Michael Baugh
The story of how I helped composer Michael Baugh promote his business with a new website that reflects his personality.

- Client
- Michael Baugh
- Sector
- Music
- Duration
- 1 month
- What I did
- Creative design
- User experience design
- Website development
Michael Baugh is a British composer and multi-instrumentalist who works with some of the biggest names in music. He asked us to design and develop a new website that reflects his personality. I spent time with Michael, discussing his goals for the new website, the messages he wished to communicate, and to whom he wanted his work to appeal. We discussed how he networks to attract new clients and how important relationships are to his work.
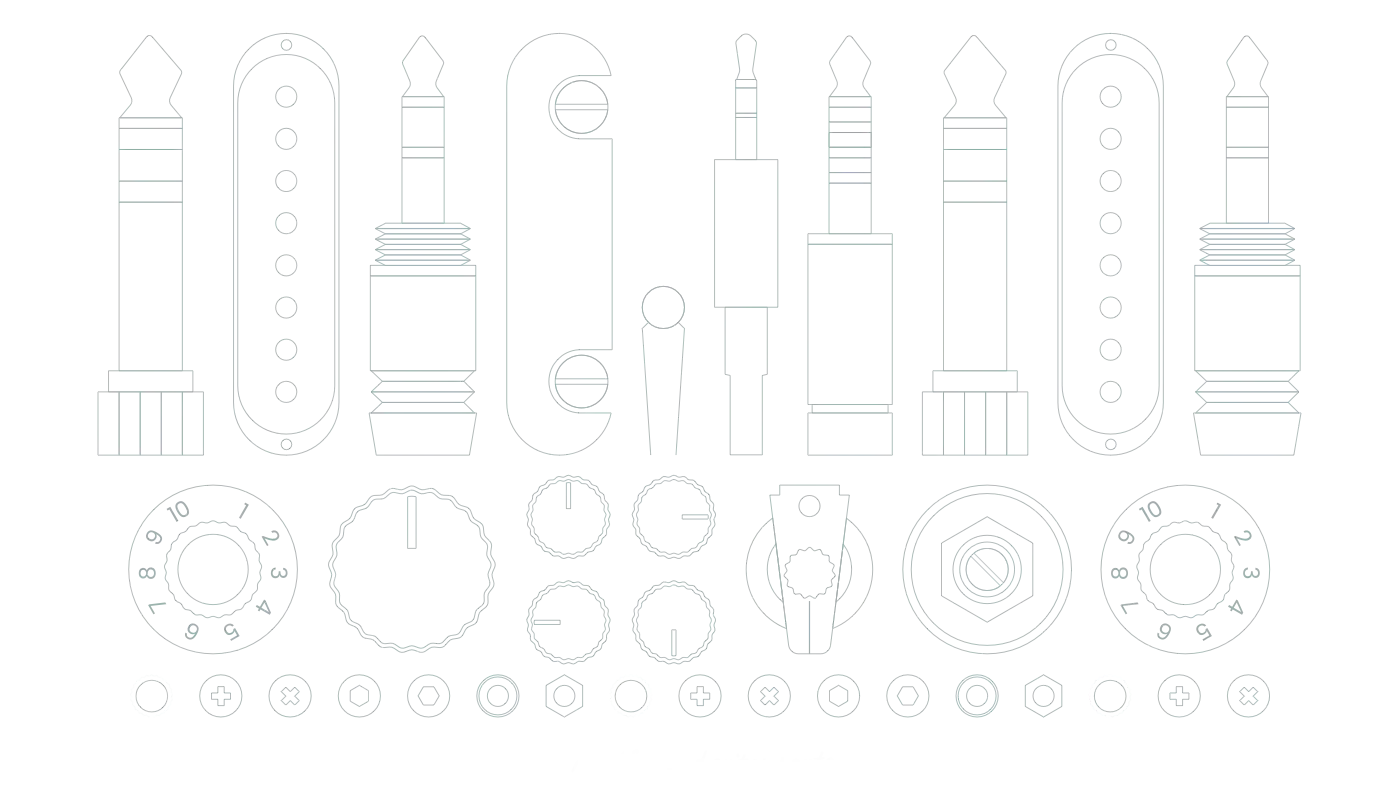
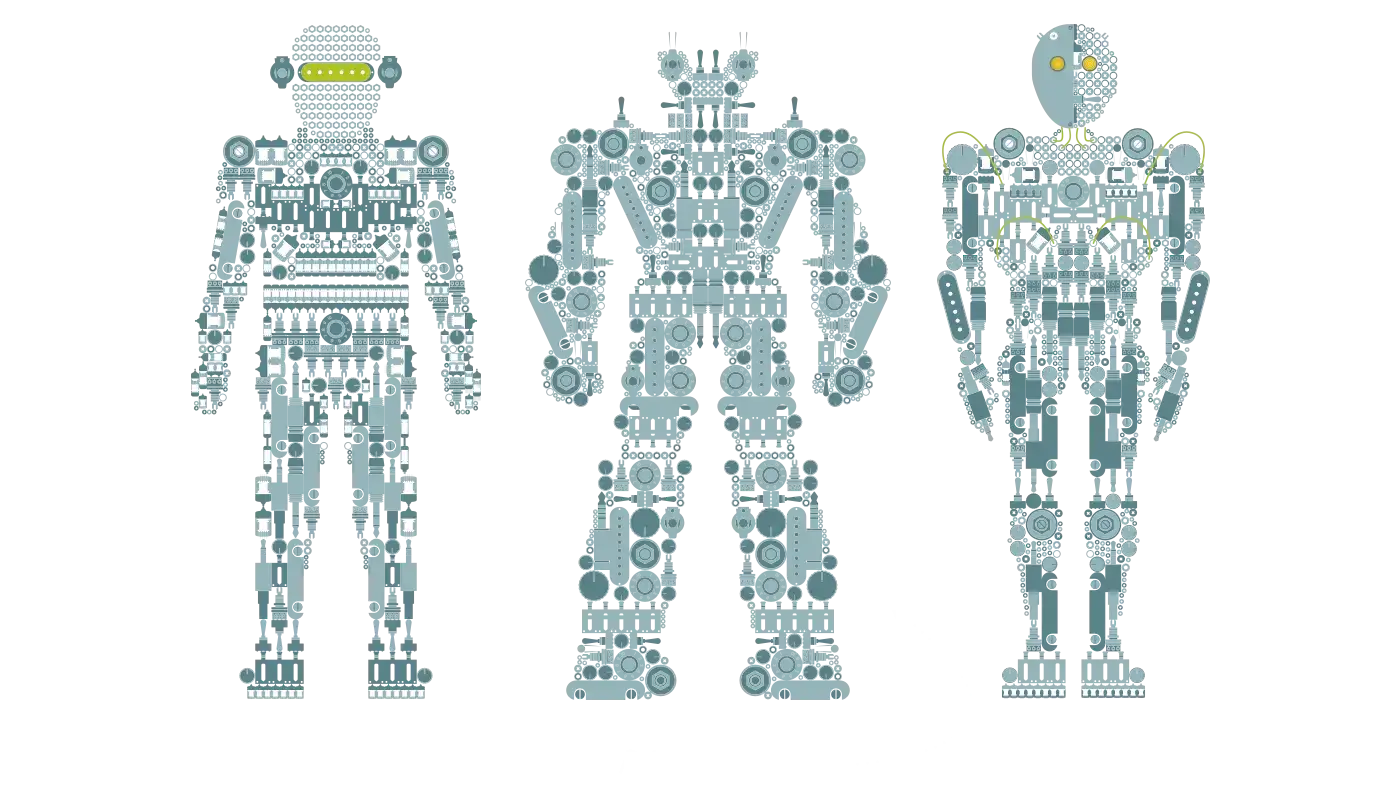
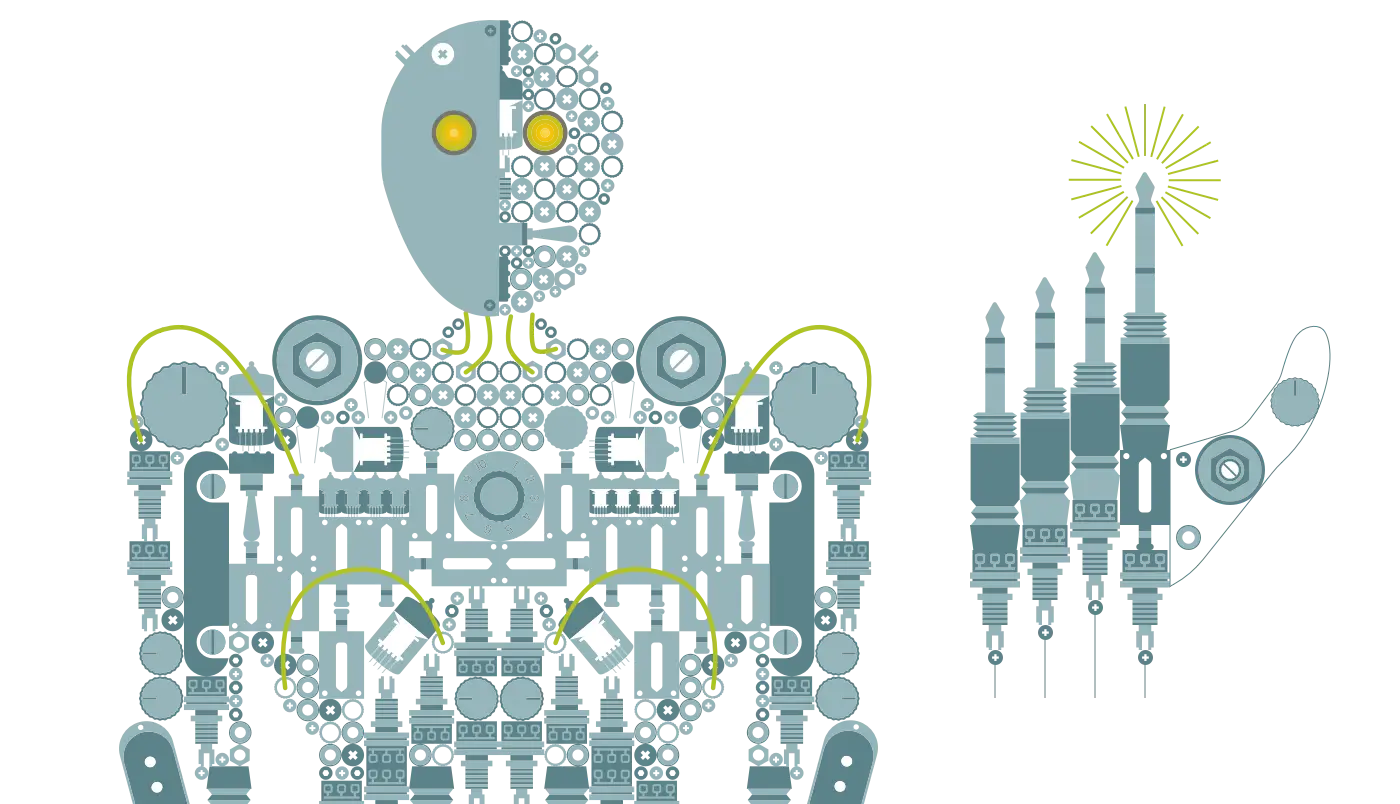
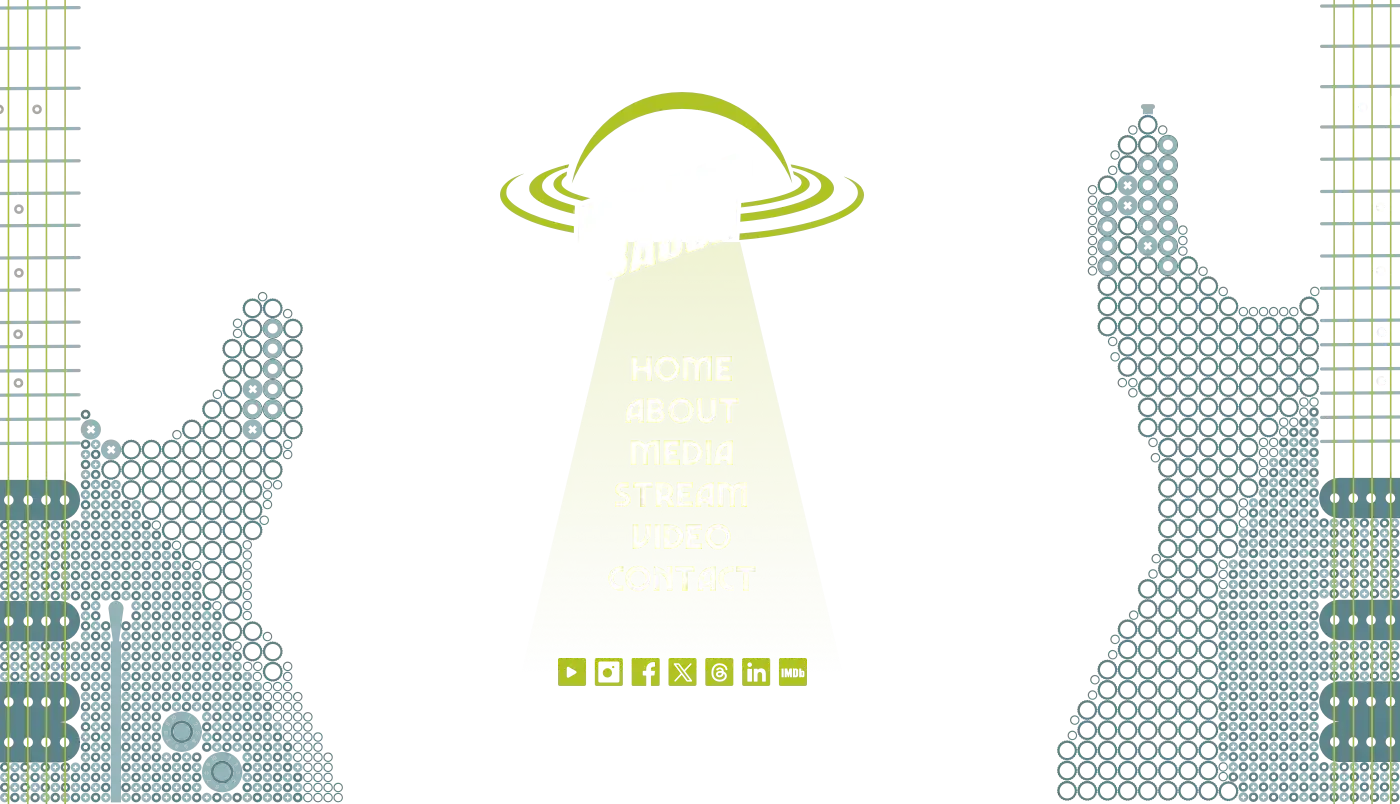
Michael has a passion for classic science fiction and American writer Isaac Asimov’s work in particular, and he wanted to incorporate that into his design. I studied science fiction book covers for colour and typography inspiration and chose a typeface reminiscent of those book covers. Rather than create a pastiche of a science fiction design, I created a bespoke series of original graphic illustrations incorporating amplifier and guitar parts. I added subtle animations and sound effects to the scaleable vector graphics.
Instead of a more common theme switcher, I designed a palette of colours which shift during the day, becoming darker at night and lighter in the morning. Finally, I developed a static HTML/CSS prototype before integrating a simple-to-use CMS for easy content editing.

The outcome
Bespoke design and original illustrations
Bringing together Michael’s love of sci-fi with the tools he uses for playing music.
Integrated audio files and SVG graphics
Hand-coded scaleable vector graphics with integrated audio file playback for his portfolio.
Eleventy CMS for easy content editing
Easy-to-use editing without databases, plugins, or headaches. Accessible, fast, and flexible.
I searched long and hard for a web designer to create something unique, that stands out, and is more than a website. Andy delivered precisely that. If you’re looking for attention to detail, collaboration, quality, seamless execution, and maximum creativity, look no further.
Michael Baugh
The details
I frequently have the pleasure of working with clients who are interested in graphic and user-experience design, want to be deeply involved in their project, and are willing to explore where the creative process may take them. Michael was one of those clients. Not every design demands the level of graphic design included in Michael’s website, but there are still questions to answer whatever the project.
Where do you find inspiration for your designs?
There’s so much that designers can learn from and be inspired by in other media, be they book jackets, magazine and newspaper layouts, packaging, or even record covers. Over the years, I’ve become a compulsive collector of graphic design. I scour secondhand book and magazine stores wherever I go, looking for materials that might spark an idea in the future.

Michael loves science fiction novels, so I wanted to incorporate the feeling of vintage sci-fi book jackets into his design. Rather than create a pastiche of a book jacket, I created a bespoke series of original graphic illustrations including a robot made from the tools he uses for making music.
How do you make a design which stands out?
Page layout is a crucial element in visual storytelling. Still, far too many websites use grids from Bootstrap and Google’s Material Design frameworks. Those frameworks—and plenty more besides—include a generic grid with twelve even-width columns. The result is an endless sea of carbon-copy products and generic-looking website designs. Brands have individual stories about their products, work, and themselves; designers can use layouts to tell them. Just as colours evoke feelings and typefaces have tones of voice, layouts—including compound, modular, and ratio-based grids—make similar statements.
Bespoke HTML markup and CSS stylesheets allowed me total control over the layout of Michael’s website. Instead of a generic even-ratio 12-column grid, I chose a compound grid layout combining a 4-column and 5-column grid for a distinctive look that is flexible and responsive.




These clients have trusted me with their designs
- Abergele Dental
- Alessandro Mastroianni
- Animal Search
- Ansarada
- Buskers Bern
- Cheeky Condiment Jewellery (spoof)
- Compass Financial
- Count Binface
- Dementia Care
- Disney Store UK
- Emma Bodger
- Greenpeace Poland
- Llanasa Community Council
- Michael Baugh
- Mike Worth
- Neurodiverse Training
- Nozomi Networks
- NWPS Construction
- Open University
- Rebrand Britain (spoof)
- SAP
- SoFoot
- SunLife
- Tristan Jakob-Hoff
- WWF UK
- Zombie Hunt
If you want a website which captivates customers and encourages them to engage, I can help.