Tristan Jakob-Hoff
The story of how I helped composer Tristan Jakob-Hoff promote his music with a new website that reflects his personality.

- Client
- Tristan Jakob-Hoff
- Sector
- Music
- Duration
- 1 month
- What I did
- Creative design
- User experience design
- Website development
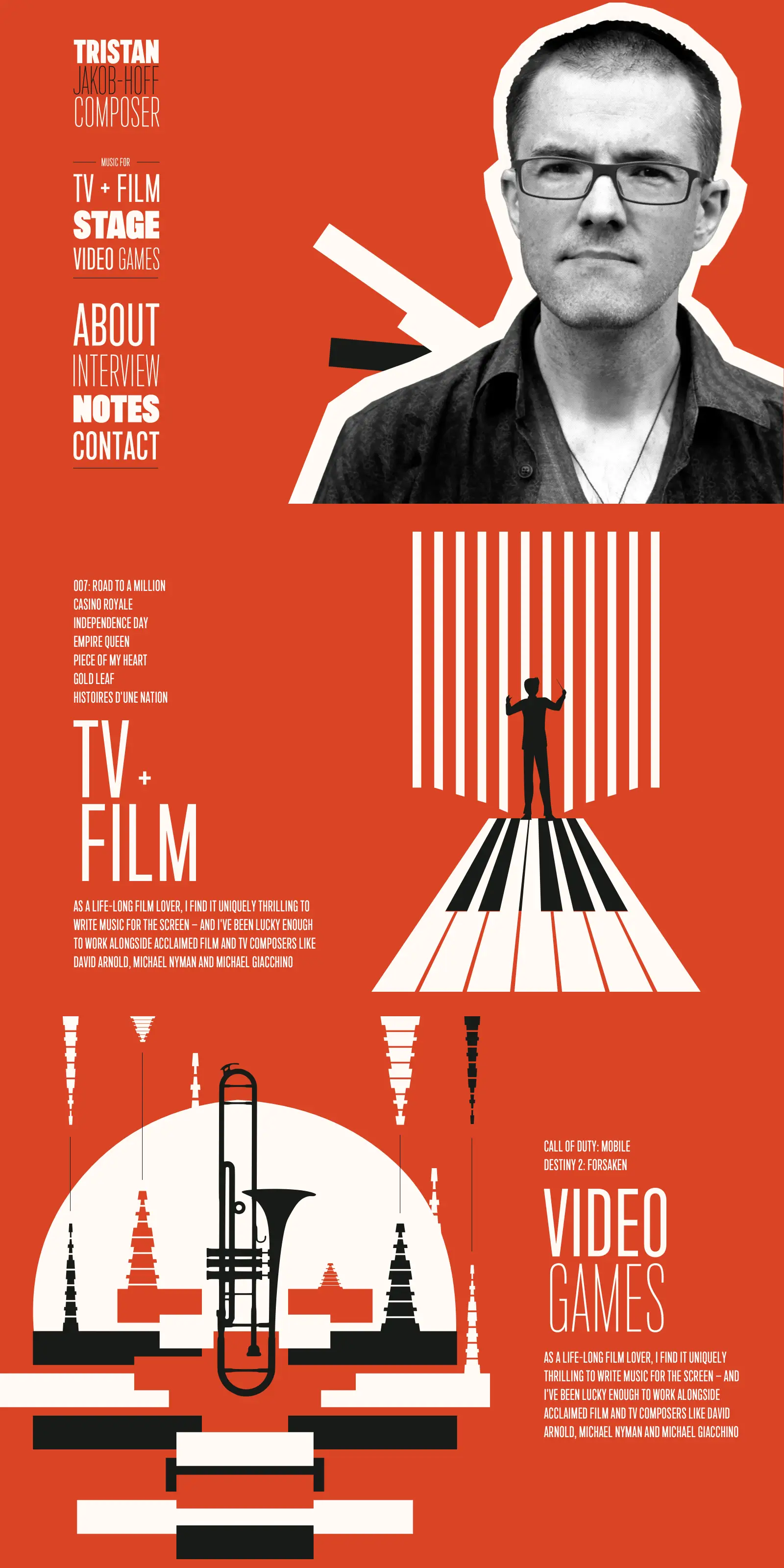
Tristan is a composer for television and film, the stage, and video games. He approached us to design and develop a new website that reflects his unique style. I spent time with Tristan, discussing his goals for the new website, the messages he wished to communicate, and to whom he wanted his work to appeal. We discussed his passion for classic movie posters, particularly the iconic work of American designer Saul Bass.
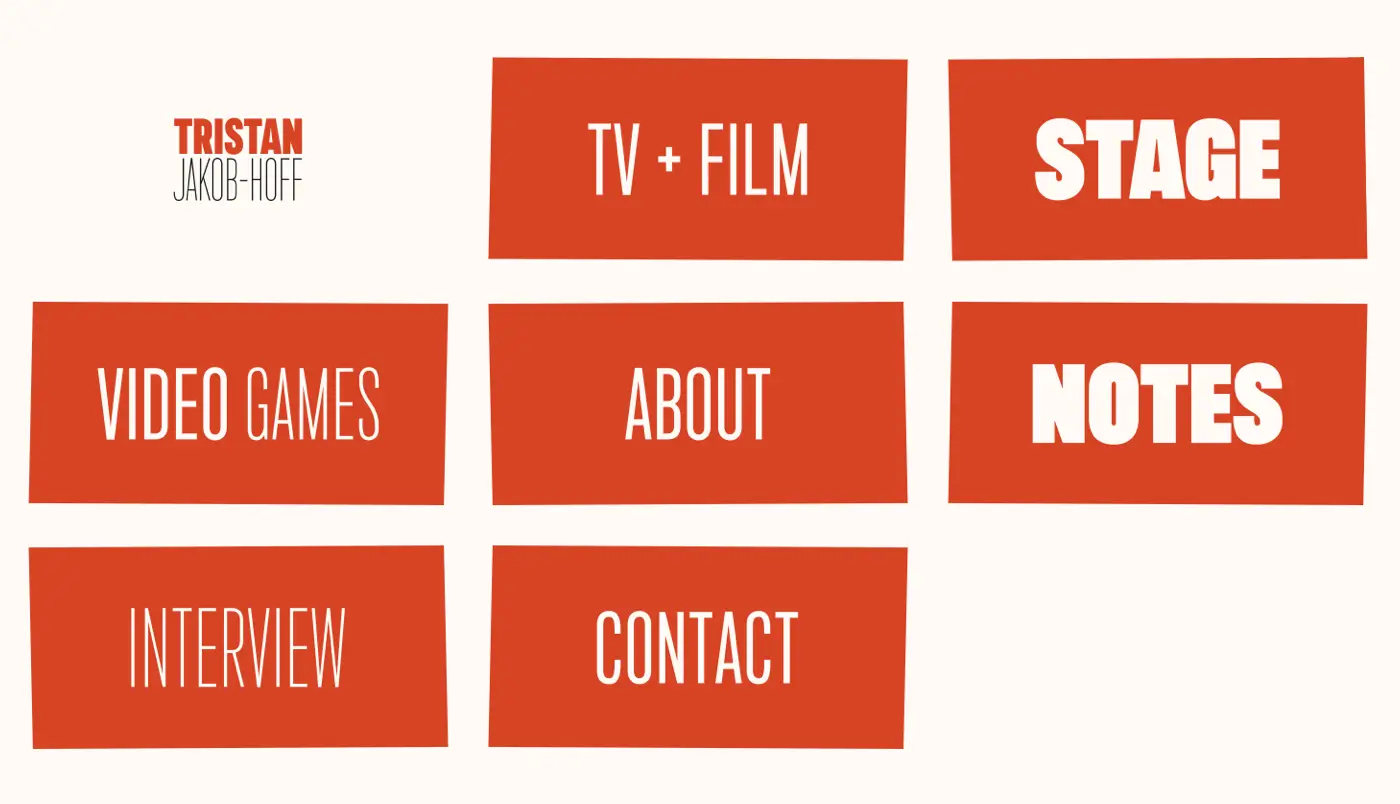
Tristan is passionate about mid-century graphic design and wanted to incorporate that style. Like many designers, I’m familiar with Saul Bass’s work and the modernist style that influenced mid-century design. Rather than create a pastiche of a Saul Bass design, I created a bespoke series of original graphic illustrations incorporating piano keys which Tristan plays. I designed a striking colour palette of black, white, and a single accent colour. Then, I paired that with a bold sans-serif typeface from which I used several weights between hairline and heavy.
Finally, I developed a static HTML/CSS prototype before integrating a simple-to-use CMS for easy content editing.




The outcome
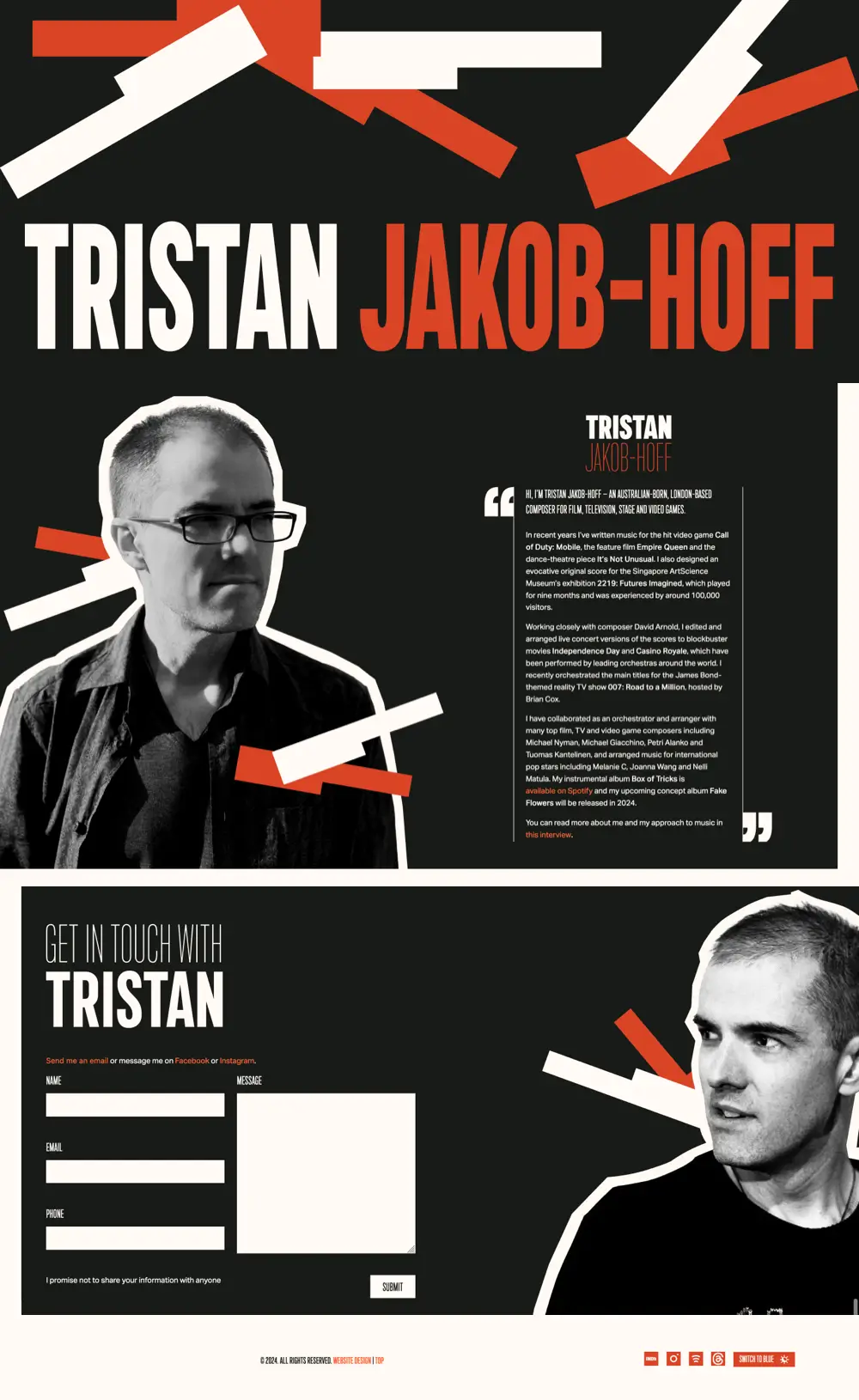
Bespoke design and original illustrations
Bringing together Tristan’s love of mid-century graphic design and his music.
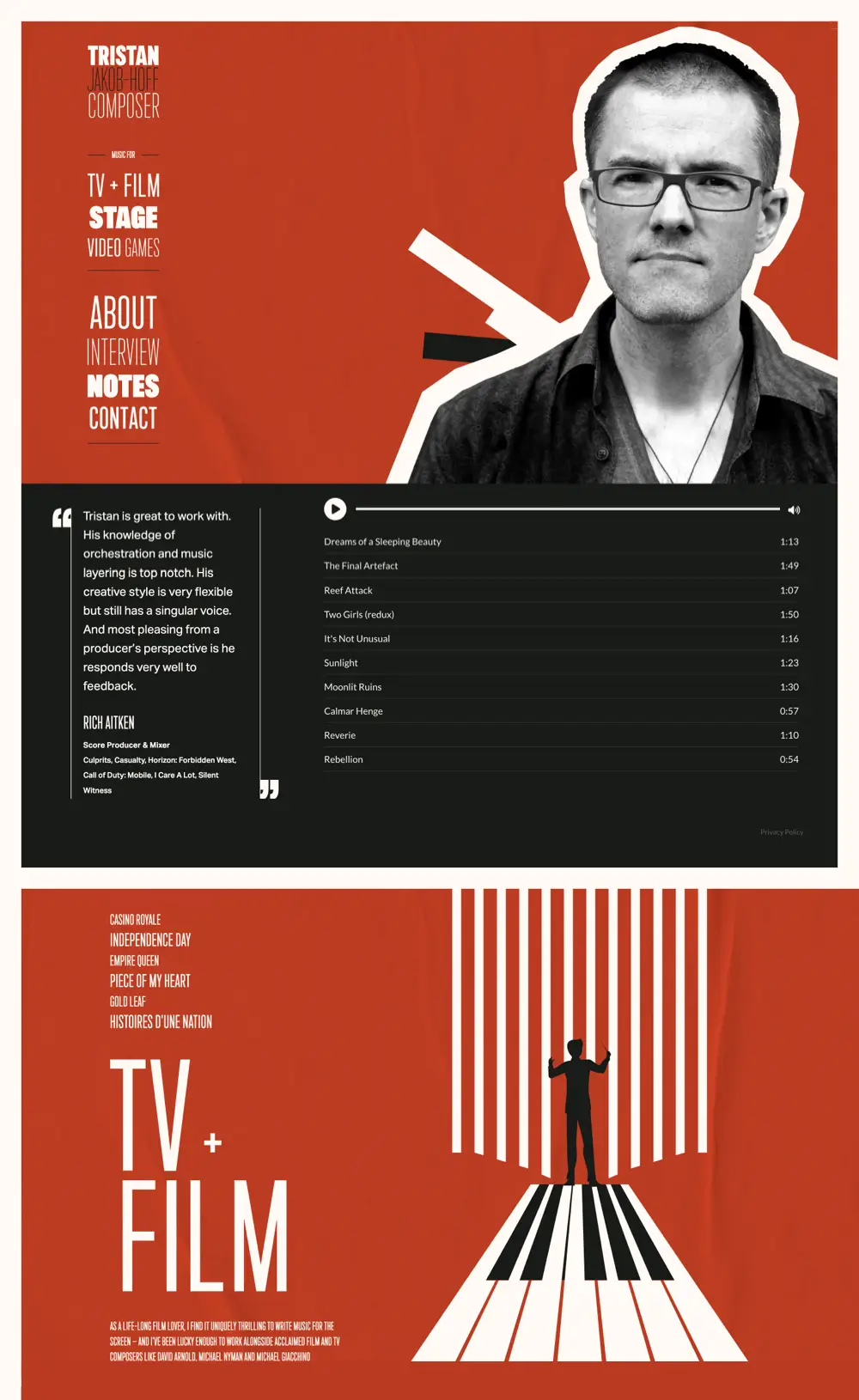
Integrated Reelcrafter player
Integrated audio file playback for Tristan’s growing portfolio.
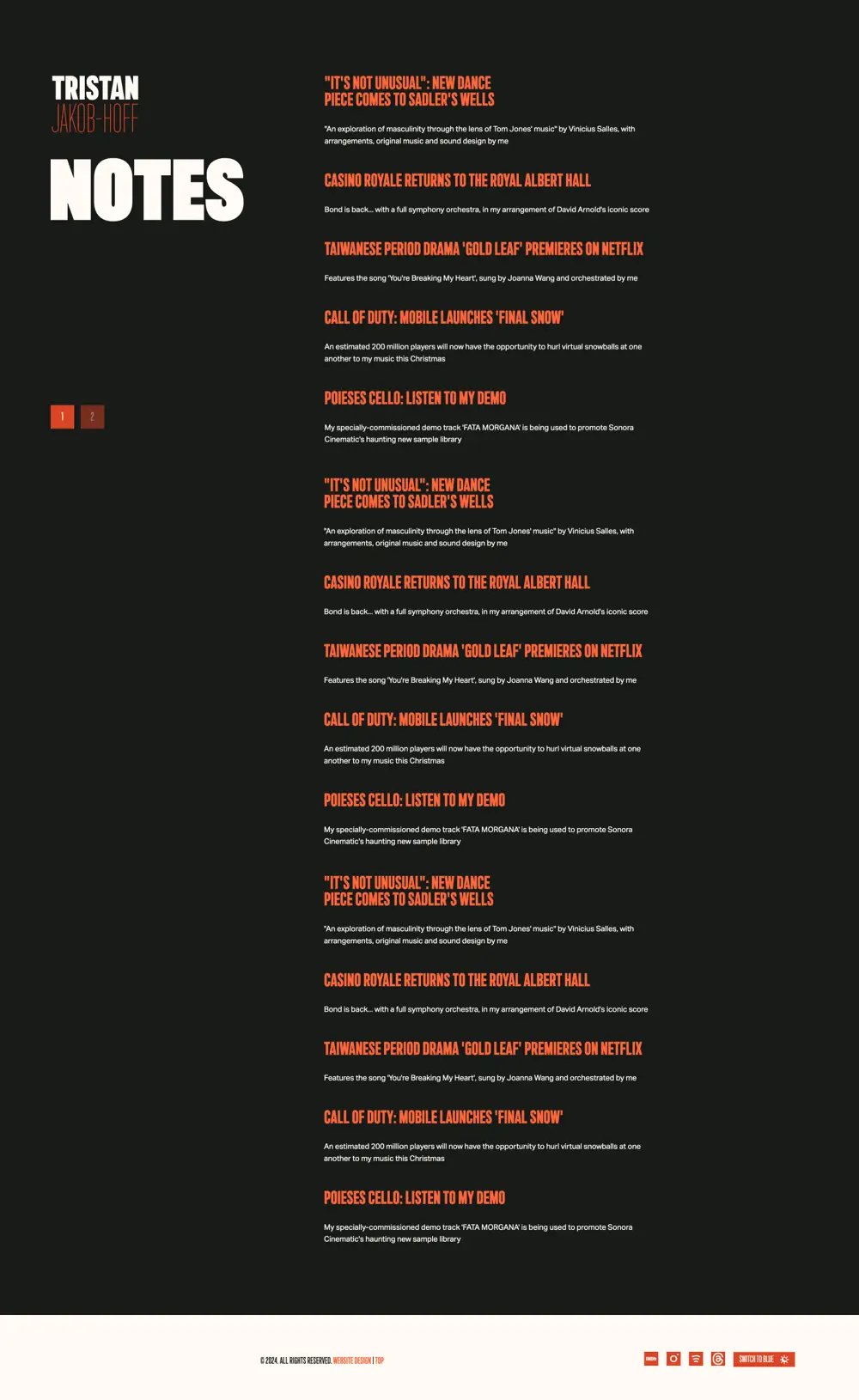
Eleventy CMS for easy content editing
Easy-to-use editing without databases, plugins, or headaches. Accessible, fast, and flexible.
Andy is that rare combination of a designer who really knows his technical stuff and has an incredible gift for design. He’s the go-to person if you want a design which looks fresh and original. It was an absolute pleasure working with Andy and watching him pull from his imagination, things I could never have dreamed of.
Tristan Jakob-Hoff
The details
I frequently have the pleasure of working with clients who are interested in graphic and user-experience design, want to be deeply involved in their project, and are willing to explore where the creative process may take them. Tristan was one of those clients. Not every design demands the level of graphic design included in Tristan’s website, but there are still questions to answer whatever the project.
Where do you find inspiration for your designs?
There’s so much that designers can learn from and be inspired by in other media, be they book jackets, magazine and newspaper layouts, packaging, or even record covers. Over the years, I’ve become a compulsive collector of graphic design. I scour secondhand book and magazine stores wherever I go, looking for materials that might spark an idea in the future.

Tristan is passionate about mid-century graphic design and wanted to incorporate a Saul Bass inspired style into his design. Rather than create a pastiche of a Saul Bass design, I created a bespoke series of original graphic illustrations incorporating piano keys which Tristan plays.
How do you make a design which stands out?
Page layout is a crucial element in visual storytelling. Still, far too many websites use grids from Bootstrap and Google’s Material Design frameworks. Those frameworks—and plenty more besides—include a generic grid with twelve even-width columns. The result is an endless sea of carbon-copy products and generic-looking website designs. Brands have individual stories about their products, work, and themselves; designers can use layouts to tell them. Just as colours evoke feelings and typefaces have tones of voice, layouts—including compound, modular, and ratio-based grids—make similar statements.
Bespoke HTML markup and CSS stylesheets allowed me total control over the layout of Tristan’s website. Instead of a generic even-ratio 12-column grid, I chose a compound grid layout combining a 4-column and 5-column grid for a distinctive look that is flexible and responsive.




These clients have trusted me with their designs
- Abergele Dental
- Alessandro Mastroianni
- Animal Search
- Ansarada
- Buskers Bern
- Cheeky Condiment Jewellery (spoof)
- Compass Financial
- Count Binface
- Dementia Care
- Disney Store UK
- Emma Bodger
- Greenpeace Poland
- Llanasa Community Council
- Michael Baugh
- Mike Worth
- Neurodiverse Training
- Nozomi Networks
- NWPS Construction
- Open University
- Rebrand Britain (spoof)
- SAP
- SoFoot
- SunLife
- Tristan Jakob-Hoff
- WWF UK
- Zombie Hunt
If you want a website which captivates customers and encourages them to engage, I can help.