Art Direction for the Web: Taking the lede
Last week I wrote about designing standfirst paragraphs, because they’re something which website designers frequently overlook. I said “don’t confuse a standfirst with a ’lead’ (or lede) paragraph” and several people asked me to clarify the difference.
You can read more about this topic in my upcoming book, Art Direction for the Web, published in October 2018 by Smashing Magazine. Sign up for updates and a discount code.
Trivia: Why “lede” not “lead?” It’s often suggested that lede is journalism jargon from the days of the newsroom when old-schools typesetters needed a way to distinguish between the “lead” (rhymes with bead) of a story and the hot metal “lead” (rhymes with bread) they used to set type. But after researching dozens of journalism books, Howard Owens decided this explanation is “romanticism and nostalgia.” My fondness for nostalgia or not, I still prefer to spell “lede”. Maybe I”m just an incurable romantic?
What’s a lede?
A lede sets the scene or tone for an article or provides a summary or a punchy fact designed to encourage people to read on. There are several styles of lede:

1) Summary lede
First, a reminder of the headline and standfirst from my previous article:
Hatton Garden (Un)Safe Deposit Company
Could your Grandad and his pensioner pals pull off the biggest robbery in British history?
A standfirst sells content to a reader by capturing their imagination. Although a lede has a different role, it should still engage enough to encourage people to read on and shouldn’t include bare facts, like this:
A robbery took place at the Hatton Garden Safe Deposit Company.
Or,
In April 2015, four men robbed a London safety deposit company.
Sometimes referred to as a ’hard news’ lede, a summary lede encapsulates an article’s most important information into one or two interesting sentences and between 20 and 30 words. It uses as few words as possible and focusses on a story’s five W’s of; “who,” “what,” “when,” and “where.” I’m going to write a lede for my story about the famous Hatton Garden Safe Deposit robbery:
- Q: Who’s the story article about? Who was involved?
- A: Four old-aged career criminals, lead by Brian Reader.
- Q: What happened?
- A: Reader and his ageing accomplices drilled into the vault of a safety deposit company and stole £200 million in jewellery in the biggest robbery in British history.
- Q: When did it happen?
- A: Over Easter weekend, April 2015.
- Q: Where did it happen?
- A: Hatton Garden, London.
- Q: Why it happened?
- A:This gang of diamond wheezers wanted to pull off one last job.
You can sometimes leave the “how” for an article’s running text, so my summary lede might read:
Four old-school villains (who) pulled off the biggest robbery in British history (what) in April 2015 (when) when they drove away with £200 million in stolen jewellery from London safety deposit boxes (where).
27 words including the story’s “who,” “what,” “when,” and “where.”

2) Blind lede
A blind lede leaves out certain details which might reduce its effectiveness, perhaps by adding an unnecessary complication which might confuse a reader. Start with some interesting facts which encourage people to read on:
Four villains, three holes, and £200 million in stolen jewellery. How old-school career criminals pulled of Britain’s biggest robbery in 2015.
Or this lede, which includes two paragraphs:
By drilling three holes through solid concrete, four old-school villains robbed the Hatton Garden Safe Deposit Company.
These career criminals drove away with £200 million in stolen jewellery in what became Britain’s biggest robbery in 2015.

3) Creative lede
When your article doesn’t include a standfirst, a creatively written lede can fulfil a similar role. Remember though, a lede should be part of an article, and not stand apart from it:
Not even 50cm of solid concrete could stop these four old-school villains. With a second-hand drill and a rented ram, they drilled their way to £200 million in stolen jewellery in what became Britain’s biggest robbery.
The “nut”
When you write a creative lede, you might not get the opportunity to tell a reader some of the most important facts, or make an important point, in a story. If you leave those until either the second or third paragraph in your running text, that becomes the “nut,” short for “nutshell:”
Not even 50cm of solid concrete could stop these pensioner crooks!
In 2015, four old-school villains—all in their sixties and seventies—pulled off Britain’s biggest robbery by drilling their way to £200 million in stolen jewellery.
First-person lede
I’ve always been fascinated by crimes which are cleverly carried out and have a fondness for old rogues and villains. By speaking directly to the reader, sharing a personal experience, and making myself part of the story, I can make this creative lede more engaging:
If Hollywood movies are anything to go by, I’m not the only person with a fondness for old-school villains and their exploits. I may not have the stones to pull off the biggest robbery in British history, but I do secretly admire the men who did.

4) Punch lede
Sometimes referred to as a “zinger,” a punch lede grabs a reader’s attention by including something startling, like the fact that each of the Hatton Garden robbers was all in their sixties and seventies:
Even with their combined age of 273, these four villains weren’t past it. They pulled off Britain’s biggest robbery.

5) Scenic lede
A scenic or anecdotal lede describes a scene surrounding an event to draw a reader into a story.
The streets of London were deserted, the offices empty. Vault doors were locked, and alarms were set. While the jewellers of Hatton Garden spent Easter at home with their families, deep underground, four men had planned to rob them.

6) Story lede
Similar to a scenic lede, a story lede introduces the main participants and sets them in the context of a narrative. It doesn’t try to summarise an article, but instead makes readers want to find out what happens next:
“I have an idea.” Brian Reader said, taking a sip from his pint. “How about we come out of retirement for one last job?” His three old friends looked at him in disbelief. Brian smiled. “It’s not for the money, it’s for the glory.”
Six lede writing tips
Whatever you’re writing; from an entry on your company blog or a news story, to documentation or help text for a product or service, your lede should give readers a clear understanding of your content, tell them what to expect, and encouraging them to do that. When you’re writing a lede:
Do:
- Keep a lede short
- Name names and include SEO keywords
- Use an active voice
Don’t:
- Include anything irrelevant (bury the lede)
- Make puns
- Set false expectations
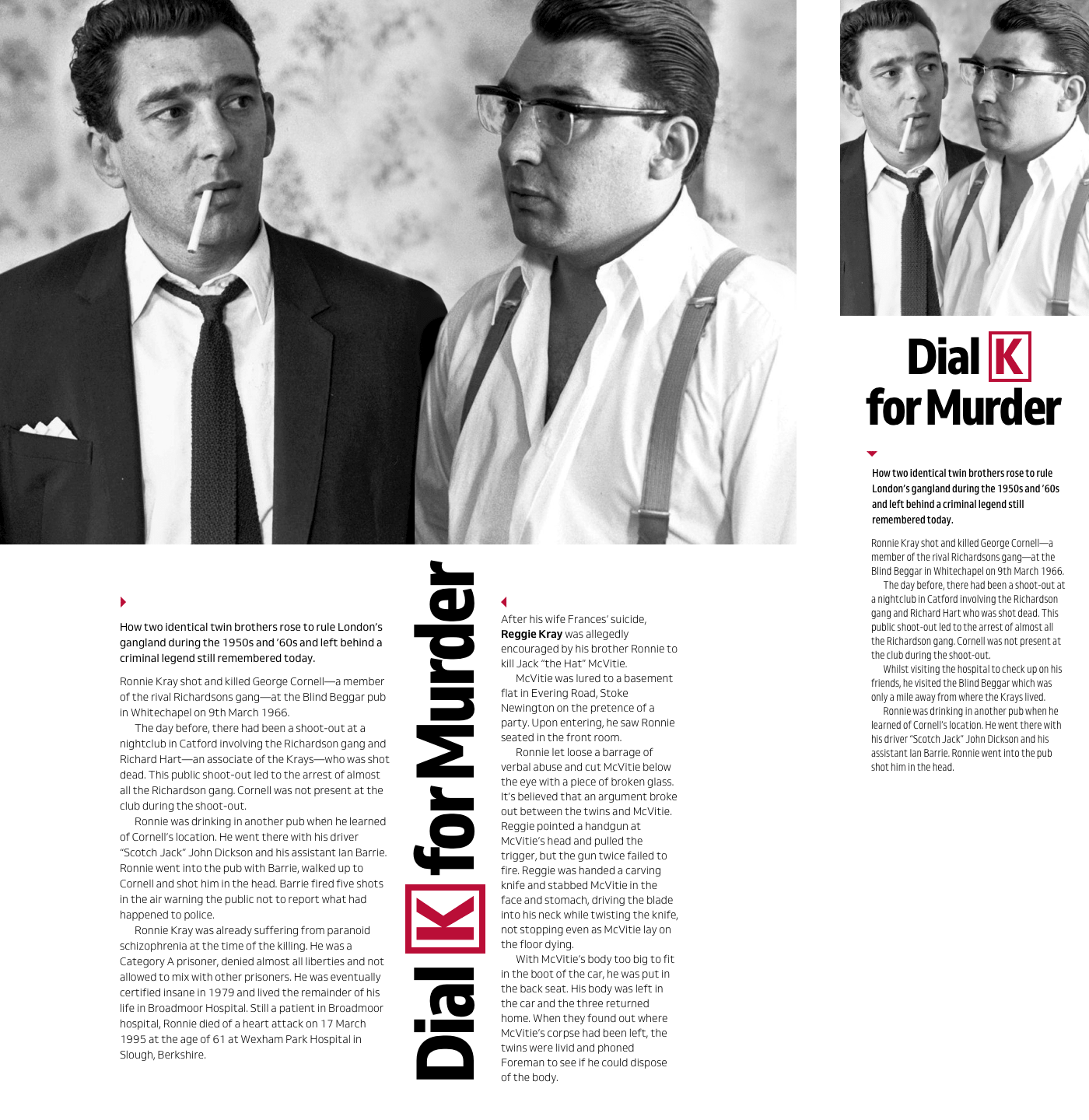
Designing a lede
Remember that unlike a standfirst, ledes should be part of the running text in an article, not separate from it. Depending on the style of your product, publication, or website, a lede needn’t look different from other paragraphs of running text.

However, the may be times when you’ll want to make a lede visually distinctive, perhaps by using a heavier weighted version of your typeface, or by adding a Drop or Initial (versal) cap. You can use these caps for more than indicating a lede paragraph: they can add personality to it too.

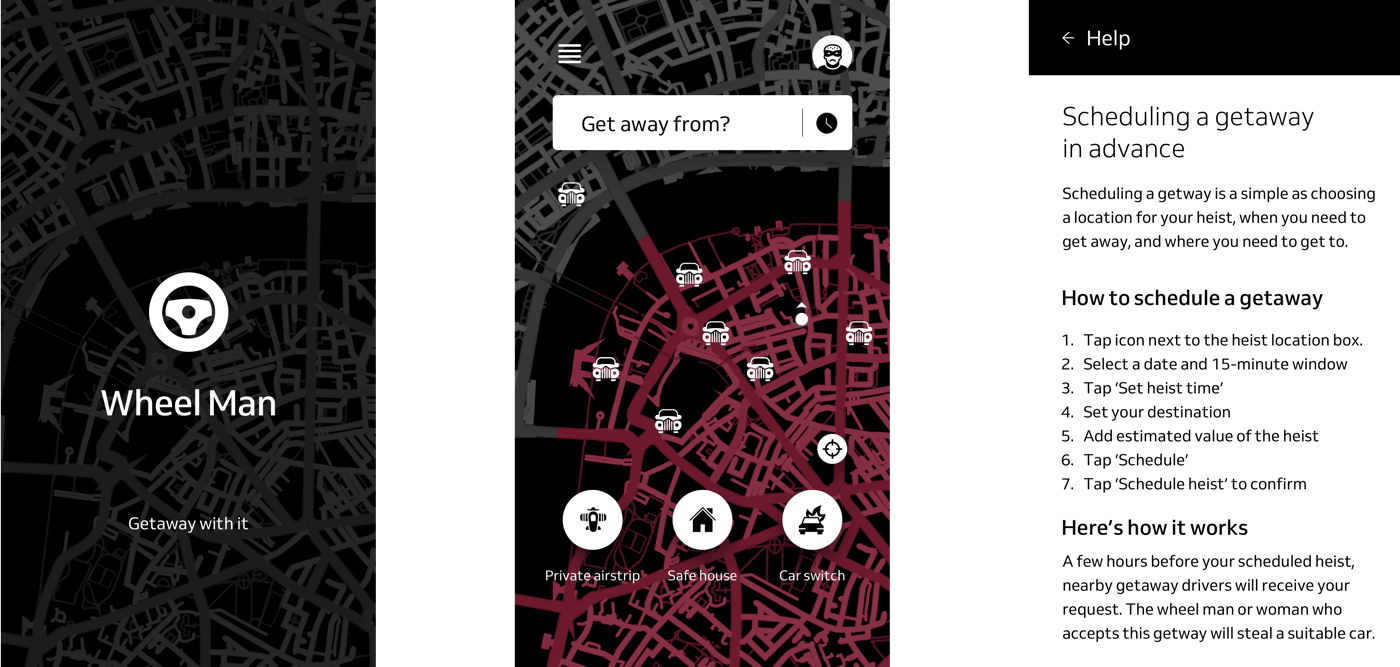
Lede paragraphs can be equally important for improving the usability of a product as they are in editorial design.

They’re just as important on mobile and they are on desktop.


Don’t bury the lede
There’s no doubt that when written well, a lede paragraph can set the scene or tone for an article, provide a summary, or a punchy fact which encourages people to read on, and that matters as much on mobile or desktop, product or website. Achieving all that requires both creative thought and inspiration. I hope I’ve encouraged you to think more creatively about lede paragraphs and inspired you to consider them more often.
Were you inspired by this post? Imagine how my mentoring programme could help you to become a better designer.