Designing Zombie Hunt part three: Designing a layout grid

This week I’m taking a deep dive into how I approach projects, using a recent design for Zombie Hunt as an example. Yesterday, I wrote about designing dark and light themes.. Today is all about the choices I make when designing a layout grid.
A generation of product and website designers have grown up with grids from Bootstrap, 960 Grid System before it, and Blueprint before that. In frameworks like these—and in plenty of work built on them—grids are used mostly to align content to the edges of columns.
When you use grids imaginatively, they do much more than align content. Grids bring cohesion to a composition. They help people understand the stories you’re telling by suggesting hierarchies. Grids inform people what to read first, then next, and how much attention to pay.
Now, I’m sure frameworks are fine. But I’ve always been underwhelmed whenever I’ve looked at the grids they suggest using. Twelve even columns, maybe sixteen at a pinch. That’s your lot.

That websites with 12 or 16-column grids look so similar has become a cliche. It’s true that Bootstrap-style frameworks have led to countless identical designs, not because they contain 12 or 16 columns, but because their even ratios and symmetry have so strongly influenced our approach to layout on the web.

I’ve said over and over again that a well-chosen grid can do much, much more than align content. Our choice of grid can influence how we approach a design and can change how we think about layout.

There are many more exciting grid types available, and switching to a compound or modular grid often produces far more interesting results.
Compound grids
Compound grids offer exciting and often unconventional layout possibilities. They also encourage a different type of thinking about layouts. A compound grid is two or more grids of any kind—column, modular, symmetrical, and asymmetrical—on one page. They can occupy separate areas or overlap.

Tip: I wrote about compound grids in much more detail in my book Art Direction for the Web. Buy the e-book for £12.99.

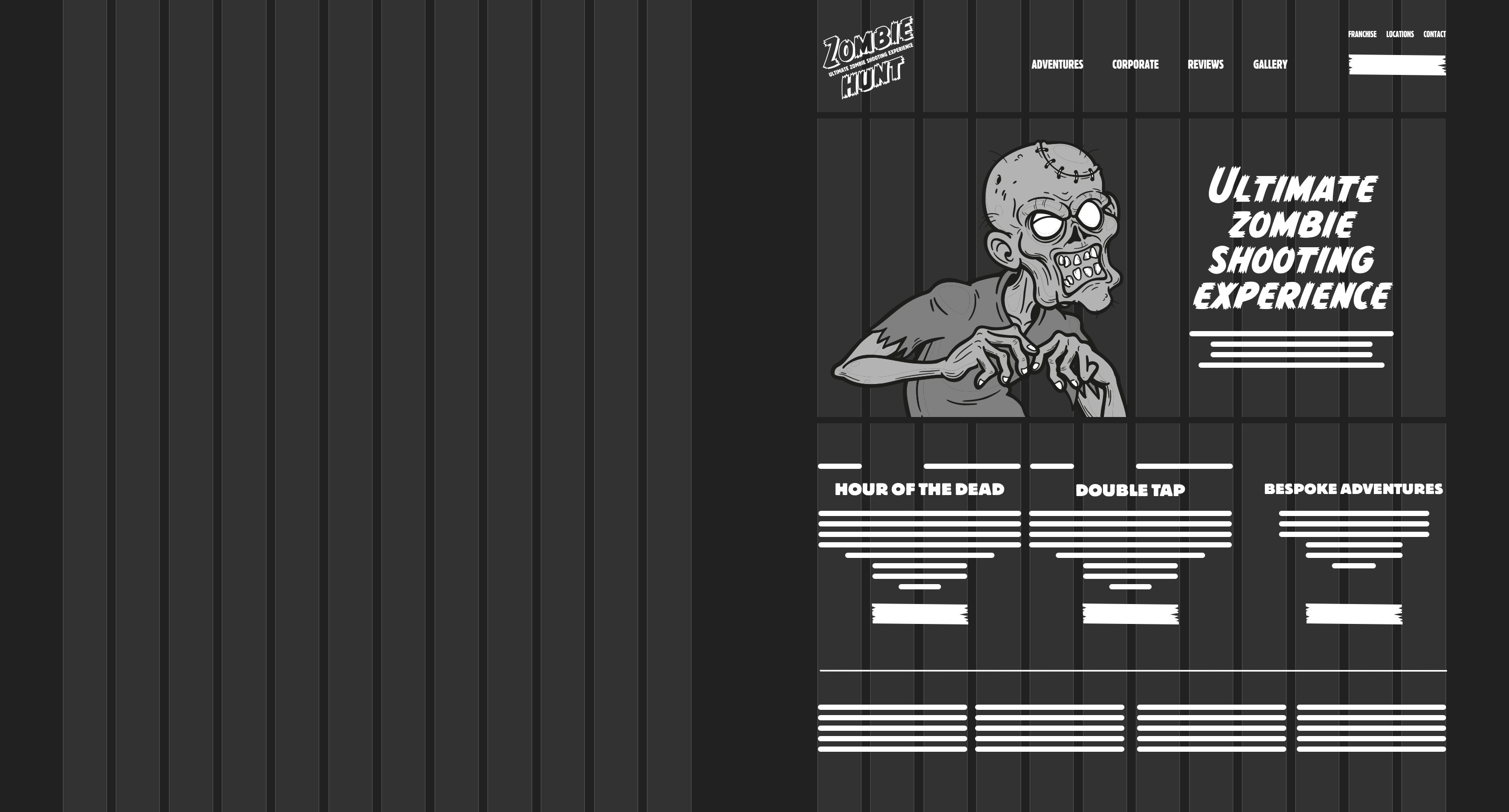
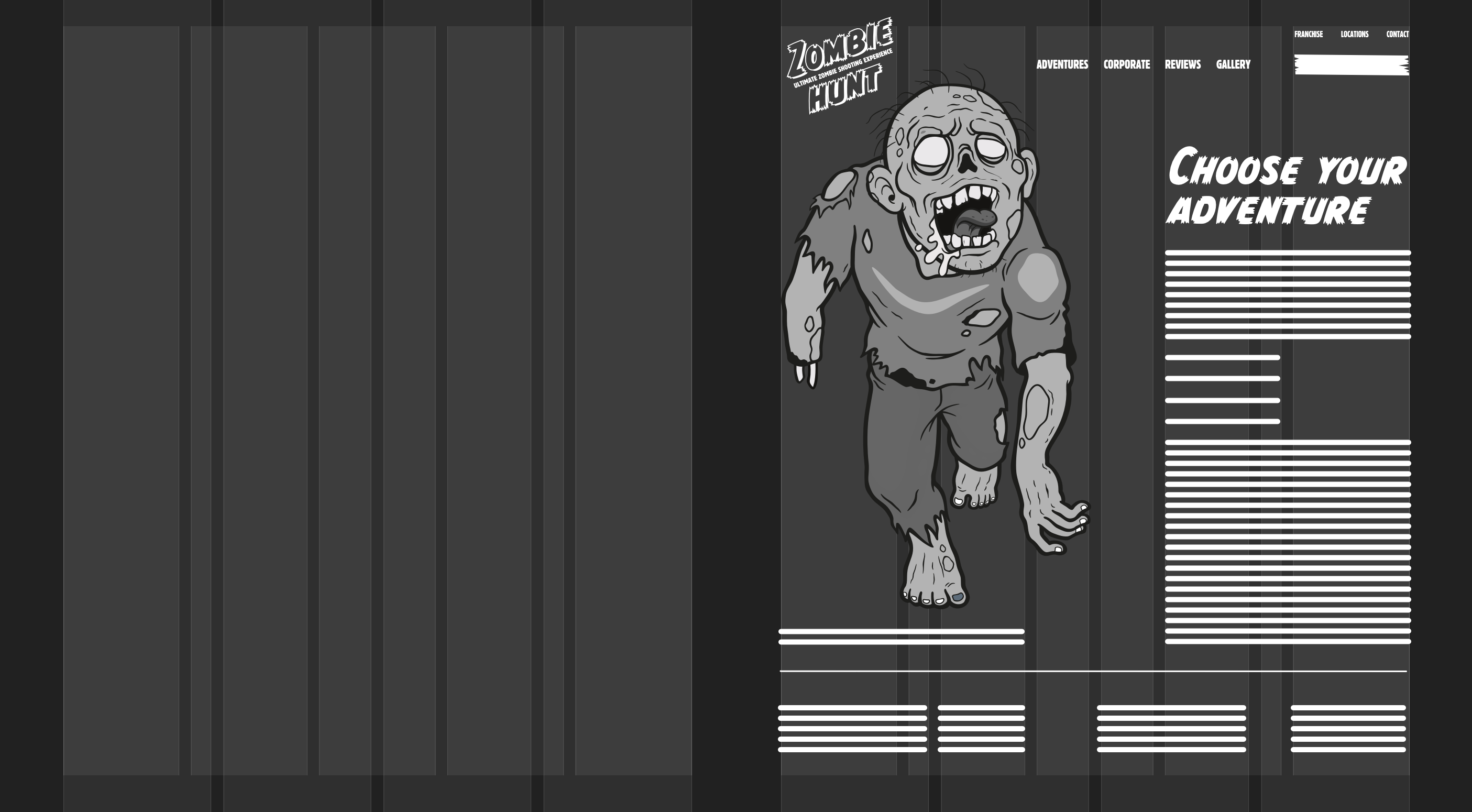
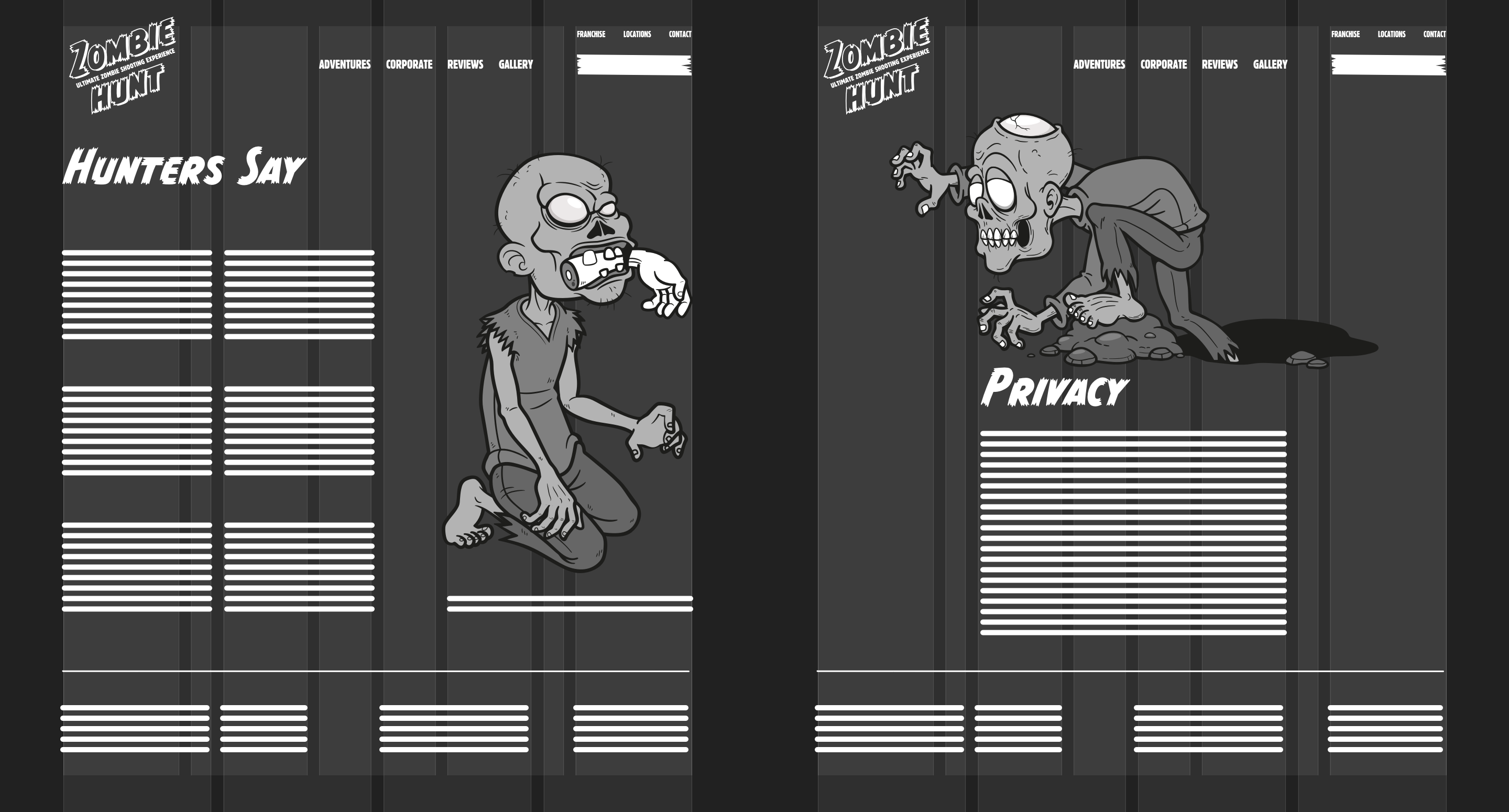
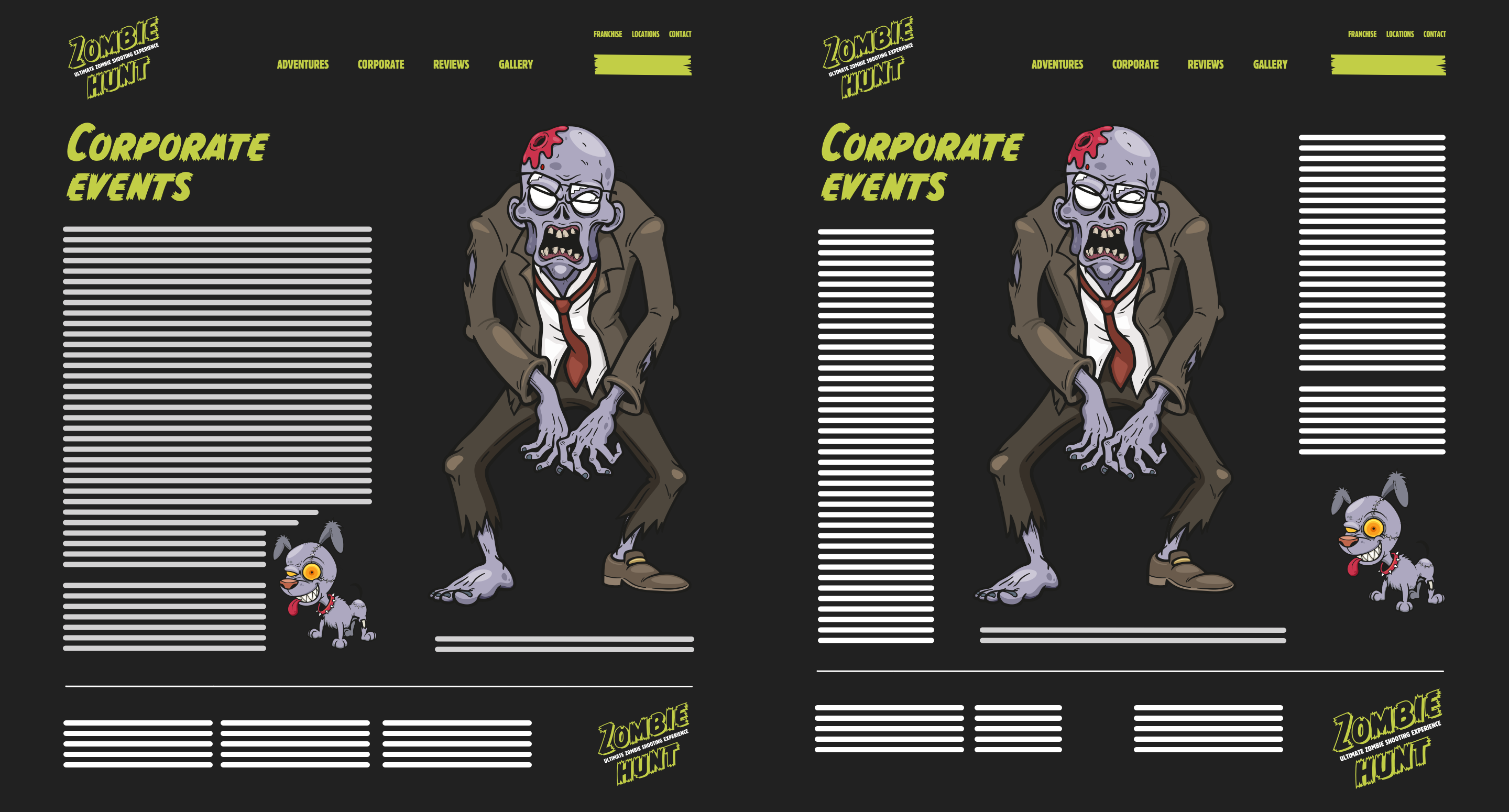
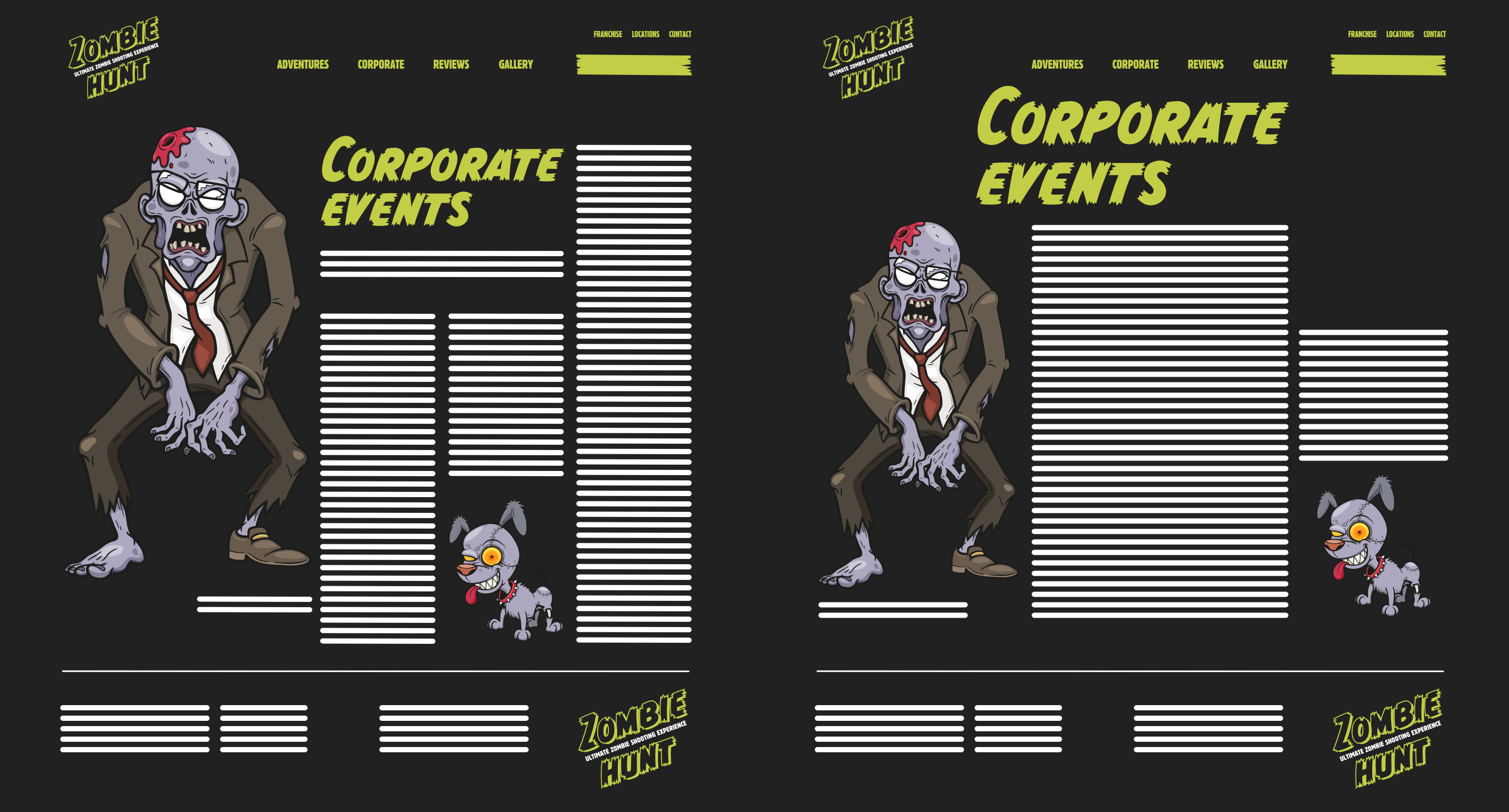
This interplay of two grids makes a compound layout more interesting than one grid used in isolation. My most used compound grid combines four and five columns, giving me endless possibilities for designs like Zombie Hunt.
When using a 4+5 compound, I might use columns from either. A 4-column grid simplifies twelve columns and should feel very familiar. The proportions of a 5-column grid might seem foreign as they’re less often seen online. By overlapping 4-column and 5-column grids, I form a compound grid comprising eight columns with four widths. This grid has a rhythmic pattern of 6|1|4|3|3|4|1|6, which is far more interesting than the 12-column rhythm.

Compound grids offer exciting and often unconventional layout possibilities. If you’re familiar with the grid made ubiquitous by Bootstrap, a 3+4 compound grid is a great place to start learning about compound grids. Tip: To help you create and code compound grids, I made the Layout Love compound grid generator.

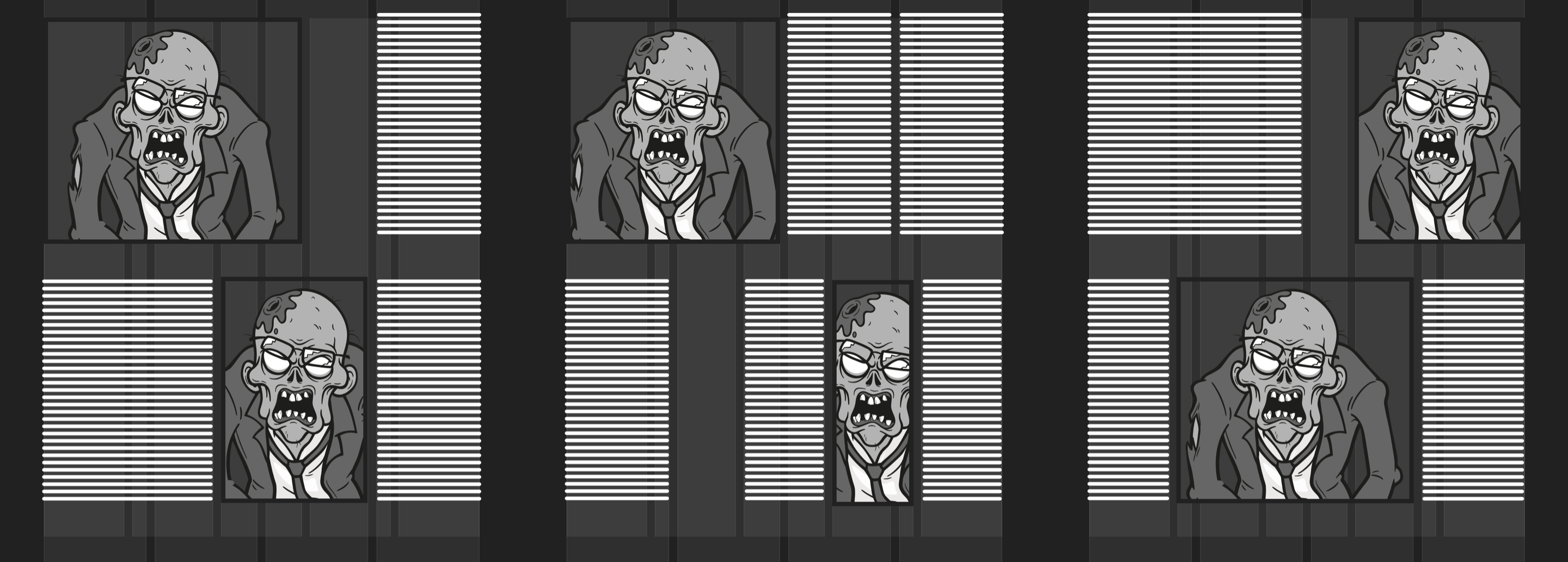
Modular grids
For even more options, a modular grid offers a huge variety of potential layout possibilities. Modular grids are excellent for bringing order to large amounts of varied content, and you can also use them to create visually appealing layouts when there’s very little content. They’re also fabulous for making diverse designs with plenty of drama and energy.

Grid modules are individual units—most commonly rectangles or squares—that repeat horizontally and vertically. Modules can be any size: based on your content, the aspect ratios of images, and even advertising sizes.
How do I choose?
How do I choose the grid type which best suits the design I’m making? Some grids provide structure and order content; others feel more organic. My choice of grid will depend on these factors and more, but in general:
- Single columns have a classical feel and are suitable for long passages of running text.
- Twin columns and multi-columns are the most flexible and best for make sense of varied content.
- Modular grids are fabulous for making diverse designs with plenty of drama and energy.
My choice of how many columns or modules to include will depend on several factors, including the amount and type of content, the feelings I want a layout to evoke, and the speed of the experience I want to create.
Layout Love
All these grids and more are available in my Layout Love grid sets which make prototyping and site development work simpler. You can use Layout Love’s HTML and CSS for any personal or commercial design project. All five compound, modular, and ratio sets are just £9.99, saving you many hours of work.