25 years of design experience
I help businesses, charities, and organisations create compelling digital designs.
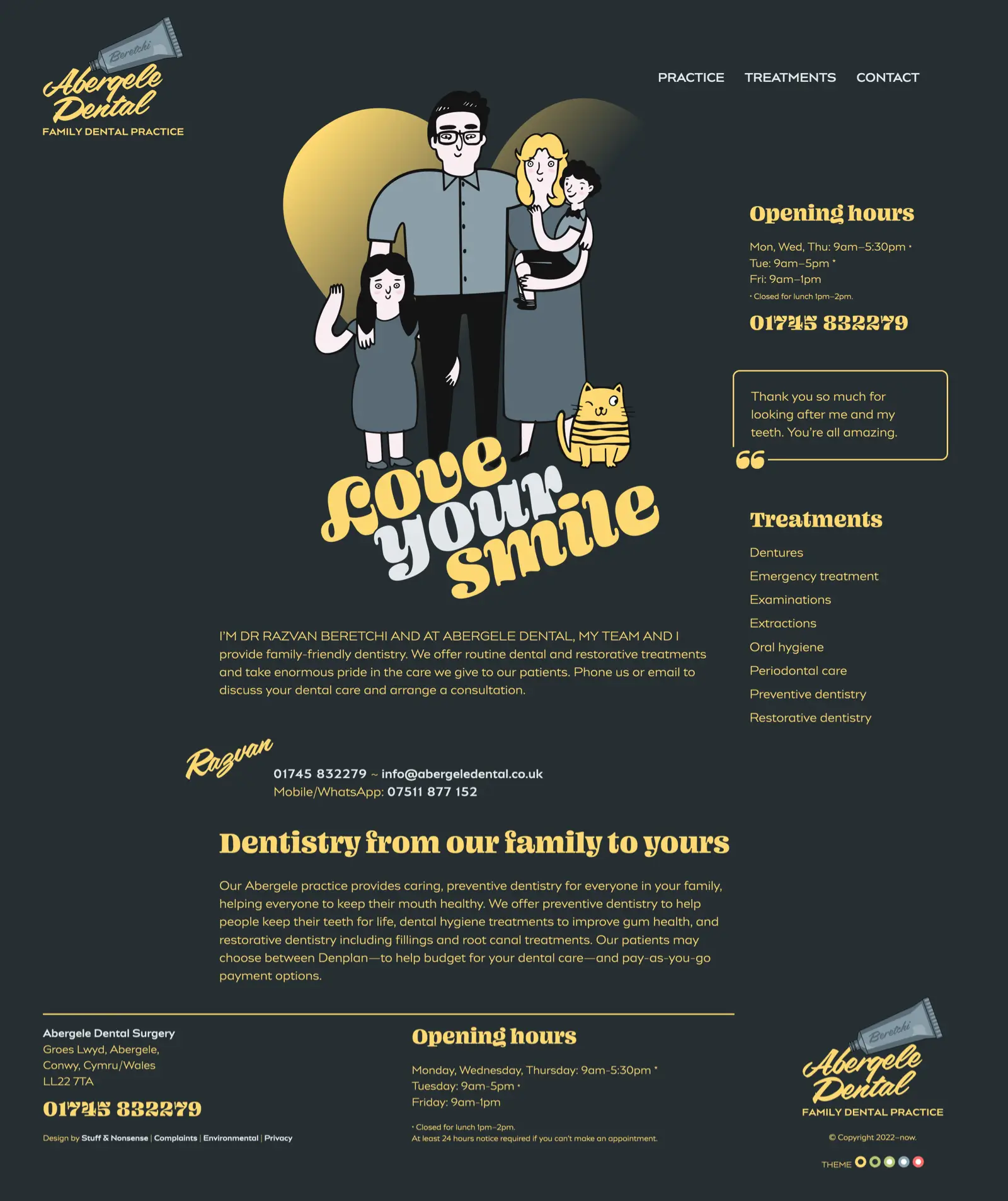
- Abergele Dental
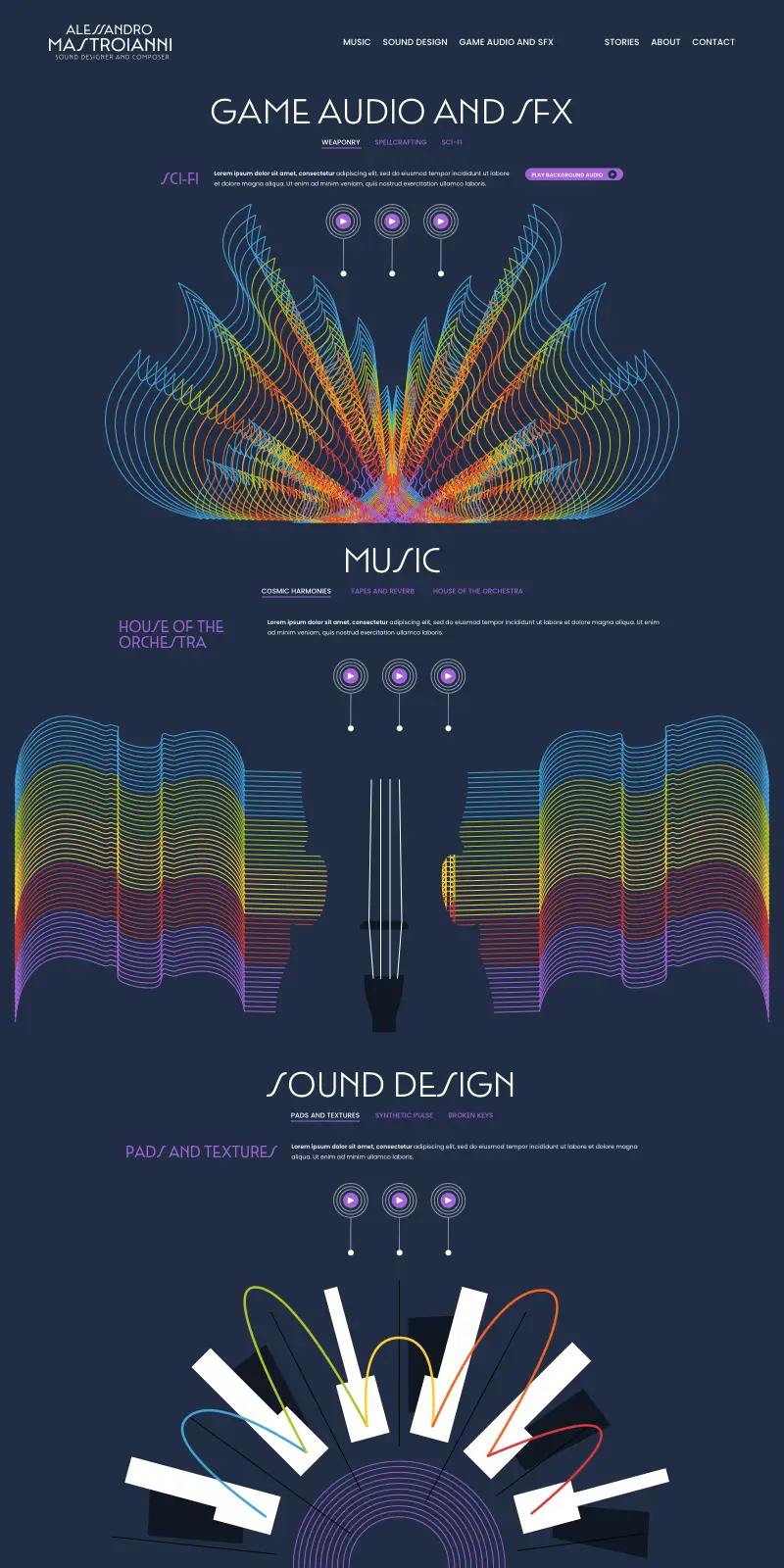
- Alessandro Mastroianni
- Animal Search
- Ansarada
- Buskers Bern
- Cheeky Condiment Jewellery (spoof)
- Compass Financial
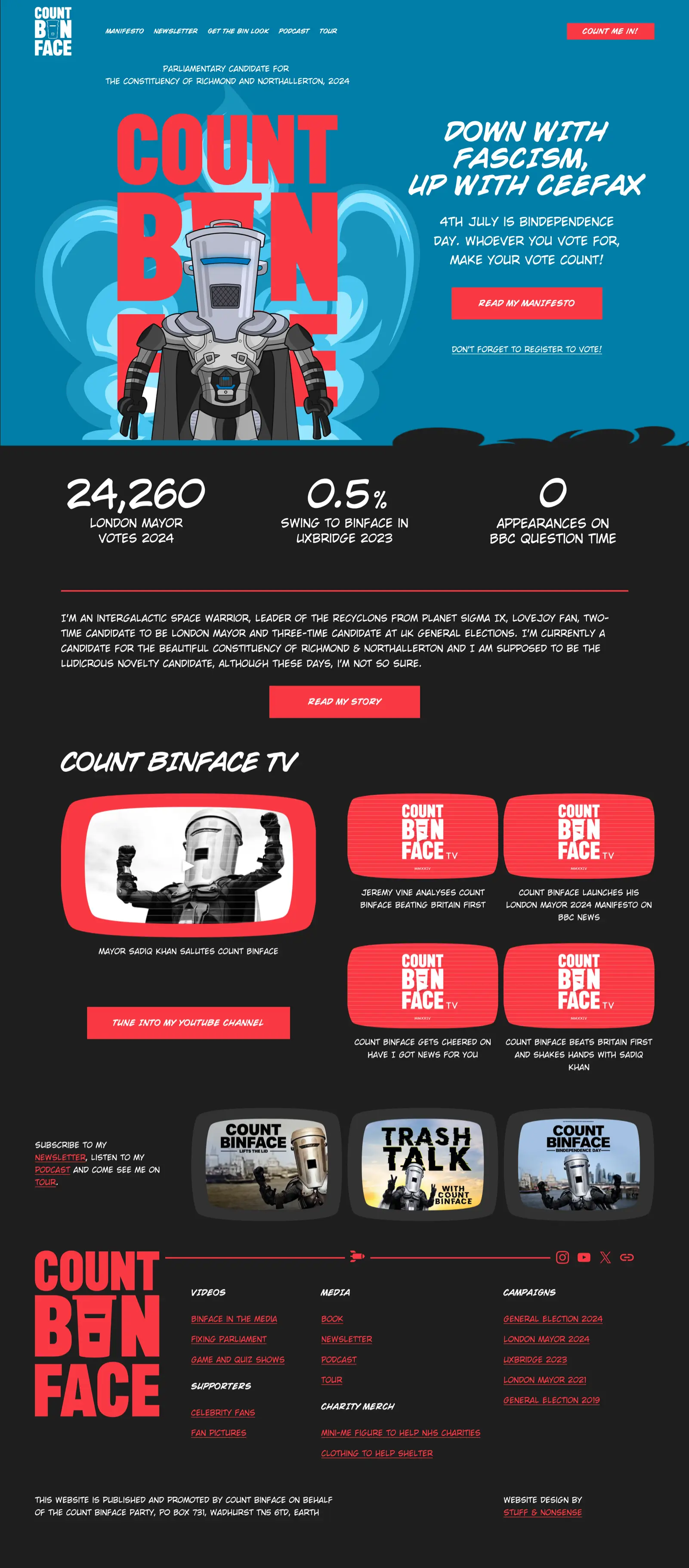
- Count Binface
- Dementia Care
- Disney Store UK
- Emma Bodger
- Greenpeace Poland
- Llanasa Community Council
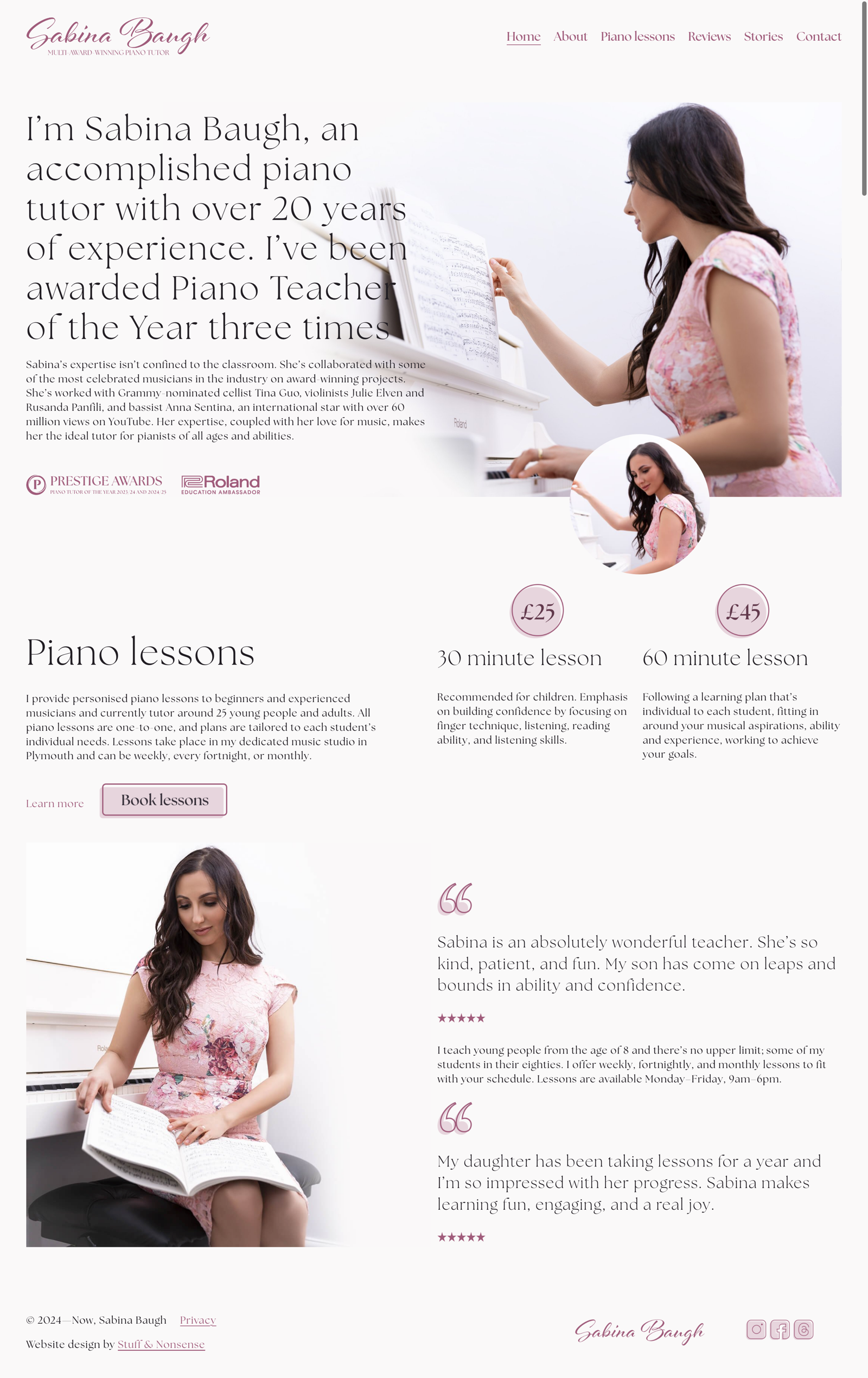
- Michael Baugh
- Mike Worth
- Neurodiverse Training
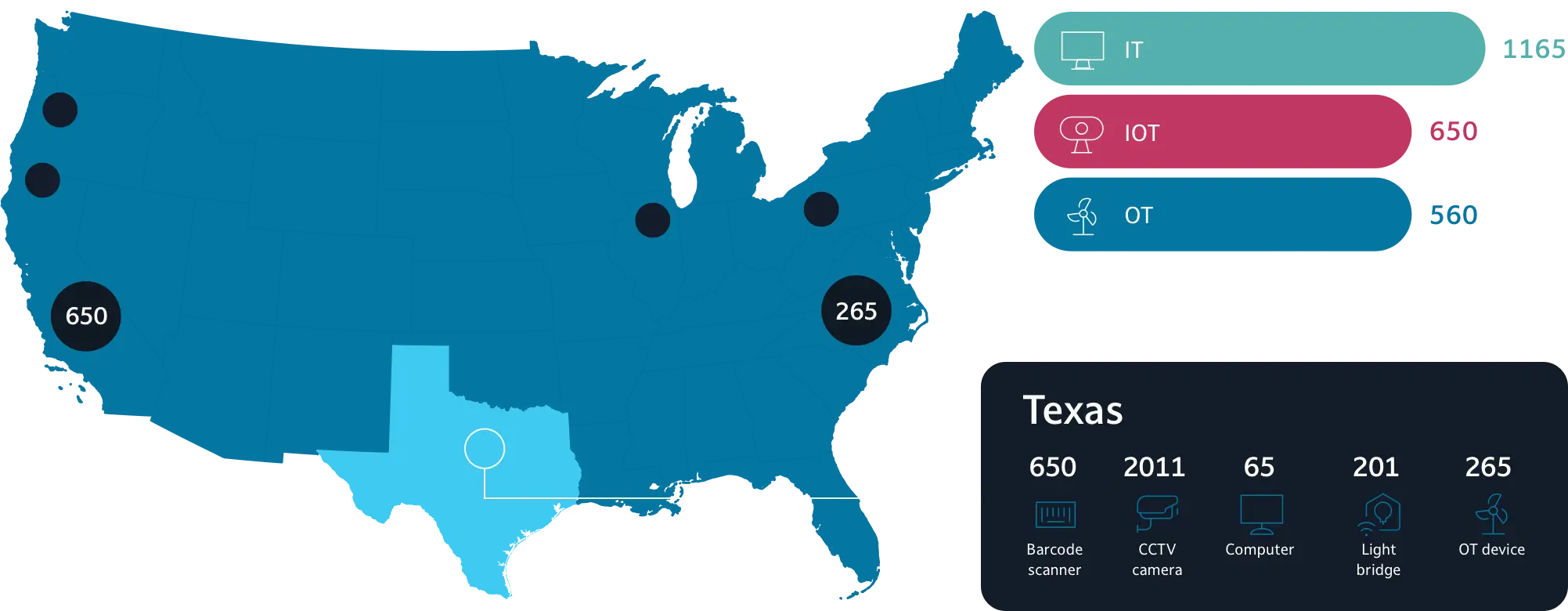
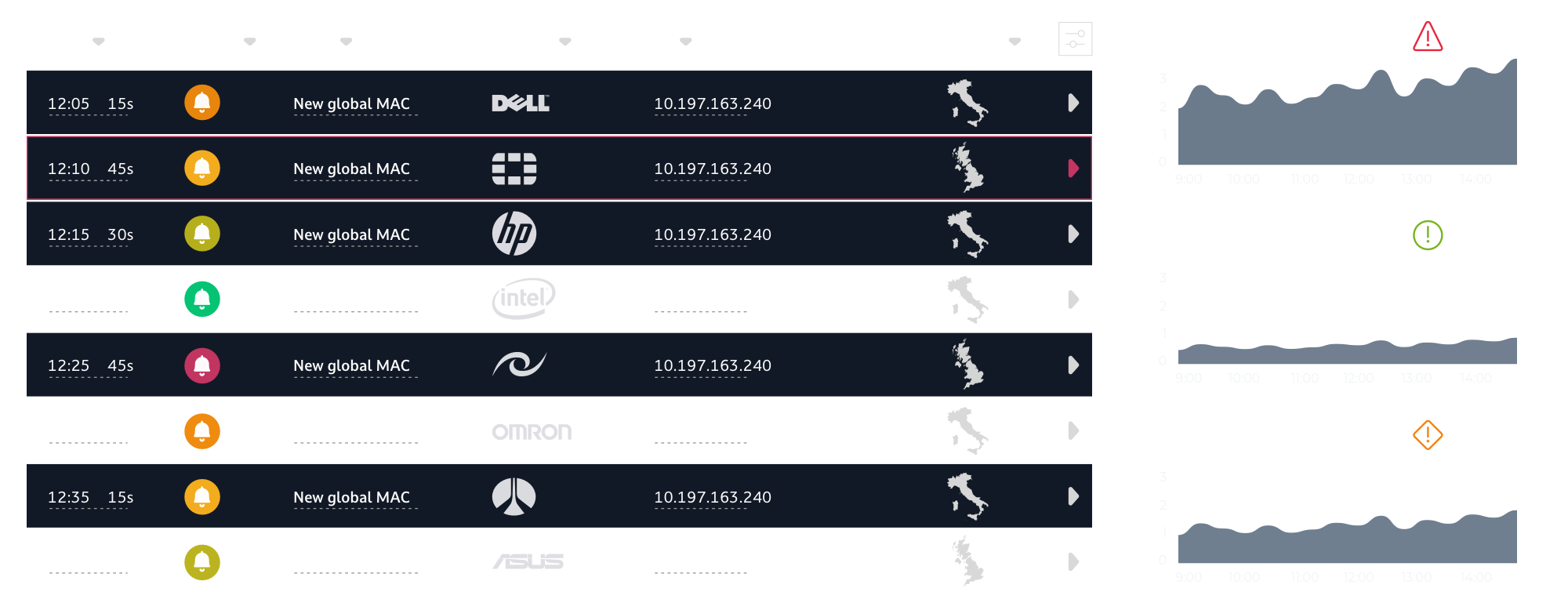
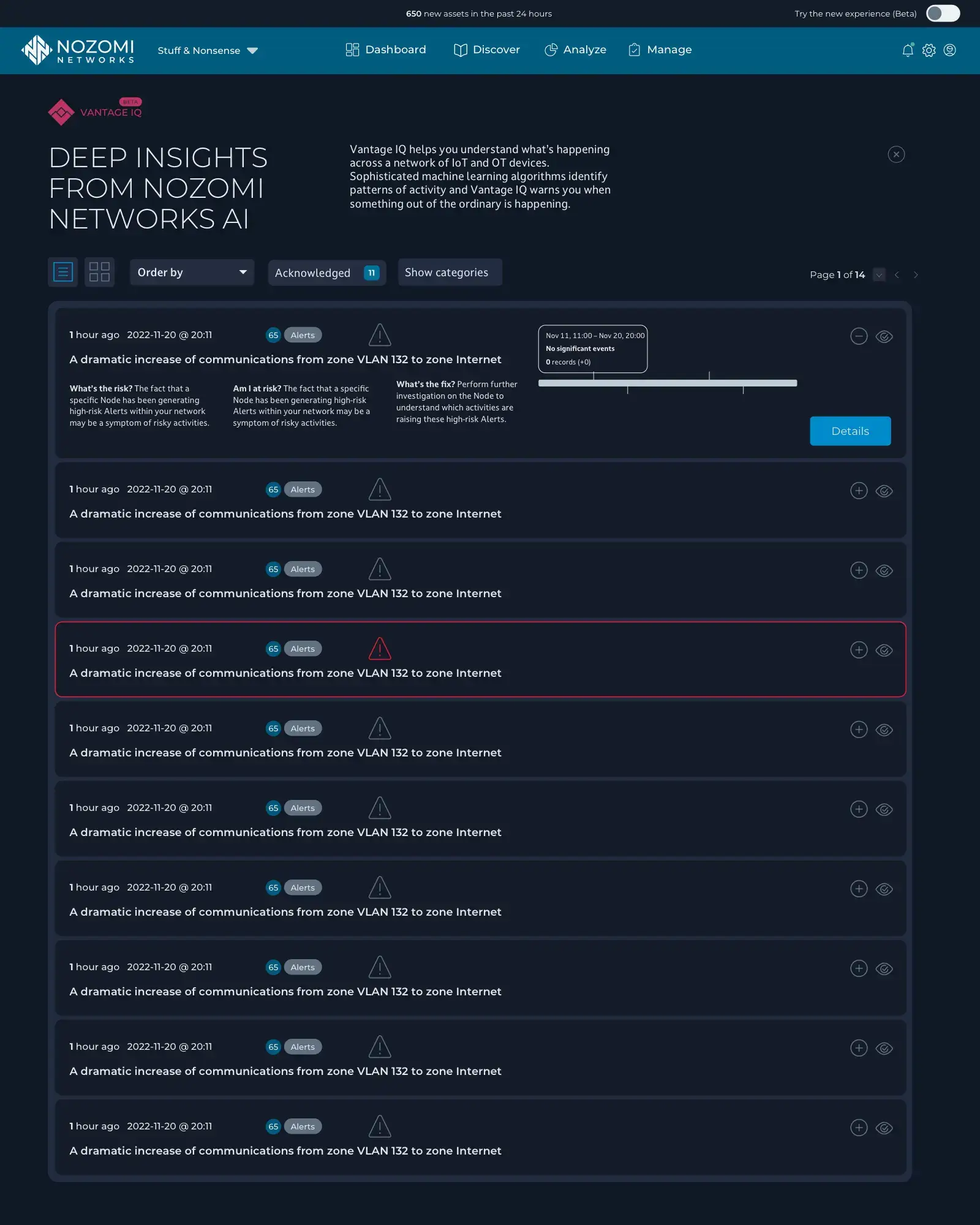
- Nozomi Networks
- NWPS Construction
- Open University
- Rebrand Britain (spoof)
- SAP
- SoFoot
- SunLife
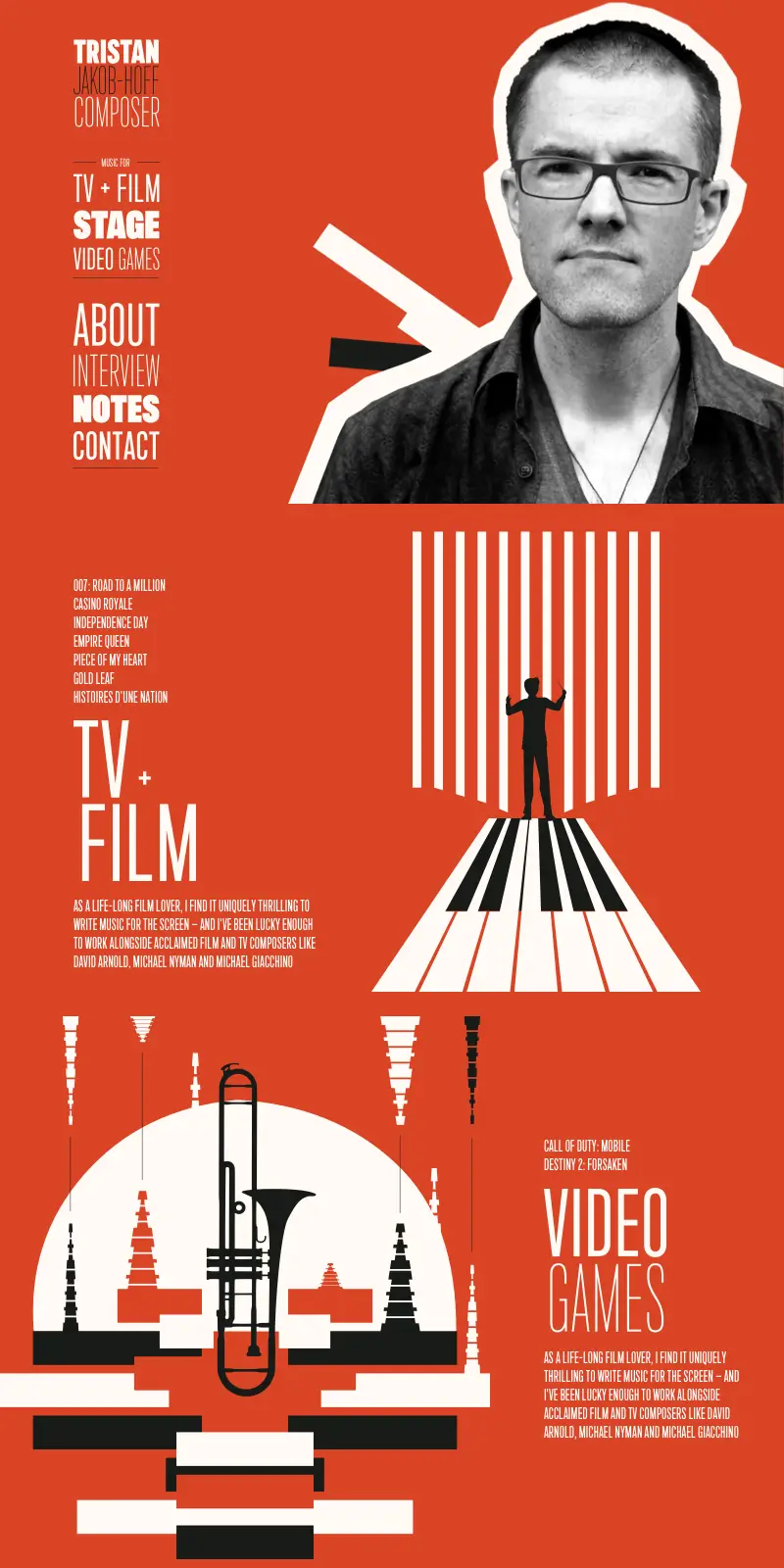
- Tristan Jakob-Hoff
- WWF UK
- Zombie Hunt