their selection of typefaces is simple.

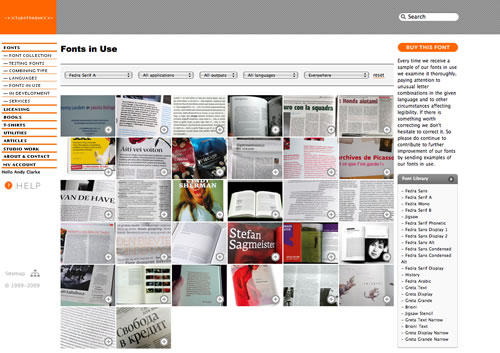
The preview includes lots of additional information about the typeface (not all of it completely relevant), but I was impressed by the thoroughness of their attention to detail, particularly their gallery of usage examples.

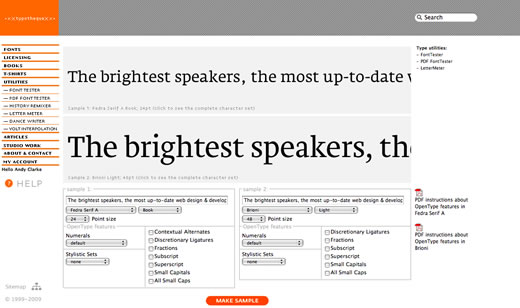
Of course you can preview a typeface using your own text sample, before adding a font into your basket.

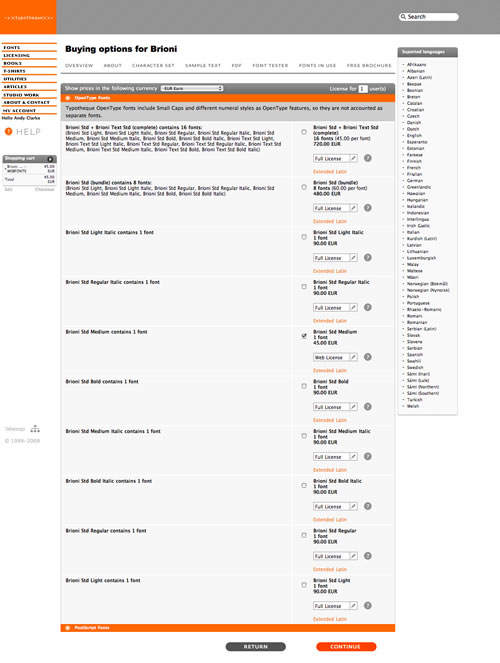
At the checkout stage, I selected Brioni (Regular and Medium) for my my test page, checking a box and selecting web font from the drop-down menu of licensing options.

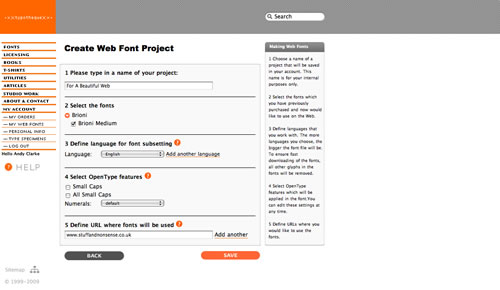
My new license purchased, little was left for me to do but create a project for my chosen fonts (if one did not already exist), define a language and select from a few available Open Type options including small caps. Like Typekit, each project is bound to a specific domain.

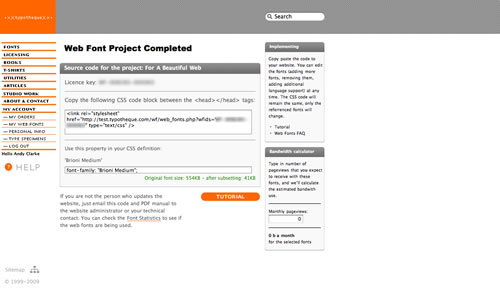
Little else stood in the way of adding my chosen Brioni to my test page. Typotheque have chosen a non-Javascript option for font delivery, leaving me only to paste their supplied stylesheet reference into the head of my document in exactly the same way that I would any other CSS file. I also added Brioni Regular to my font stack for <h1> and <h2>
<link rel="stylesheet"
href="http://test.typotheque.com/wf/web_fonts.php?wfids=0000"
type="text/css" />
As with Typekit, implementing @font-face via Typotheque's system was easy and took only a few minutes, but I have noticed some differences.
Using Typekit, the font stack (Georgia, Times, serif for example) is added via the Typekit interface and is delivered via their Javascript for browsers that don't support font embedding. In practice this currently means that none of the fonts specified in the stack, even system fonts, are specified to the browser until the script has loaded. Typotheque's solution involves nothing but CSS to implement the font stack.
One of the most intriguing aspects of where Typotheque may differ from Typekit is in the ongoing cost of licensing typefaces for font embedding. Typekit's cost structure is still (at least to me) a mystery, but my gut feeling is that fonts will be licensed per domain perhaps on monthly subscription. (Disclaimer: I really do have no idea about Typekit's business model). Typotheque currently charge a (per user/domain) license fee with discount options for more than one user. They will include free bandwidth to an as yet undecided level, then a small incremental charge per megabyte. It will be interesting to if other type foundries use a similar business model to cover their bandwidth overheads?
I expected to be impressed by Typotheque and I was. It is fascinating to see how different approaches to @font-face delivery are developing and competition in the market, driving new innovation, can only be good news all round.
Update: I have removed the bandwidth and pricing from the post because Typotheque has yet to decide on both. The figures I originally quoted were from their beta interface (dummy copy, you know the score) so I don't want to mislead any readers about the real, as yet unrevealed costs of Typotheque.