Alessandro Mastroianni
The story of how I helped sound designer Alessandro Mastroianni promote his video game audio and sound effects.

- Client
- Alessandro Mastroianni
- Sector
- Music
- Duration
- 1 month
- What I did
- Creative design
- User experience design
- Website development
Alessandro is a sound designer specialising in video game audio and sound effects. He asked me to design and develop a new website with an obsessive level of detail to match his work.
Before I started designing, I spent time with Alessandro, discussing his goals for the new website, the messages he wished to communicate, and to whom he wanted his work to appeal. We talked about his approach to work and the attention to detail he brings to his sound design and effects.
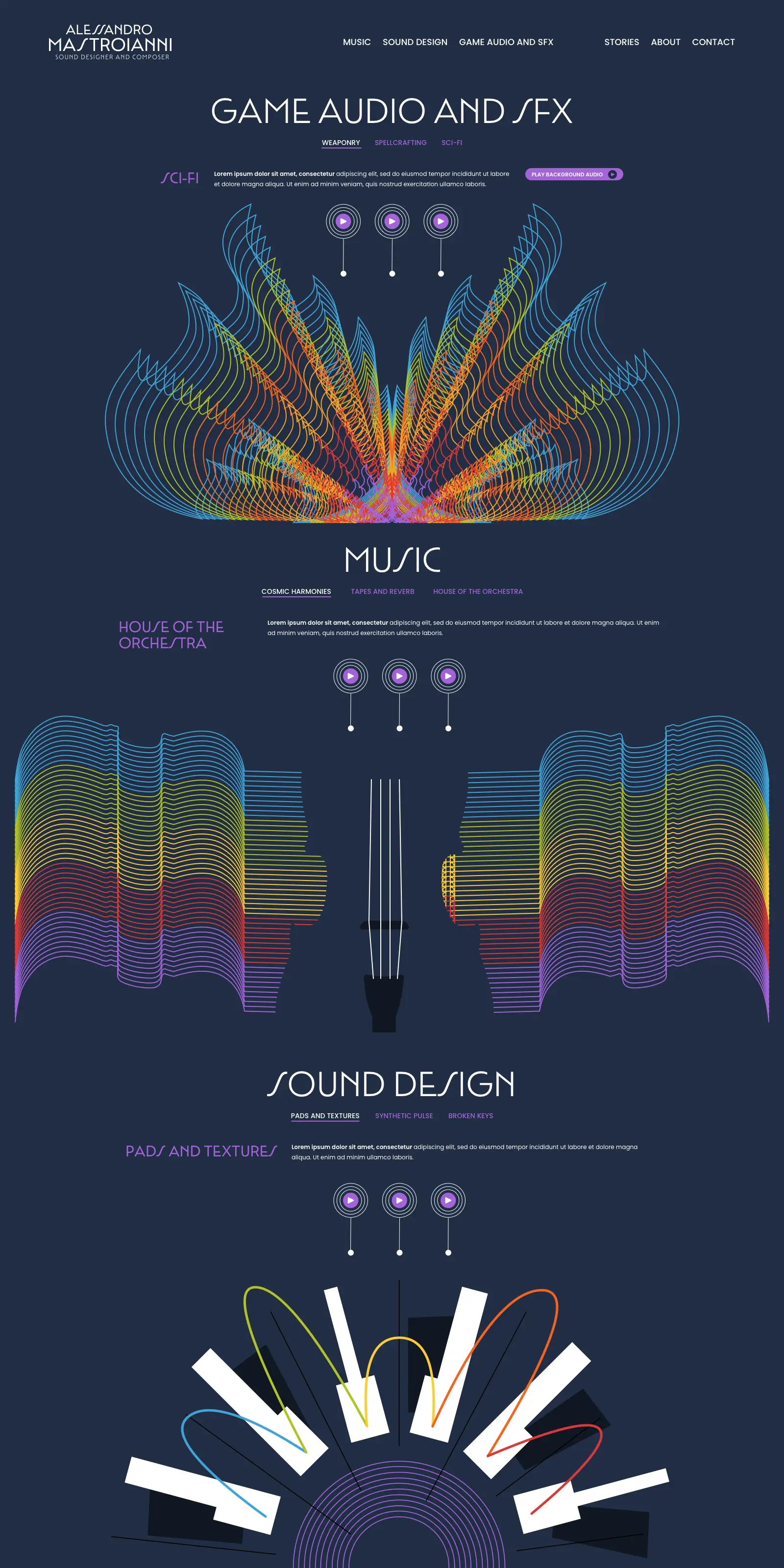
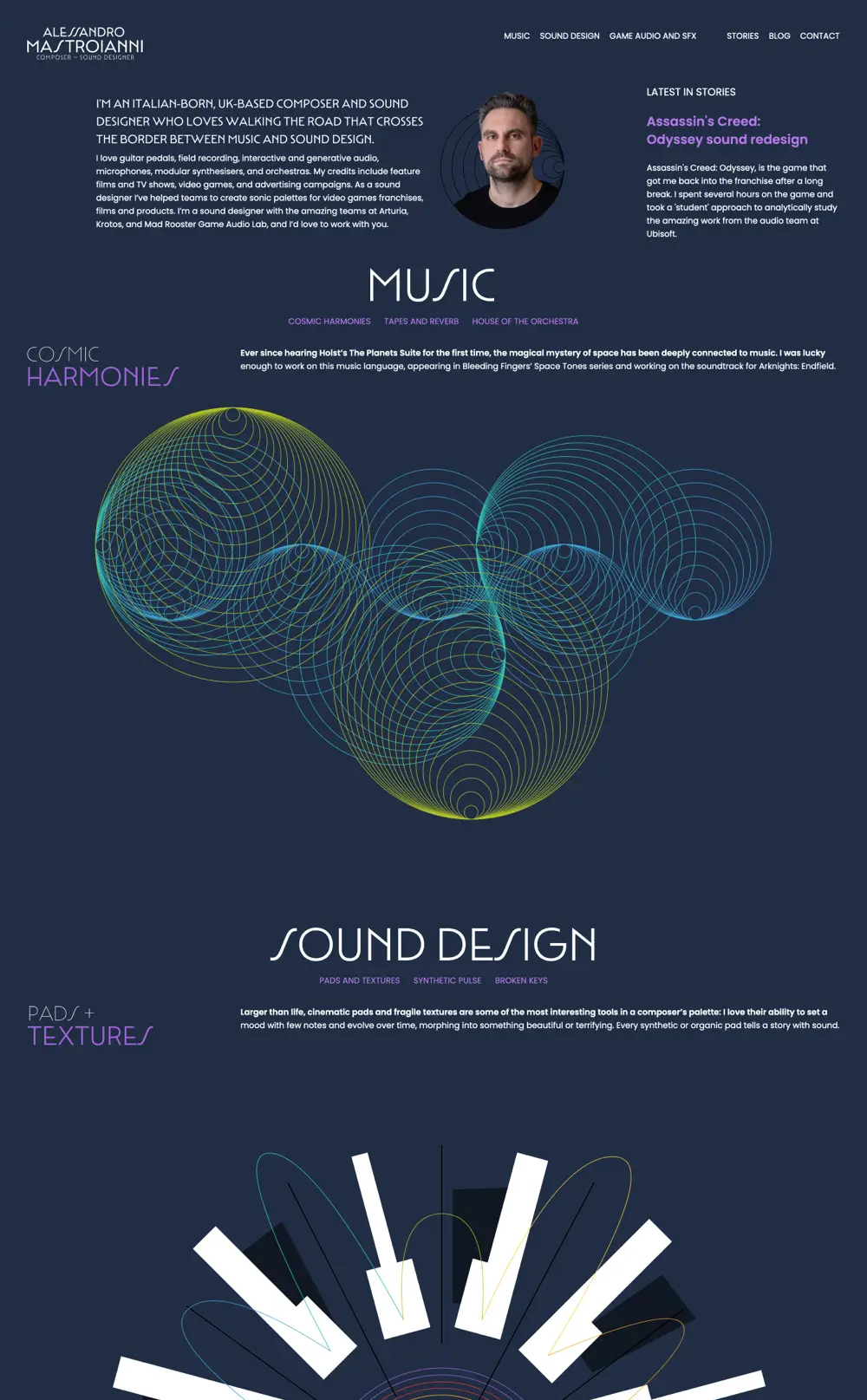
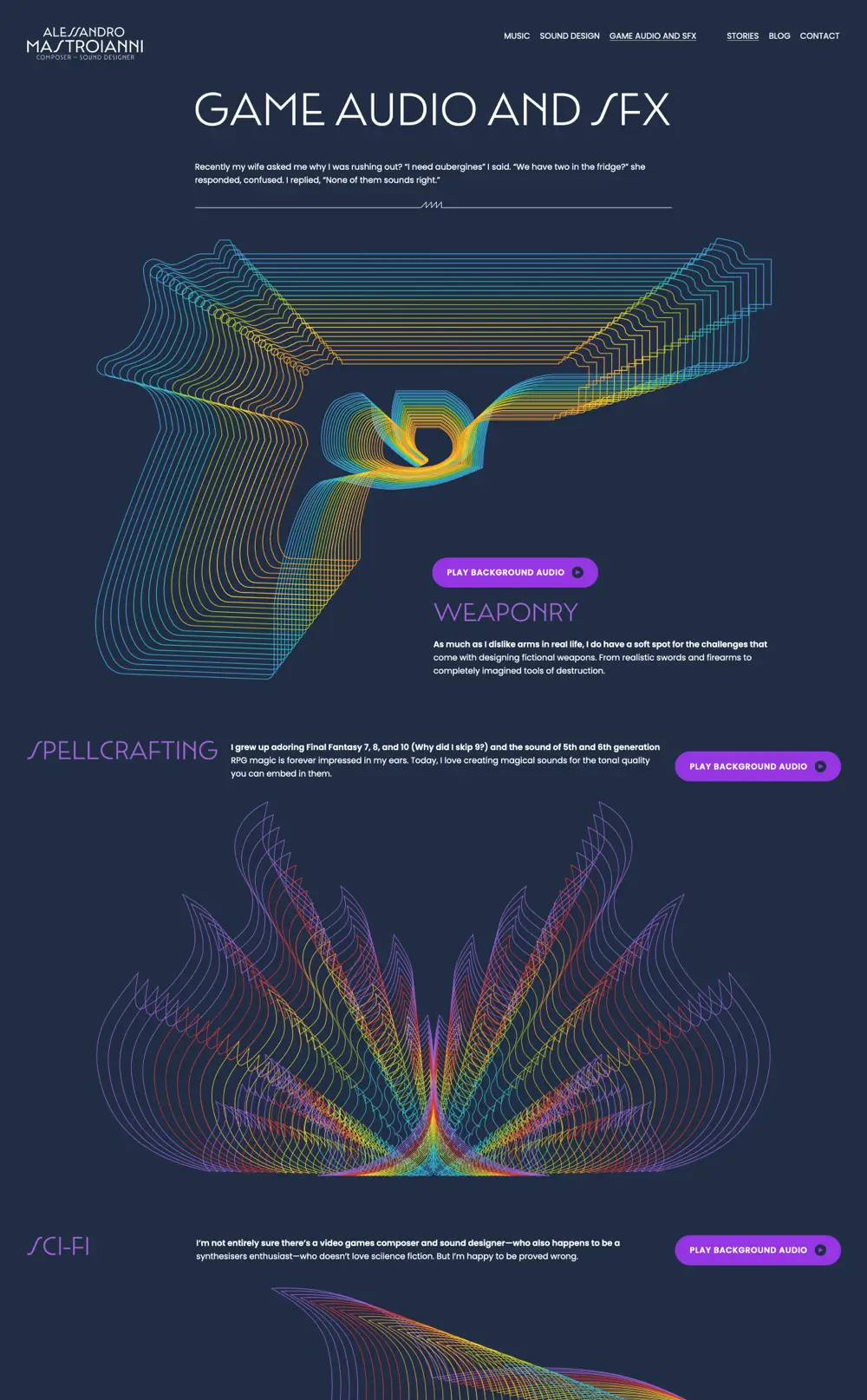
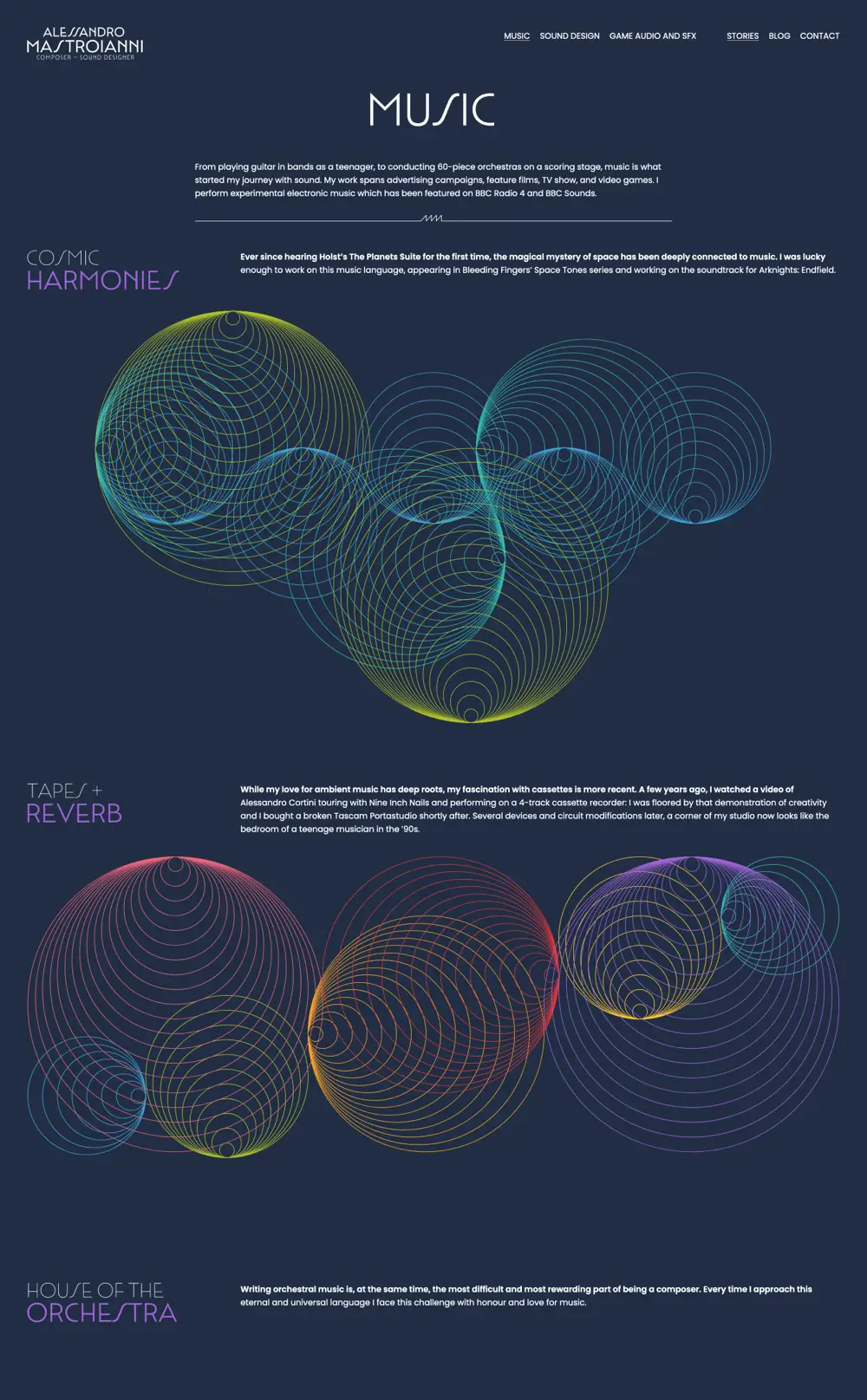
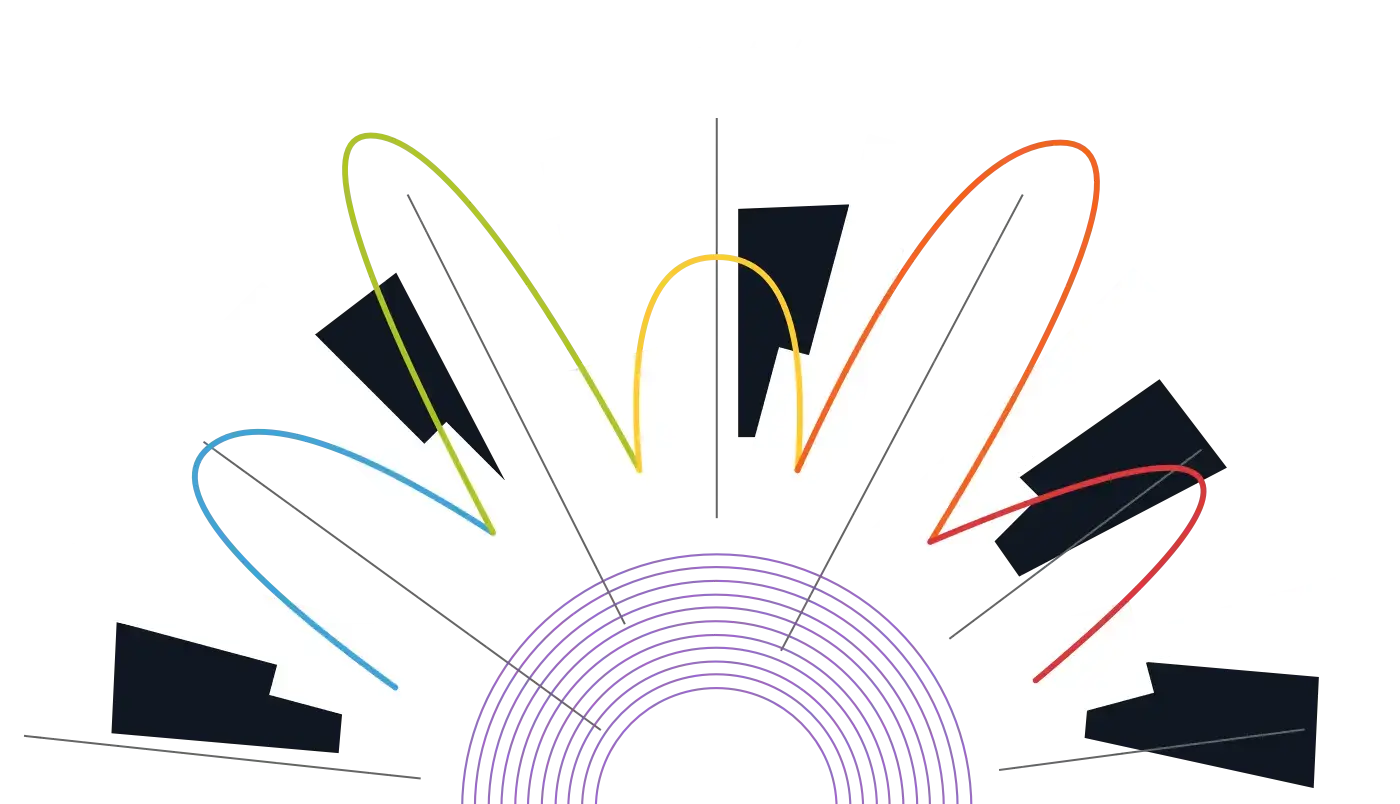
It became clear that Alessandro wanted to convey this attention to detail through his design, which inspired me to create a bespoke series of original graphic illustrations. These include fine lines, subtle animations, and integrated audio players. I chose a typeface that reflects Alessandro’s Italian heritage and a colour palette reminiscent of work by Italian graphic designer Giovanni Pintori.
Finally, I developed a flexible website design and integrated a simple-to-use CMS for easy content editing.




The outcome
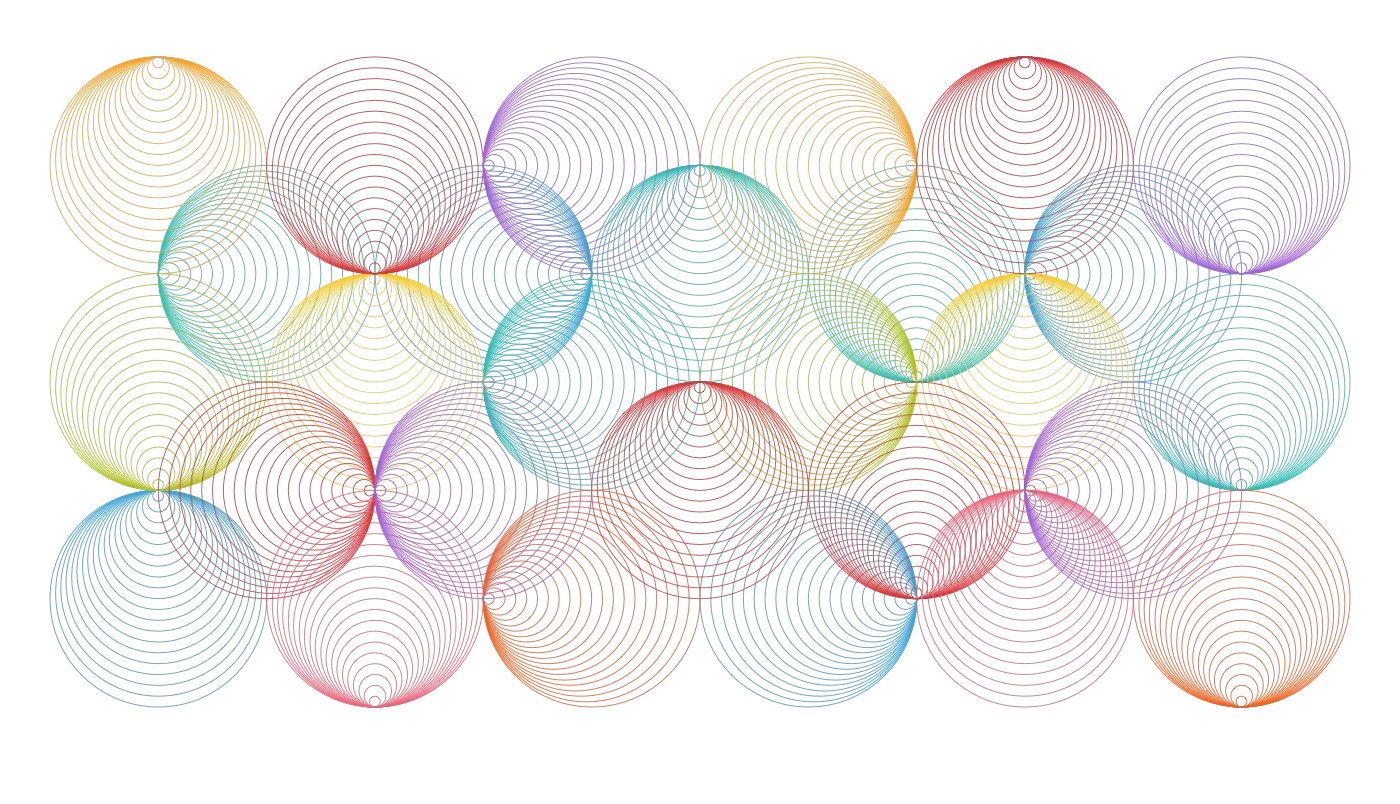
Bespoke design and original illustrations
Visualising Alessandro’s work with fine lines and subtle animations.
Integrated audio files and SVG graphics
Hand-coded scaleable vector graphics with integrated audio file playback for his portfolio.
Eleventy CMS for easy content editing
Easy-to-use editing without databases, plugins, or headaches. Accessible, fast, and flexible.
I loved working with Andy. He not only brings his incredible talent to the table, he listens to your ideas and transforms them into a brand that really looks like you.
Alessandro Mastroianni
The details
I frequently have the pleasure of working with clients who are interested in graphic and user-experience design, want to be deeply involved in their project, and are willing to explore where the creative process may take them. Alessandro was one of those clients. Not every design demands the level of graphic design included in Alessandro’s website, but there are still questions to answer whatever the project.
Where do you find inspiration for your designs?
There’s so much that designers can learn from and be inspired by in other media, be they book jackets, magazine and newspaper layouts, packaging, or even record covers. Over the years, I’ve become a compulsive collector of graphic design. I scour secondhand book and magazine stores wherever I go, looking for materials that might spark an idea in the future.

After researching the album covers Alessandro mentioned in our early discussions and the work of fellow Italian graphic designer Giovanni Pintori, I wanted to incorporate the feeling of vintage album covers into his design. Rather than create a pastiche of an album cover, I created a bespoke series of original graphic illustrations with energetically arranged shapes and fine lines.
How do you make a design which stands out?
Page layout is a crucial element in visual storytelling. Still, far too many websites use grids from Bootstrap and Google’s Material Design frameworks. Those frameworks—and plenty more besides—include a generic grid with twelve even-width columns. The result is an endless sea of carbon-copy products and generic-looking website designs. Brands have individual stories about their products, work, and themselves; designers can use layouts to tell them. Just as colours evoke feelings and typefaces have tones of voice, layouts—including compound, modular, and ratio-based grids—make similar statements.
Bespoke HTML markup and CSS stylesheets allowed me total control over the layout of Alessandro’s website. Instead of a generic even-ratio 12-column grid, I chose a compound grid layout combining a 4-column and 5-column grid for a distinctive look that is flexible and responsive.




These clients have trusted me with their designs
- Abergele Dental
- Alessandro Mastroianni
- Animal Search
- Ansarada
- Buskers Bern
- Cheeky Condiment Jewellery (spoof)
- Compass Financial
- Count Binface
- Dementia Care
- Disney Store UK
- Emma Bodger
- Greenpeace Poland
- Llanasa Community Council
- Michael Baugh
- Mike Worth
- Neurodiverse Training
- Nozomi Networks
- NWPS Construction
- Open University
- Rebrand Britain (spoof)
- SAP
- SoFoot
- SunLife
- Tristan Jakob-Hoff
- WWF UK
- Zombie Hunt
If you want a website which captivates customers and encourages them to engage, I can help.